IE 浏览器element-ui table: show-overflow-tooltip 临界值时失效
问题:
在使用el-table表格时,有时会用到show-overflow-tooltip属性,即当单元格内容不能完全显示时显示tooltip文字提示,并且单元格里的内容显示省略号。
但是在ie浏览器中有时单元格里的内容过长并且显示了省略号,但是鼠标滑上却不显示tooltip。
原因:
这是因为单元格的padding-right影响到的;
show-overflow-tooltip 跟你设置的宽度只差两个字符时是不显示的。
解决方法:
.el-table .cell,
.el-table th div {
padding-right: 0;
}
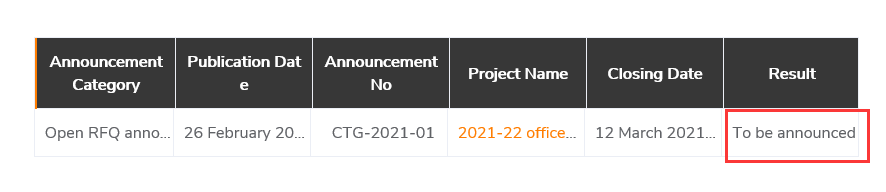
效果:

引用:
https://blog.csdn.net/weixin_42976970/article/details/106993267
https://bbs.huaweicloud.com/blogs/231960



