MCV,MVVM,数据流
MVC,MVVM,数据流
一.MVM
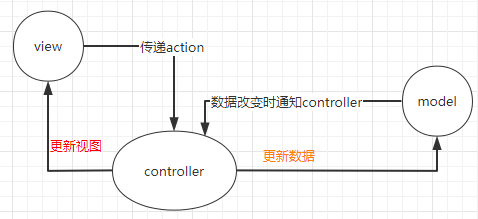
传统的 MVC 架构通常是使用控制器更新模型,视图从模型中获取数据去渲染。当用户有输入时,会通过控制器去更新模型,并且通知视图进行更新。

缺点:MVC 有一个巨大的缺陷就是控制器承担的责任太大了,随着项目愈加复杂,控制器中的代码会越来越臃肿,导致出现不利于维护的情况。
二.MVVM
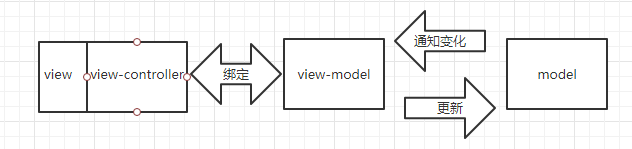
因为控制器Controller需要负责数据的处理,所以考虑能不能把数据处理部分抽出来,使得Controller的压力变小。所以有了ViewModel。 ViewModel分离了大部分Controller代码,只关心数据和业务的处理,不关心 View 如何处理数据,在这种情况下,View 和 Model 都可以独立出来,任何一方改变了也不一定需要改变另一方,并且可以将一些可复用的逻辑放在一个 ViewModel 中,让多个 View 复用这个 ViewModel。
MVVM的优点:ViewModel分离了大部分Controller代码,更加清晰和容易维护

三.数据流
关于数据流的定义有单向数据流和双向绑定(双向数据流)两个概念。下面分别解释:
1. 单向数据流
通过vuex的官网,可以了解到单向数据流的简单定义:用户的操作action使得state改变,进而影响到view.这样数据总是清晰的单向进行流动,便于维护并且可以预测。
vue组件的数据传递具有单向数据流的特点。vue数据的传递只能从父组件传递到子组件,但是不能通过更改子组件的prop来改变父级的状态。如果你这样做了,Vue 会在浏览器的控制台中发出警告。所以意味vue的数据是单向的数据流。
单向数据绑定的特点:
-
所有数据只有一份,所有状态的改变可记录、可跟踪,源头易追溯;
-
一旦数据变化,就去更新页面(data-页面),但是没有(页面-data)
-
如果用户在页面上做了变动,那么就手动收集起来(双向是自动),合并到原有的数据中。(建议看vue双向绑定原理,收集的意思)
2.双向绑定
双向绑定意味着有单向绑定的能力,数据可以修改页面,而且当页面改变时数据能自动改变。
vue通过ViewModel完成双向绑定,ViewModel其实利用了事件的监听.(建议看vue双向绑定原理,代码实现)
3.应用场景
双向绑定:在表单交互较多的场景下,会简化大量业务无关的代码;
其他场景单向:即不使用ViewModel的方式,使得当页面改变时数据能自动改变。
参考:
https://www.jianshu.com/p/b0aab1ffad93(MVC,MVVM)
https://www.jianshu.com/p/6aeeecd64dcf(MVC,MVVM)
https://www.liaoxuefeng.com/wiki/1022910821149312/1108898947791072 (扩展)
https://www.jianshu.com/p/4ec74cb5b748(数据流)
https://blog.csdn.net/weixin_43374193/article/details/88634053(数据流)
https://www.cnblogs.com/ygunoil/p/12088385.html(数据流)
https://blog.csdn.net/weixin_42755677/article/details/91047876
https://blog.csdn.net/weixin_42755677/article/details/91047876



