el-tree如何实现单选
以下需要用到的api :
check-strictly : 在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false
node-key :每个树节点用来作为唯一标识的属性,整棵树应该是唯一的
setChecked : 通过 key / data 设置某个节点的勾选状态,使用此方法必须设置 node-key 属性
check-on-click-node : 是否在点击节点的时候选中节点,默认值为 false,即只有在点击复选框时才会选中节点。 ( 如果需要隐藏父节点的勾选按钮,则这个不能设置为 true)
补充:
修改 tree当前行的高亮显示样式
highlight-current:是否高亮当前选中节点,默认值是 false。
.el-tree-node:focus > .el-tree-node__content {
background-color: #000 !important;
}
仅限子叶节点显示勾选(隐藏父节点的勾选按钮)
.el-tree-node{
.is-leaf + .el-checkbox .el-checkbox__inner{
display: inline-block;
}
.el-checkbox .el-checkbox__inner{
display: none;
}
}
代码:
<el-dialog title="选择分类" :visible.sync="dialogVisible" width="50%"> <el-tree :data="treeData" :check-on-click-node="false" ref="tree"
show-checkbox :check-strictly="true" default-expand-all node-key="id"
:props="defaultProps" @check-change="treeNodeClick" empty-text="暂无数据">
</el-tree> <span slot="footer" class="dialog-footer"> <el-button type="primary" @click="handleClick">确 定</el-button> <el-button type="primary" class="grey_btn" @click="dialogVisible = false">取 消</el-button> </span> </el-dialog>
变量:
data(){
return {
dialogVisible: false,
treeData: [],
selectList: [],
defaultProps: {
children: 'children',
label: 'name',
disabled: (data) => {
return data.level === 1 || data.level === 2 || data.level === 3
}
},
}
}
单选方法:
methods: {
// tree单选
treeNodeClick (data, checked) {
const node = this.$refs.tree.getNode(data)
const str = []
function filterName (node) {
if (node) {
if (node.parent) {
str.push(node.data.name)
filterName(node.parent)
}
}
}
// 获取当前选择的id在数组中的索引
const indexs = this.selectList.indexOf(data.id)
// 如果不存在数组中,并且数组中已经有一个id并且checked为true的时候,代表不能再次选择。
if (indexs < 0 && this.selectList.length === 1 && checked) {
this.$message({
message: '只能选择一个区域!',
type: 'error',
showClose: true
})
// 设置已选择的节点为false 很重要
this.$refs.tree.setChecked(data, false)
} else if (this.selectList.length === 0 && checked) {
// 发现数组为空 并且是已选择
// 防止数组有值,首先清空,再push
this.selectList = []
this.ruleForm.branch = ''
this.selectList.push(data.id)
filterName(node)
this.ruleForm.branch = str.reverse().join('/')
} else if (indexs >= 0 && this.selectList.length === 1 && !checked) {
// 再次直接进行赋值为空操作
this.selectList = []
this.ruleForm.branch = ''
}
},
}
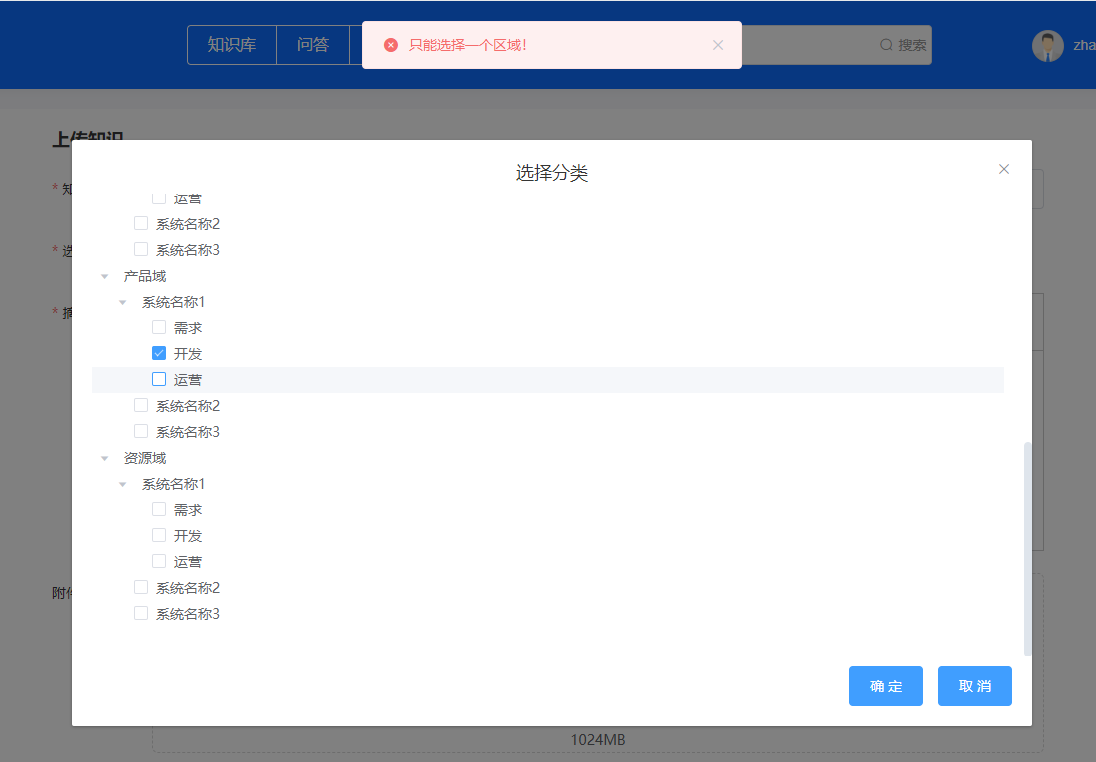
效果如下: