echart入门一
一. 基本概念
1. 可视化工具
在数据分析时代,不能仅仅依靠类似excel表格展现出数据的规律,所以需要另一种能将数据的特点更直观地体现出来的工具,甚至可以与用户交互。这种工具叫可视化工具,它能够把数据变成2D模型(折线图,柱状图...)或者3D 模型,这样这些看似杂乱无序数据就都变成清晰明了的统计结果了。
所以利用可视化工具能做些什么:
(1) 例如制作监控型报表,反应业务的实际情况,并且根据数据进行预测分析。
(2)例如展示动态数据的更新,比如时间序列数据,动态路径数据等。
2.当前的可视化工具
百度的echart、蚂蚁金服G2(anv)、D3
二. echart的基本概念
这里只介绍2D的简单配置,掌握了基本思路,其他配置也大同小异。
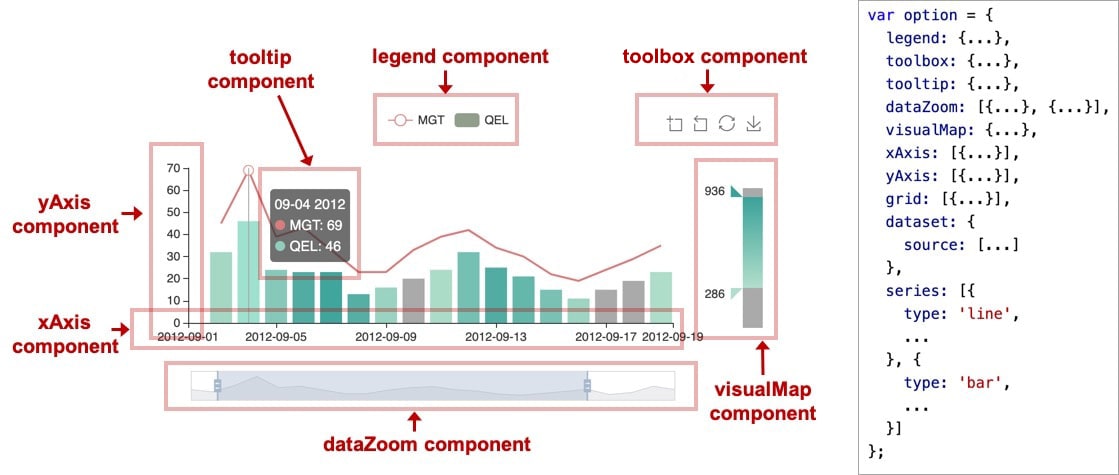
1.echart的基本组成
echart 中的内容可以看作是一个个组件拼装起来,通过option这个字段将拼装的内容塞入echart的api渲染就行。
比如折线图,折线图需要 'grid'坐标系,'yAxis'y轴,'xAxis'x轴,'series'系列(这里先看作一条线),
假如要控制这条线的显示隐藏,我们需要额外的图例组件'legend' ,
假如想要得到更详细的信息,在鼠标移到这条线的时候,希望有个气泡框能体现该接触点的信息,就是'tooltip'提示框组件。
假如'xAxis'x轴数据量太大,我们希望看局部内容,可以用'dataZoom'数据区缩放组件。

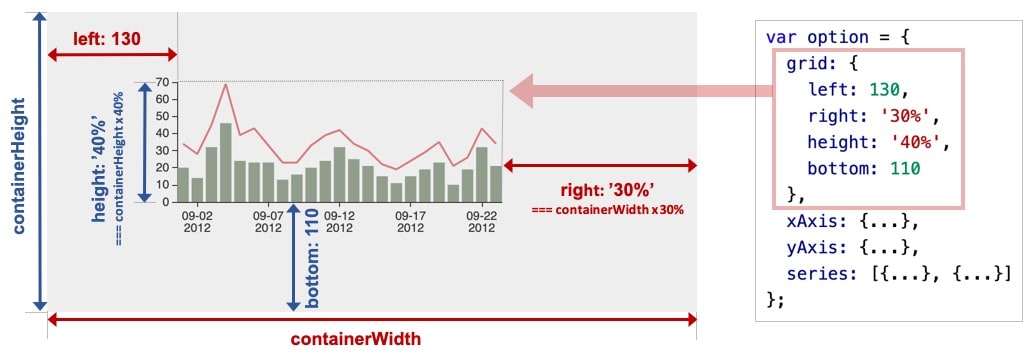
有时候还需要调整组件的位置,left,right,height,bottom都是相对于dom容器,
数值: left:130表示偏离dom容器左边130px;
百分比:right: '30%表示偏离dom容器右边 ,宽度是dom容器宽度百分之40,height:'40%'是垂直方向的,所以是相对于容器高度

2.基本配置
下面讲一下常用的直角坐标系图,比如折线图和柱状图相关的配置,首先将下面代码复制到下方链接的编辑框里面,这样进行参数的调配
https://www.makeapie.com/editor.html?c=xZlbAmIwbc
具体组件内容:两个直角坐标系,一个x轴,多个y轴,一个title, 有多少个series搭配多少个legend,一个dataZoom控制折线图和柱状图
复制option = {
title: {
text: '{name|主标题} {val|演示}', // 文本内容
left: 50, // 标题组件的位置
textStyle: {
rich: {
// 富文本的样式,可以配置对局样式
name: {
// 自定义字段
fontSize: 12,
color: 'black',
},
val: {
// 自定义字段
fontSize: 16,
},
},
},
},
grid: [
{
// 第一个坐标系
height: 150,
},
{
// 第二个坐标系,通过top和bottom自动计算出height
top: 250,
bottom: 50,
},
],
xAxis: [
{
gridIndex: 0, // 处于第一个坐标系
// type: 'value' ,可以用min,max定义
// type:'category',type的默认值,数据匹配顺序 当前的data > series.data/ dataset.source,
data: ['a', 'b', 'c'], // 有data,默认type一定是category。 类目数据,在类目轴(type: 'category')中有效。不指明data会从series.data中获取
},
{
gridIndex: 1, // 处于第2个坐标系
data: ['a', 'b', 'c'], // 有data,默认type一定是category
},
],
yAxis: [
{
// type默认为value
gridIndex: 0, // 处于第一个坐标系
name: 'y1',
},
{
// type默认为value
gridIndex: 1, // 处于第二个坐标系
name: 'y2',
},
],
series: [
{
name: '柱状图1', // 系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。
data: [
150,
20,
224,
], // 作为y轴的数据
type: 'bar',
// itemStyle: {
// color: 'red' // 一般系列的样式会默认选取主题里面color的配置,
// 如果这里定义了会影响到相关系列的颜色,比如legend的颜色
// 然后legend里面有个itemStyle也可以重置这里设置的颜色,最后是legend的data字段里面的itemStye
// 所以legend的颜色取色data的itemStyle > legend的itemStyle > series的itemStyle > 默认颜色
// },
xAxisIndex: 0,
yAxisIndex: 0,
},
{
name: '折线2',
data: [150, 230, 224],
type: 'line',
xAxisIndex: 1,
yAxisIndex: 1,
},
],
tooltip: {
trigger: 'axis',
},
axisPointer: {
//联系所有的x轴
link: { xAxisIndex: 'all' },
},
legend: {
padding: [0, 50], // 设置左右两边的边距为50,上下为0
type: 'scroll', // 超出容器会使用隐藏,变成滚动状态
// itemStyle: { // 针对所有legend样式设置
// color: 'blue'
// },
data: [
// 如果需要自定义legend样式才用
{
name: '柱状图1', // 匹配series中name为'柱状图'的系列
icon: 'rect',
// itemStyle: {} // 单个legend样式设置
},
{
name: '折线2', // 匹配series中name为'柱状图'的系列
},
],
formatter: (name) => {
// 可以结合富文本
return `{a|${name}}{b|随意}`; // es6模板字符串写法,即 'a{|'+name+'}'
},
textStyle: {
rich: {
a: {
fontSize: 12,
},
b: {
fontSize: 20,
},
},
},
},
dataZoom: [
// 放置多个dataZoom组件
{
xAxisIndex: [0, 1], // 控制第一和第二条x轴
type: 'inside', // 表现形式为内置
start: 0, // 一开始的数据范围起点百分比
end: 100, // 一开始的数据范围起点百分比
// startValue:100/"xx" 绝对数值定义窗口范围,如果x轴的type为category,使用100会对应数组的index,"xx"也会自动转成数组index
// endValue:
// 限制收缩的窗口的大小的最小和最大值
minSpan: 0,
maxSpan: 100,
// 是否锁定选择区域(或叫做数据窗口)的大小。true只能平移
// zoomLock: true
},
{
xAxisIndex: 1, // 控制第三条x轴
type: 'slider',
// 这个属性 根据不同的场景(数据量小的时候让它false)进行切换
show: true,
// zoomLock: true
},
],
};
总结一下常见的series.data和xAxis.data的对应
复制// xAxis为value轴的时候
xAxis: {
type:"value",
min: 1,
max: 10
}
yAxis: {
name:'y1'
},
series: [
{
type:"line",
data: [[0,10],[1,20],[2,30]] // data:[[x维度,y维度]...],每一个[x维度,y维度]都是一个点的数据,[0,10]代表x轴为0,y轴为10的点
}
]
// xAxis为category轴的时候
xAxis: {
type:"category",
data:["a","b","c"]
}
yAxis: {
name:'y1'
},
series: [
{
type:"line",
/**
等同于data: [[0,10],[1,20],[2,30]] ,此时会与xAxis.data对应
跟上面xAxis.type=value的时候也是data: [ [x维度,y维度]...]形式,每一个[x维度,y维度]代表一个点的数据
但是这里的 x维度 意义不一样,
xAxis为category轴时候,如果是数值,就匹配xAxis.data数组的索引,字符串会匹配xAxis.data数组的值。
xAxis为value轴的时候,x维度是代表x轴某个值
所以 data: [10,20,30]可以写成data: [[0,10],[1,20],[2,30]]或者data: [['a',10],['b',20],['c',30]]
*/
data: [10,20,30]
}
]
3.echart中的事件
3.1 echart中的事件的类型
(1)一种是用户的鼠标行为,点击click,双击dblclick,鼠标悬停mouseover等,具体事件看
(2) 一种是与组件交互的行为,比如缩放dataZoom,会触发dataZoom事件,而代码中调用
dispatchAction({ type: 'dataZoom' ,start:0,end: 1})也会触发dataZoom事件
3.2 如何监听
复制chart.on(eventName, query, (params) => {});
1. chart: echart实例
2. eventName: click,dataZoom等
3. query:只对指定的组件的图形元素的触发回调
query可以为string或者object
chart.on('click', 'series.line', function () {...});
chart.on('mouseover', {seriesIndex: 1, name: 'xx'}, function () {
// series index 1 的系列中的 name 为 'xx' 的元素被 'mouseover' 时,此方法被回调。
});
4. params:
{
// 当前点击的图形元素所属的组件名称,
// 其值如 'series'、'markLine'、'markPoint'、'timeLine' 等。
componentType: string,
// 系列类型。值可能为:'line'、'bar'、'pie' 等。当 componentType 为 'series' 时有意义。
seriesType: string,
// 系列在传入的 option.series 中的 index。当 componentType 为 'series' 时有意义。
seriesIndex: number,
// 系列名称。当 componentType 为 'series' 时有意义。
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
value: number|Array
...
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决