vue监听video标签播放暂停,中间按钮替换 controls控制台
先搞个原生的video标签进来
<video
ref="movie"
class="video"
src="static/movie.mp4"
width="100%"
controls
></video>
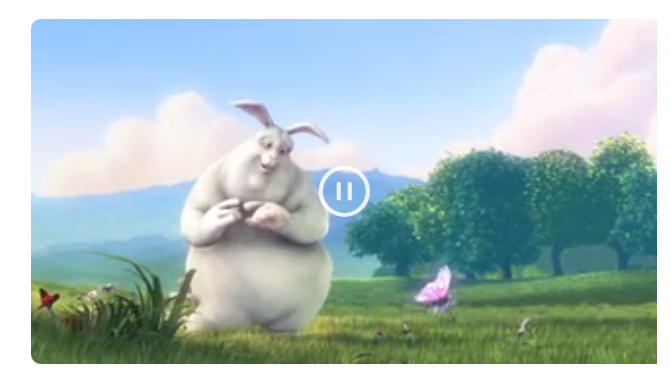
展示如下,自带的控制台里,播放/暂停,声音,全屏,下载等
一般没人用它,都喜欢自己弄个居中的播放按钮。。

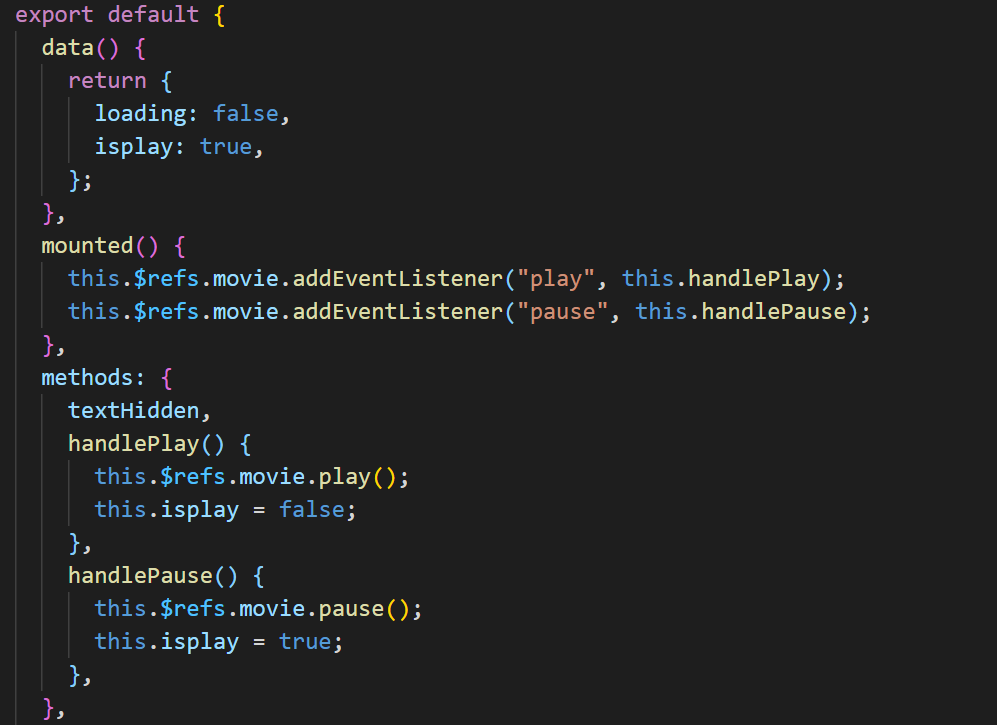
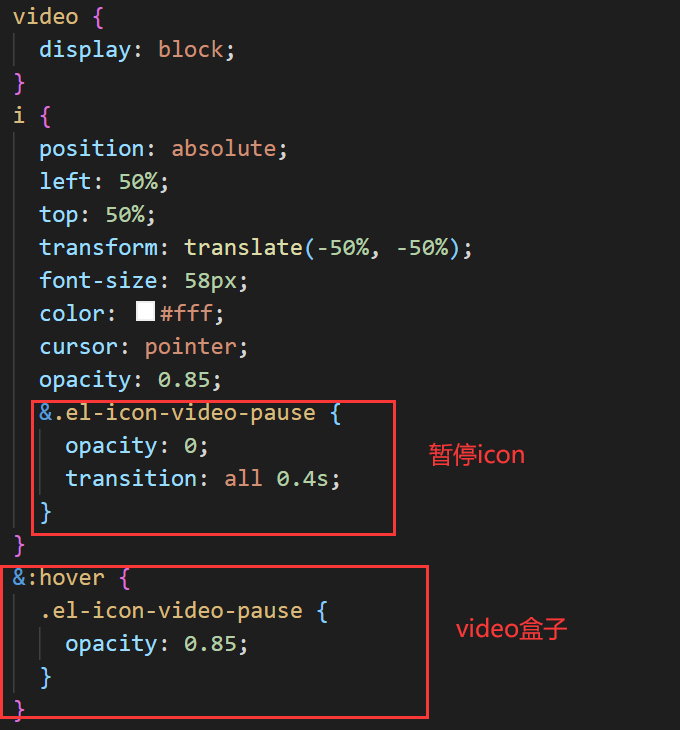
搞吧,先弄俩 播放/暂停的 icon图标进来,

这里利用 $refs 去指定元素,绑定监听事件:

也可以用 元素选择器 去找到对应的 class
document.querySelector(".video")
最后,为了体验好点,让它鼠标移出去就隐藏暂停按钮

简易美观的视频播放器就做好了。。