目前大部分的网站都只有一个风格,一种布局,不会根据用户的喜好、习惯来选择自己喜欢的风格模板。这样也不至于使网站呆板,不及时更新。如果来切换风格来看同一个网站会带给用户不一样的体验。这样的风格可以是布局上的变化,也可以是色彩上的差异。就是相当于不同的模板,内容是相同的。
该如何实现多风格选择与样式的实时切换呢?本篇文章:“实现css+javascript多风格切换实例”就为您解答了实现多风格选择与样式的实时切换。这样的话会有多个css文件,切换每一种风格的时候会调用不同的css样式表。主页面布局就只有一个。当然本篇文章只是针对颜色上做了不同风格的变化。下一步将会做一下不同风格的布局的变化。
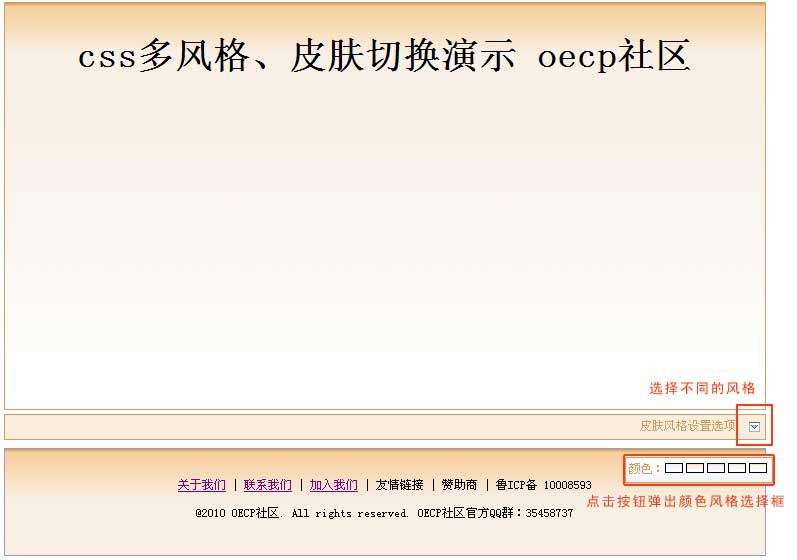
先来看一下预览图吧:会附相应的原代码供大家下载学习使用
 (实现css+javascript多风格切换实例)预览图
(实现css+javascript多风格切换实例)预览图
上图的操作都已经为大家用红色圈出来了。
下载对应“css+javascript多风格切换实例”的代码原文件。(底部附件中下载)
转载请声明:本文出自oecp社区 listly的博客
相关js 特效博文推荐:
JS特效代码大全(九)超炫的js图片展示效果(一)


