开发时javascript 文件调试 chrome 浏览器本地缓存处理
chrome 浏览器 javascript 文件缓存处理
调试一体项目时,js文件需要经常刷新,通过强制刷新全页面重新加载是非常恶心的,我们测试填写的很多数据都需要重新填一遍,当然我们可以写个函数快速填充数据,但是还是不够通用。
尽管我们在新的标签页面请求js,发现js文件已经刷新了。但是当前页面使用的js还是没变......
解决方案
在开发者模式下停用缓存
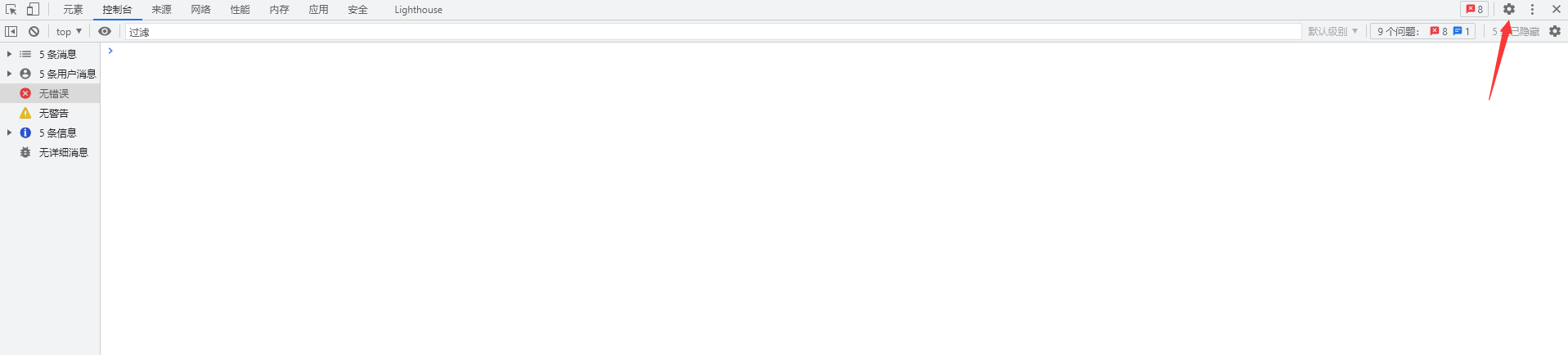
- 按 F12 进入开发者模式
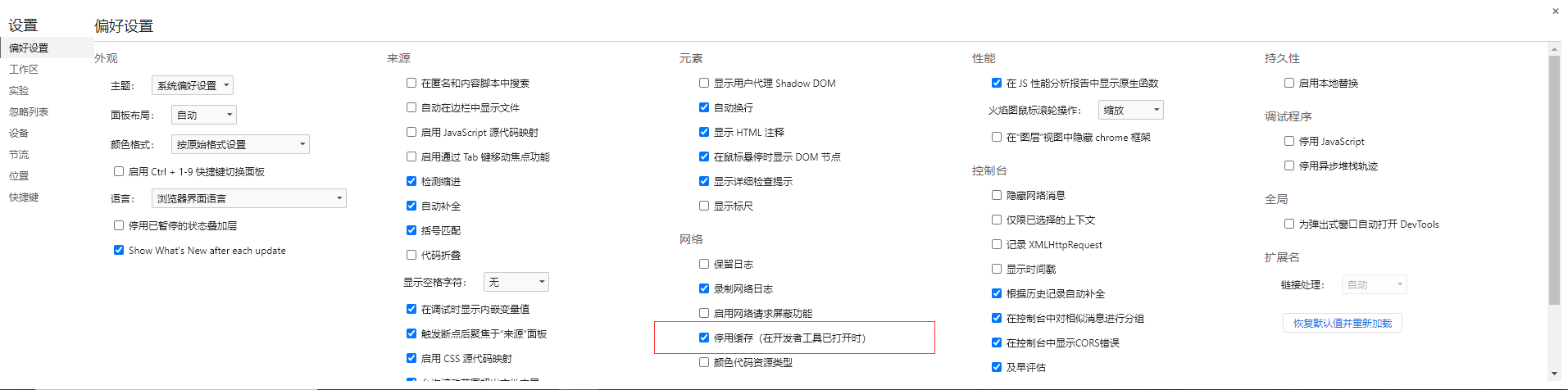
- 选择设置按钮进行设置,停用缓存。


更优解决方案
手动单独重新加载js文件,参考:https://www.cnblogs.com/yuanke/p/5039699.html
- 确认该 js文件 所在
html块,在该块按 F12 进入开发者模式,在控制台新建以下函数
function loadScript(url) { var script = document.createElement("script"); script.type = "text/javascript"; script.src = url; // 由于html的特性,当我们调用函数时,会且只会调用后加载的函数 // 所以我们可直接追加而无需处置前面已经加载的js文件 document.body.appendChild(script); }
- 调用函数,追加js文件
// 此处js路径,也可以使用 http全路径 loadScript("javascript/lib/cookie.js");
终极解决方案
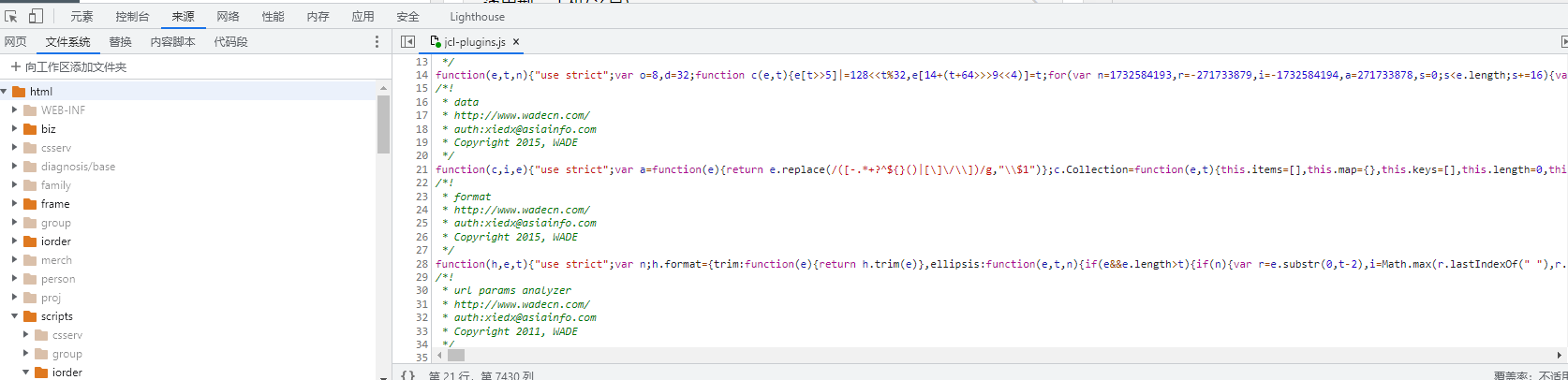
- 按 F12 添加本地文件系统,在该文件系统下与web应用路径相同的js文件会覆盖我们的请求js文件

经验
经过几天的使用,重新请求js文件与本地挂载js文件两种方案都存在时不时就无效的情况。具体使用推荐挂好本地文件夹,调试的时候失灵了就调用函数追加文件。实在不行再刷新页面。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律