一、Electron + Webpack + Vue 搭建开发环境及打包安装
目录
- Webpack + Vue 搭建开发环境及打包安装 ------- 打包渲染进程
- Electron + Webpack 搭建开发环境及打包安装 ------- 打包主进程
- Electron + Webpack + Vue 搭建开发环境及打包安装 ---- 打包electron应用
一、渲染进程打包
1. 搭建项目目录结构
首先项目文件夹下执行 npm init -y 命令生成 package.json 文件
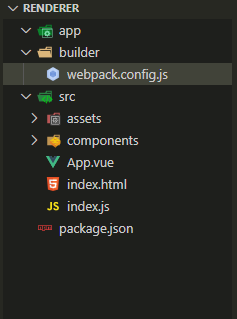
然后创建相应的文件夹

2. 目录结构文件夹说明
| - app 项目打包输出目录
| - builder webpack构建目录
| - src 资源目录
| - assets
| - components
| - App.vue
| - index.js
| - package.json
以上只简单的书写一些文件夹目录,如需要使用其他文件或目录可自行添加
3. 书写配置文件
/builder/webpack.config.js 添加如下代码
1 const path = require('path'); // node 原生模块 2 const HtmlWebpackPlugin = require('html-webpack-plugin'); // webpack-HTML文件模板处理插件 3 4 module.exports = { 5 // 配置打包模式为开发模式 6 mode: 'development', 7 // 打包入口文件 8 entry: { 9 app: path.join(__dirname, '../src/index.js') 10 }, 11 // 打包出口文件 12 output: { 13 // 输出目录 14 path: path.join(__dirname, '../app/'), 15 // 公共路径前缀 16 publicPath: '/', 17 // 输出文件名 18 filename: 'js/[name].[contenthash].js', 19 }, 20 plugins: [ 21 // 配置HTML页面模板 插件具体配置参考地址:https://github.com/jantimon/html-webpack-plugin 22 new HtmlWebpackPlugin({ 23 // 使用模板的路径 24 template: path.join(__dirname, '../src/index.html'), 25 // 输出后的文件路径 26 filename: './index.html', 27 // 对文件添加hash值, 防止文件缓存 28 hash: true 29 }) 30 ] 31 }
新建一个dev.js 文件在 /builder/dev.js 添加如下代码
1 const webpackConfig = require('./webpack.config.js'); 2 const webpack = require('webpack'); 3 const WebpackDevServer = require('webpack-dev-server'); 4 const chalk = require('chalk'); // 使控制台打印有颜色的字体模块 5 6 7 // 构建开发环境 8 function devRender(){ 9 const compiler = webpack(webpackConfig); 10 new WebpackDevServer(compiler, { // webpack-dev-server 详细配置参考地址:https://www.webpackjs.com/configuration/dev-server/ 11 contentBase: webpackConfig.output.path, // 12 publicPath: webpackConfig.output.publicPath, // 输出文件的公共路径 13 compress: true, // 开发服务器启用gzip压缩 14 progress: true, // 控制台显示打包进度 15 hot: true, // 热加载 16 open: true, // 自动打开浏览器 17 }).listen(8083, 'localhost', err => { 18 if(err) console.log(err); 19 console.log(chalk.blue('\n Listening at http://localhost:8083 \n')); 20 }) 21 } 22 23 devRender();
/src/index.html 添加如下代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Webpack</title> 6 </head> 7 <body> 8 9 </body> 10 </html>
注意:HTML文件不能为空文件,必须要书写HTML结构,不然无法获取页面body元素
/src/index.js 添加如下代码
1 document.body.innerHTML = `<h1>hello webpack 5.10</h1>`;
4. 安装依赖
- chalk
- html-webpack-plugin
- webpack
- webpack-cli
- webpack-dev-server
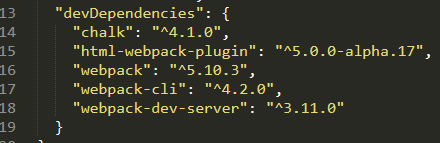
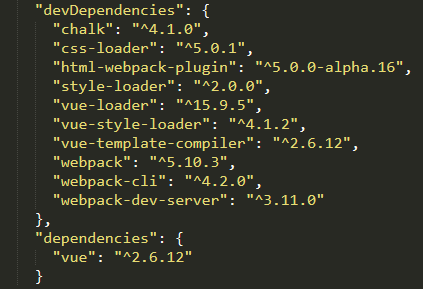
所用依赖的版本号

对应依赖和对应的版本
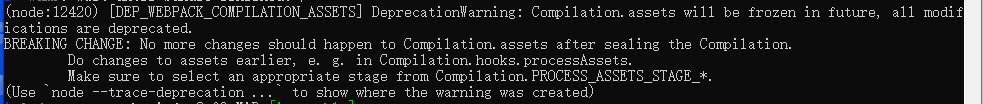
注意:如果你使用的是wepack 5+ 版本 而 html-webpack-plugin 是4+版本的话会得到一个如下警告

如果想要去除这个警告信息可以选择将 html-webpack-plugin 升级到5.0 默认安装的是4.5版本,可以使用一下命令安装 5.0版本 。
npm i html-webpack-plugin@5.0.0-alpha.16 -D
注意:如果你使用 npm i html-webpack-plugin@next -D 安装最新的版本时,我在写这篇文章的时候 安装的版本是 5.0.0-alpha.17 在后面和 vue-loader 的插件一起使用时会报错,所以后面在网上查找资料说是bug 将html-webpack-plugin 版本降级到5.0.0-alpha.16 就能够解决这个问题,当然如果你不将webpack升级的话也是不会有问题的,虽然会有警告信息但是不会影响正常编译结果。

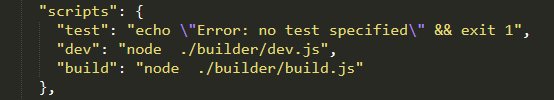
5. 添加npm指令
/package.json
"dev": "node ./builder/dev.js"

6. 运行npm命令
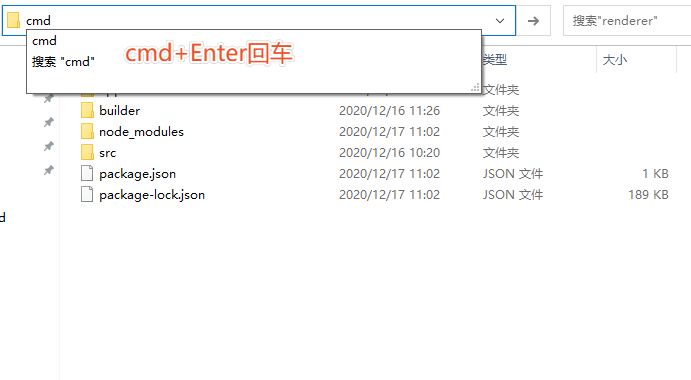
在项目文件夹的地址栏,输入cmd 回车即可在此目录下唤醒命令行窗口

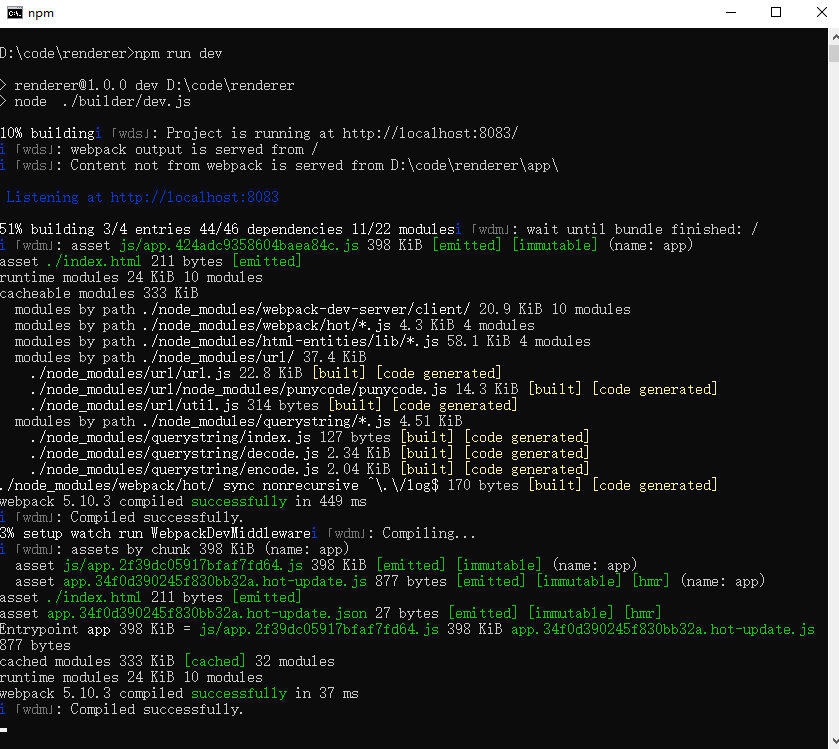
然后在命令行运行命令npm run dev,正常情况运行成功会看到如下结果,如果有报错则会显示报错

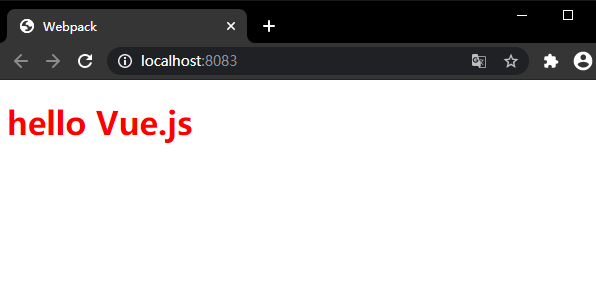
运行命令之后如果没有出现什么报错的话,那么就会自动打开浏览器并且能够在浏览器中看到如下页面,表示配置webpack配置成功

测试是否能够热加载开发,对 /src/index.js 文件中的代码进行修改,查看浏览器中的视图是否立马进行改变,如果有改变则配置热加载成功。
7. 添加loader配置
在之前的配置完成之后,js文件只支持引入js文件不支持引入其他文件,我们需要支持更多的文件则需要配置webpack 加载对应文件所需要的loader
/builder/webpack.config.js 红色部分代码为新增代码
1 const path = require('path'); 2 const HtmlWebpackPlugin = require('html-webpack-plugin'); 3 const VueLoaderPlugin = require('vue-loader/lib/plugin'); 4 5 module.exports = { 6 // 配置打包模式为开发模式 7 mode: 'development', 8 // 打包入口文件 9 entry: { 10 app: path.join(__dirname, '../src/index.js') 11 }, 12 // 打包出口文件 13 output: { 14 // 输出目录 15 path: path.join(__dirname, '../app/'), 16 // 公共路径前缀 17 publicPath: '/', 18 // 输出文件名 19 filename: 'js/[name].[contenthash].js', 20 }, 21 module: { 22 rules: [{ // 添加解析 .vue文件loader 详细配置参考地址: https://vue-loader.vuejs.org/zh/guide/#vue-cli 23 test: /\.vue$/, 24 loader: 'vue-loader' 25 }, { // 添加解析 .css文件loader 配置参考地址: https://vue-loader.vuejs.org/zh/guide/extract-css.html#webpack-4 26 test: /\.css(\?.*)?$/, 27 use: [ // loader 顺序不能乱 28 'vue-style-loader', 29 'style-loader', 30 'css-loader' 31 ] 32 }] 33 }, 34 plugins: [ 35 // 配置HTML页面模板 36 new HtmlWebpackPlugin({ 37 // 使用模板的路径 38 template: path.join(__dirname, '../src/index.html'), 39 // 输出后的文件路径 40 filename: './index.html', 41 // 对文件添加hash值, 防止文件缓存 42 hash: true 43 }), 44 new VueLoaderPlugin() // vue-loader 加载插件 45 ] 46 }
/src/index.html 添加如下代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Webpack</title> 6 </head> 7 <body> 8 <div id="app"></div> 9 </body> 10 </html>
/src/index.js 将之前写的代码删除然后添加如下代码
1 import Vue from 'vue';
2 import App from './App.vue';
3
4 const app = new Vue({
5 render: h => h(App)
6 }).$mount('#app');
/src/App.vue 添加如下代码
1 <template> 2 <h1>{{txt}}</h1> 3 </template> 4 5 <script> 6 export default { 7 data(){ 8 return { 9 txt: 'hello Vue.js' 10 } 11 } 12 } 13 </script> 14 <style scoped> 15 h1 { 16 color: red; 17 } 18 </style>
8. 安装新增的依赖包
- vue-loader
- css-loader
- vue
- style-loader
- vue-style-loader
- vue-template-compiler
我所安装的依赖以及依赖的版本号如下图

安装完成依赖之后从新在命令行中运行 npm run dev 命令,不出错误的话将会在浏览器中看到如下效果

9. 配置打包生产环境
新建文件build.js 在 /builder/build.js 编写如下代码
1 process.env.NODE_ENV = 'production'; 2 const webpack = require('webpack'); 3 const chalk = require('chalk'); 4 const webpackConfig = require('./webpack.config.js'); 5 6 webpack(webpackConfig).run(err => { 7 if(err) { 8 console.log(chalk.red(err)) 9 } else { 10 console.log("打包完成!!"); 11 } 12 })
/builder/webpack.config.js 添加如下代 1 const path = require('path'); 2 const HtmlWebpackPlugin = require('html-webpack-plugin');
3 const VueLoaderPlugin = require('vue-loader/lib/plugin'); 4 const { CleanWebpackPlugin } = require('clean-webpack-plugin'); 5 const isDevMode = process.env.NODE_ENV === 'development'; 6 7 module.exports = { 8 // 配置打包模式为开发模式 9 mode: isDevMode ? 'development': 'production', 10 // 打包入口文件 11 entry: { 12 app: path.join(__dirname, '../src/index.js') 13 }, 14 // 打包出口文件 15 output: { 16 // 输出目录 17 path: path.join(__dirname, '../app/'), 18 // 公共路径前缀 19 publicPath: isDevMode ? '/' : '', 20 // 输出文件名 21 filename: 'js/[name].[contenthash].js',
chunkFilename: 'js/[name].bundle.js' 22 }, 23 module: { 24 rules: [{ // 添加解析 .vue文件loader 25 test: /\.vue$/, 26 loader: 'vue-loader' 27 }, { // 添加解析 .css文件loader 28 test: /\.css(\?.*)?$/, 29 use: [ // loader 顺序不能乱 30 'vue-style-loader', 31 'style-loader', 32 'css-loader' 33 ] 34 }] 35 }, // 配置 source-map 文件源码映射 36 devtool: isDevMode ? 'cheap-eval-source-map': 'source-map', // source-map 参考地址: https://juejin.cn/post/6844903450644316174 37 plugins: [ 38 // 配置HTML页面模板 39 new HtmlWebpackPlugin({ 40 // 使用模板的路径 41 template: path.join(__dirname, '../src/index.html'), 42 // 输出后的文件路径 43 filename: './index.html', 44 // 对文件添加hash值, 防止文件缓存 45 hash: true 46 }), 47 new VueLoaderPlugin(), // vue-loader 加载插件 48 new CleanWebpackPlugin() // 每次打包前清除打包输出目录文件 插件详细配置参考地址: https://github.com/johnagan/clean-webpack-plugin 49 ] 50 }
/builder/dev.js 添加如下代码
1 const webpackConfig = require('./webpack.config.js'); 2 const webpack = require('webpack'); 3 const WebpackDevServer = require('webpack-dev-server'); 4 const chalk = require('chalk'); 5 process.env.NODE_ENV = 'development'; 6 7 8 // 构建开发环境 9 function devRender(){ 10 const compiler = webpack(webpackConfig); 11 new WebpackDevServer(compiler, { 12 contentBase: webpackConfig.output.path, 13 publicPath: webpackConfig.output.publicPath, 14 compress: true, // 开发服务器启用gzip压缩 15 progress: true, // 控制台显示打包进度 16 hot: true, // 热加载 17 open: true, // 自动打开浏览器 18 }).listen(8083, 'localhost', err => { 19 if(err) console.log(err); 20 console.log(chalk.blue('\n Listening at http://localhost:8083 \n')); 21 }) 22 } 23 24 devRender();
/package.json 文件添加 npm 命令
"build": "node ./builder/build.js"

添加需要安装的依赖包 clean-webpack-plugin
10. 运行生产环境
在命令行工具中执行 npm run build

如果没有报错则会在 /app 文件夹下面 看到一个index.html文件和一个js文件夹,点击其中的HTML文件在浏览器中直接打开将会看到如下效果

11. 完善及优化打包配置
以上只是完成了一个非常简单的打包,如果要真正能够使用还缺少很多loader 以及一些打包模块chunk优化, 下面将对打包进行优化和完善
新增/static 文件夹
新增/src/assets 文件夹
/builder/webpack.config.js 添加如下代码
1 const path = require('path'); 2 const HtmlWebpackPlugin = require('html-webpack-plugin'); 3 const VueLoaderPlugin = require('vue-loader/lib/plugin'); 4 const { CleanWebpackPlugin } = require('clean-webpack-plugin'); 5 const isDevMode = process.env.NODE_ENV === 'development'; 6 const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer'); 7 const CopyPlugin = require("copy-webpack-plugin"); 8 const MiniCssExtractPlugin = require('mini-css-extract-plugin'); 9 const webpack = require('webpack'); 10 11 module.exports = { 12 // 配置打包模式为开发模式 13 mode: isDevMode ? 'development': 'production', 14 // 打包入口文件 15 entry: { 16 app: path.join(__dirname, '../src/index.js') 17 }, 18 // 打包出口文件 19 output: { 20 // 输出目录 21 path: path.join(__dirname, '../app/'), 22 // 公共路径前缀 23 publicPath: isDevMode ? '/' : '', 24 // 输出文件名 25 filename: 'js/[name].[contenthash].js', 26 // 配置按需加载文件 27 chunkFilename: 'js/[name].bundle.js' 28 }, 29 module: { 30 rules: [{ // 添加解析 .vue文件loader 31 test: /\.vue$/, 32 loader: 'vue-loader' 33 }, { // 添加解析 .css文件loader 34 test: /\.css(\?.*)?$/, 35 use: [ // loader 顺序不能乱 36 'vue-style-loader', 37 'style-loader', 38 'css-loader' 39 ] 40 }, { // 配置sass语法支持,并且使用的是缩进格式 41 test: /\.s[ac]ss$/, 42 use: [ 43 ...( 44 isDevMode 45 ? ['vue-style-loader', 'style-loader'] 46 : [MiniCssExtractPlugin.loader] 47 ), 48 'css-loader', 49 { 50 loader: 'sass-loader', 51 options: { 52 sassOptions: { 53 indentedSyntax: true // 如需使用花括号嵌套模式则设置为false 54 } 55 } 56 } 57 ] 58 }, { // 配置Babel将ES6+ 转换为ES5 59 test: /\.js(\?.*)?$/, 60 exclude: file => ( // 排除node_modules文件夹 61 /node_modules/.test(file) && 62 !/\.vue\.js/.test(file) 63 ), 64 use: { 65 loader: 'babel-loader', 66 options: { 67 presets: ['@babel/preset-env'], 68 plugins: ['@babel/plugin-transform-runtime'] 69 } 70 } 71 }, { // 配置图片文件加载 72 test: /\.(png|jpe?g|gif|tif?f|bmp|webp|svg)(\?.*)?$/, 73 use: { 74 loader: 'url-loader', 75 options: { 76 limit: 10000, 77 esModule: false 78 } 79 } 80 }, { // 配置字体文件加载 81 test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, 82 use: { 83 loader: 'file-loader', 84 options: { 85 esModule: false, 86 limit: 10000 87 } 88 } 89 }, { // 处理node文件 90 test: /\.node$/, 91 loader: 'node-loader' 92 }] 93 }, // 配置 source-map 文件源码映射 94 devtool: isDevMode ? 'cheap-eval-source-map': 'source-map', 95 node: { // 添加node 变量 96 __dirname: isDevMode, 97 __filename: isDevMode 98 }, 99 resolve: { 100 // 引入文件时可以省略文件后缀名 101 extensions:['.js','.json','.vue'], 102 // 常用路径别名 103 alias: { 104 '@': path.join(__dirname, '../src/') 105 } 106 }, 107 plugins: [ 108 // 配置HTML页面模板 109 new HtmlWebpackPlugin({ 110 // 使用模板的路径 111 template: path.join(__dirname, '../src/index.html'), 112 // 输出后的文件路径 113 filename: './index.html', 114 // 对文件添加hash值, 防止文件缓存 115 hash: true 116 }), 117 new VueLoaderPlugin(), // vue-loader 加载插件 118 new CleanWebpackPlugin(), // 每次打包前清除打包输出目录文件 119 // new BundleAnalyzerPlugin({ analyzerPort: 8888 }), // chunks 分析插件 详细配置参考地址: https://github.com/webpack-contrib/webpack-bundle-analyzer 120 new webpack.optimize.SplitChunksPlugin({ // 详细配置参考地址: https://www.webpackjs.com/plugins/split-chunks-plugin/ 121 cacheGroups: { 122 default: { 123 minChunks: 2, 124 priority: -20, 125 reuseExistingChunk: true 126 }, 127 // 打包重复出现的代码 128 vendor: { 129 name: 'vendor', 130 chunks: 'initial', 131 minChunks: 2, 132 maxInitialRequests: 5, 133 minSize: 0 134 }, 135 // 打包第三方类库 136 commons: { 137 name: 'commons', 138 chunks: 'initial', 139 minChunks: Infinity 140 } 141 } 142 }), 143 new MiniCssExtractPlugin({ // css打包成css文件插件 详细配置参考地址:https://github.com/webpack-contrib/mini-css-extract-plugin 144 filename: 'css/[name].css', 145 chunkFilename: 'css/[id].css', 146 }), 147 new CopyPlugin({ // 复制静态文件 详细配置参考地址:https://github.com/webpack-contrib/copy-webpack-plugin 148 patterns: [{ 149 // 复制项目中所用到的公告文件 150 from: path.join(__dirname, '../static'), 151 to: path.join(__dirname, '../app/static') 152 }] 153 }), 154 ] 155 }
/src/App.vue 添加如下代码 测试webpack是否配置成功
1 <template> 2 <div> 3 <h1>{{txt}}</h1> 4 <div> 5 <img src="@/assets/tuite.png"> 6 </div> 7 <div class="box"></div> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 data(){ 14 return { 15 txt: 'hello Vue.js' 16 } 17 } 18 } 19 </script> 20 21 <style scoped lang="sass"> 22 h1 23 color: red 24 .box 25 width: 300px 26 height: 200px 27 border: solid 1px #000 28 background: url('@/assets/tuite.png') no-repeat center 29 </style>
/src/index.html 添加如下配置 测试webpack是否配置成功
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Webpack</title> 6 <link rel="stylesheet" href="./static/base.css"> 7 </head> 8 <body> 9 <div id="app"></div> 10 </body> 11 </html>
需要下载的模块
- webpack-bundle-analyzer
- copy-webpack-plugin
- mini-css-extract-plugin
- sass-loader
- babel-loader
- @babel/preset-env
- @babel/plugin-transform-runtime
- @babel/core
- url-loader
- file-loader
- node-loader
- node-sass
- core-js
- clean-webpack-plugin
运行命令进行下载
npm i webpack-bundle-analyzer copy-webpack-plugin mini-css-extract-plugin sass-loader babel-loader @babel/preset-env @babel/plugin-transform-runtime url-loader file-loader node-loader @babel/core node-sass core-js clean-webpack-plugin -D
运行 npm run dev 命令没有出现报错将会在浏览器看到如下效果

总结:
总的来说,刚刚开始写的时候是遇到了很多的问题,因为使用的是最新版本的webpack 有很多的配置都发生了修改,我刚开始配置还是参考webpack中文网的文档,发现中文文档还没有跟新所以有很多配置都是错误的,找了半天也不知道什么原有,不过遇到困难多多查找资料,多多思考多总结,有问题欢迎留言进行讨论
最后在这里附上源码地址 https://github.com/Liting1/webpack5-vue2


