从企业微信登录小程序的坑
一. 基本需求
小程序需要有一个企业微信的入口,就是让小程序绑定在企业微信的工作台。这样我们不仅可以在企业微信中使用小程序,也可以使用企业微信的信息。所以我们要做的就是文档中说的

二. 步骤

安装示意图,步骤如下(随便也会说坑)
-
先上线一个普通版本的小程序(申请审核的那种),为什么,因为有个步骤用到了
关联小程序的企业微信应用的screct, 而你去做关联操作,肯定要一个上线的小程序。 不然需要提交资料给客服,让他临时帮你申请权限,我感觉先上线个普通版本比较好。 -
先判断是不是企业微信环境
wx.getSystemInfoSync,返回的res.environment === 'wxwork'表示是在企业微信环境。 -
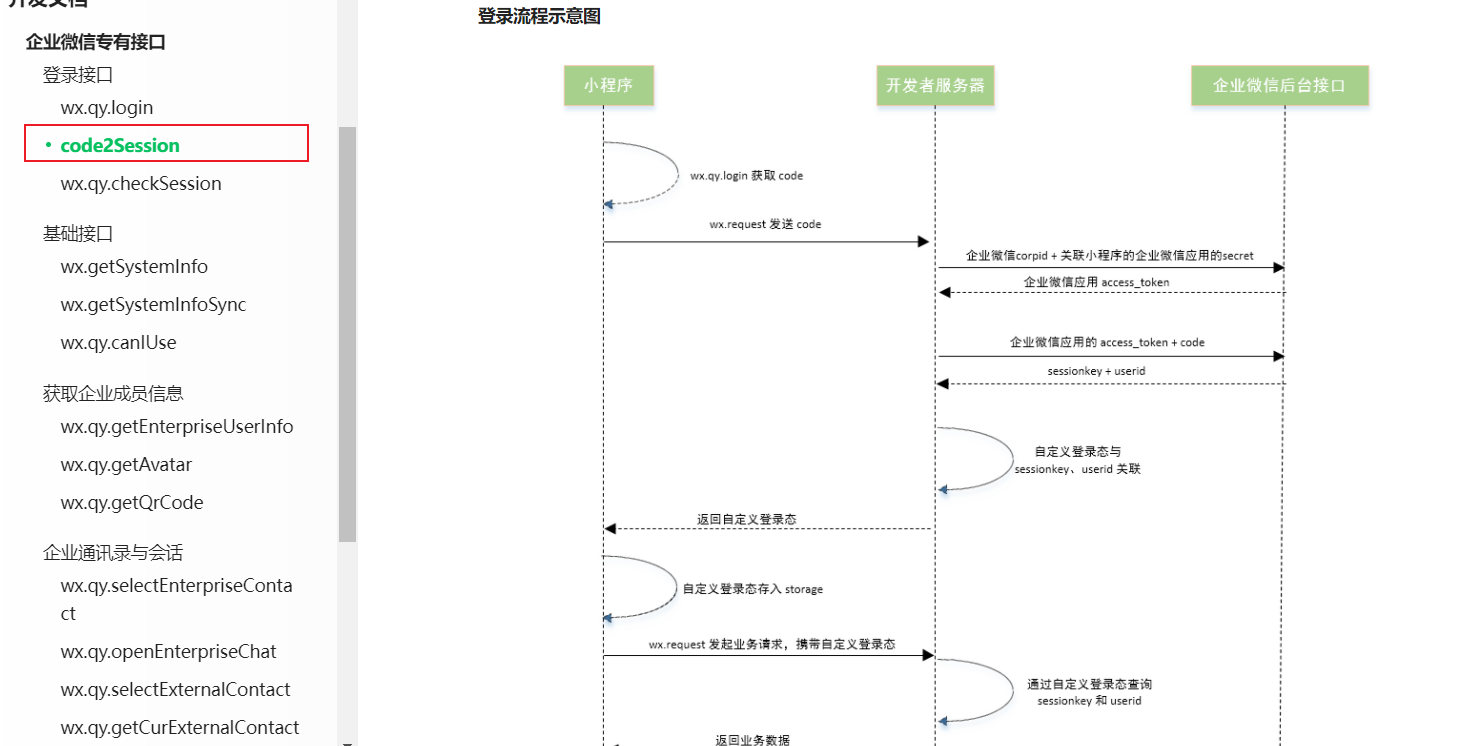
所以1,2步骤都是前提工作,剩下的就是wx.qy.login获取code, 后端通过corpid和
关联小程序的企业微信应用的screct(企业微信应用后台管理可以看到)得到access_token,在利用access_token得到session+userid, 最后后端一般会返回一个有时效性的token(关联了session+userid的信息),每次前端请求都携带就好了。
三. 代码
复制const res = wx.getSystemInfoSync()
// 如果是企业微信环境
if(res.environment === 'wxwork') {
wx.qy.login({
success (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'xx', // 后端的地址
data: {
code: res.code
},
success (res) {
// 這裏就是得到token的位置了,然后缓存token
console.log(res.data)
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
}
四. 调试
这里需要先绑定到对应的企业微信,使用企业微信入口调试,才能触发到以上代码,目前开发者工具不支持wx.qy.login。
五. 题外话
1. wx.getUserInfo
微信小程序回收wx.getUserInfo接口可获取用户个人信息能力。
2021年4月28日24时后发布的新版本小程序,开发者调用wx.getUserInfo或<button open-type="getUserInfo"/>将不再弹出弹窗,直接返回匿名的用户个人信息,获取加密后的openID、unionID数据的能力不做调整。
而新增的wx.getUserProfile需要用户点击按钮触发,直接调用是不会弹出弹窗的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决