小程序的语言
小程序的语言
一.wxml模板
1.1关于标签
1.1.1语法
<!-- 在此处写注释 -->
<标签名 属性名1="属性值1" 属性名2="属性值2" ...> ...</标签名>
1.1.2特点
1.标签是闭合的,没有闭合报错
2.标签的属性
特征1:除了特殊的属性,都用key="value"
特征2:属性名对大小敏感,class和Class属性不一样
例子:
<image class="userinfo-avatar" src="./image/a.png" ></image>//图片组件
<!-- view 中包含了 text 标签 -->
<view>
<text>hello world</text>
</view>//文本组件
1.2 dom操作的替代品
因为小程序是通过数据驱动视图的原理实现渲染页面,所以wxml模板有数据绑定的功能
1.2.1文本值的绑定
<text>当前时间:{{time}}</text>//{{}}
1.2.2属性值的绑定
<text data-test="{{test}}"> hello world</text>//注意双引号
注意
1.没有被定义的变量的或者是被设置为 undefined 的变量不会被同步到 wxml 中
- 绑定的变量大小写敏感
1.3逻辑语法
1.{{}}支持的运算
三元运算:
<text>{{ a === 0? 0: 1}}</text>
算数运算
<view> {{a + b}} </view>
字符串的拼接
<view>{{"hello " + name}}</view>
2.if-else判断是否需要渲染代码块
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
3.循环
3.1循环语法
<!-- array 是一个数组 -->
<view wx:for="{{array}}">
{{index}}: {{item.message}}//index默认索引,item当前项的变量名
</view>
3.2循环中的key
作用:以确保使组件保持自身的状态((如 <input/> 中的输入内容, <switch/> 的选中状态)),并且提高列表渲染时的效率。
实现:需要绑定唯一值。
同vue key:保持自身的状态,提高遍历的性能
1.4.模板 template(可复用组件)
1.4.1概念
可以在模板中定义代码片段,然后在不同的地方调用。
<template name="msgItem">
<view>
<text> {{index}}: {{msg}} </text>
<text> Time: {{time}} </text>
</view>
</template>
1.4.2 is 和name属性
is可以动态决定具体需要渲染哪个模板(动态组件)
<block wx:for="{{[1, 2, 3, 4, 5]}}">
<template is="{{item % 2 == 0 ? 'even' : 'odd'}}"/>
</block>
name 决定模板的名字,可以被is调用。
<template name="odd">
<view> odd</view>
</template>
<template name="even">
<view> even </view>
</template>
1.5.import和include(利用template)
1.5.1import
(1) import 引入的是template
在 item.wxml 中定义了一个叫 item的 template :
<!-- item.wxml -->
<template name="item">
<text>{{text}}</text>
</template>
在 index.wxml 中引用了 item.wxml,就可以使用 item模板:
<import src="item.wxml"/>
<template is="item" data="{{text: 'forbar'}}"/>
(2) import 有作用域的概念,即只会 import 目标文件中定义的 template,而不会 import 目标文件中 import 的 template,简言之就是 import 不具有递归的特性。
1.5.2include
(1)include 可以将目标文件中除了 <template/> <wxs/> 外的整个代码引入,相当于是拷贝到 include 位置
<!-- index.wxml -->
<include src="header.wxml"/>
<view> body </view>
<include src="footer.wxml"/>
<!-- header.wxml -->
<view> header </view>
1.6标签属性
| 属性名 | 类型 | 描述 | 注解 |
|---|---|---|---|
| id | String | 组件的唯一标识 | 整个页面唯一 |
| class | String | 组件的样式类 | 在对应的 WXSS 中定义的样式类 |
| style | String | 组件的内联样式 | 可以动态设置的内联样式 |
| hidden | Boolean | 组件是否显示 | 所有组件默认显示 |
| data-* | Any | 自定义属性 | 组件上触发的事件时,会发送给事件处理函数 |
| bind/catch | EventHandler | 组件的事件 |
二.wxss样式
2.1概念
小程序组件的样式描述
2.2.种类
2.2.1全局样式
根目录中的app.wxss为项目公共样式,它会被注入到小程序的每个页面。
2.2.2页面样式
与app.json注册过的页面同名且位置同级的WXSS文件。新建项目下的index.wxss
2.3单位rpx
小程序编译后,rpx会做一次px换算。rpx根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
设计稿直接使用rpx,可以用 iPhone6 作为视觉稿的标准
2.4引用
@import './test_0.wxss'
2.5目前支持的选择器
目前支持的选择器:
id,class,标签,::after>::before
权重:
!import>内联(style)>id>class>标签
权重越高越优先。在优先级相同的情况下,后设置的样式优先级高于先设置的样式。
2.6使用
三.小程序的js
3.1组成
浏览器:ECMAScript +BOM+DOM
Node.js:ECMAScript+NPM+Native
小程序:ECMAScript+框架+API
3.2模块化
小程序中可以将任何一个JavaScript 文件作为一个模块,通过module.exports 或者 exports 对外暴露接口。(common.js语法)
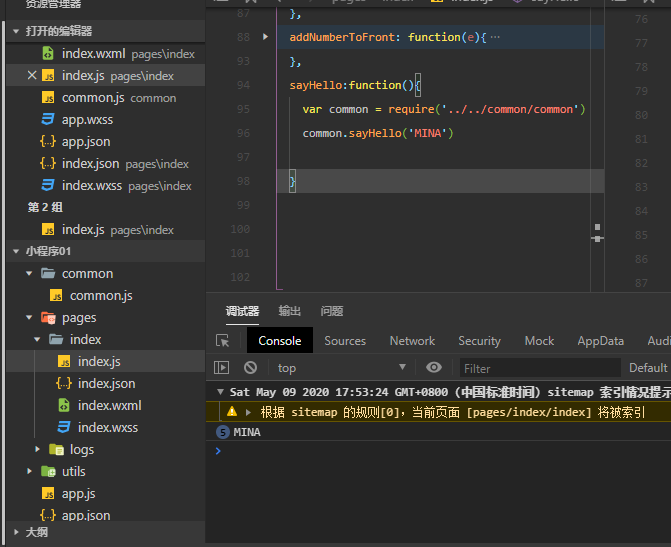
index.js引用common.js

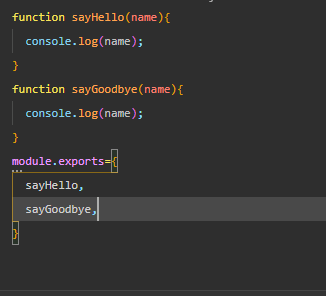
common.js

3.3执行顺序
小程序的执行的入口文件是 app.js 。并且会根据其中 require 的模块顺序决定文件的运行顺序
当 app.js 执行结束后,小程序会按照开发者在 app.json 中定义的 pages 的顺序,逐一执行,第一个页面就是最先加载的
3.4作用域
在文件中声明的变量和函数只在该文件中有效,不同的文件中可以声明相同名字的变量和函数,不会互相影响
(1)局部变量的定义:
a.js中定义的变量c就是属于a的局部变量,就算b.js出现变量c跟a.js无关
(2)全局变量的定义:
1.通过getApp()的ApI
// a.js
// 获取全局变量
var global = getApp()
global.globalValue = 'globalValue'
2.在全局js(app.js是第一个先执行,所以可以被其他文件引用)文件中,常用
// app.js
App({
globalData: 1
})
全局变量的获取:
// 获取 global 变量
var app = getApp()
// 修改 global 变量
app.globalData++ // 执行后 globalData 数值为 2
参考
[https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/code.html#WXML-模板](



