tabs切换tab页中的echart图变形,宽高仅100px问题
原因是在页面进行加载时,父容器最初是被隐藏的,宽高为0。隐藏的图表找不到对应的div大小,所以默认给了一个大小。
解决方案一:
把宽高固定写死,
比如style=”width:500px;height:500px”,这时候echarts有了明确的大小时候就可以正常显示出来了。
但是如果 想要 100%铺满且随屏幕自动适应大小,又无法解决了。。
解决方案二:
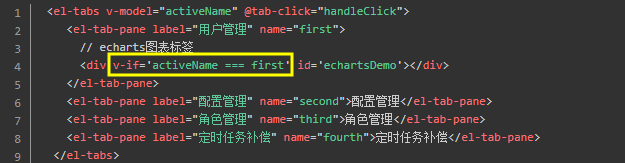
可以给图表标签加上v-if ,利用v-if 值切换来重绘图形页面。

解决方案三:
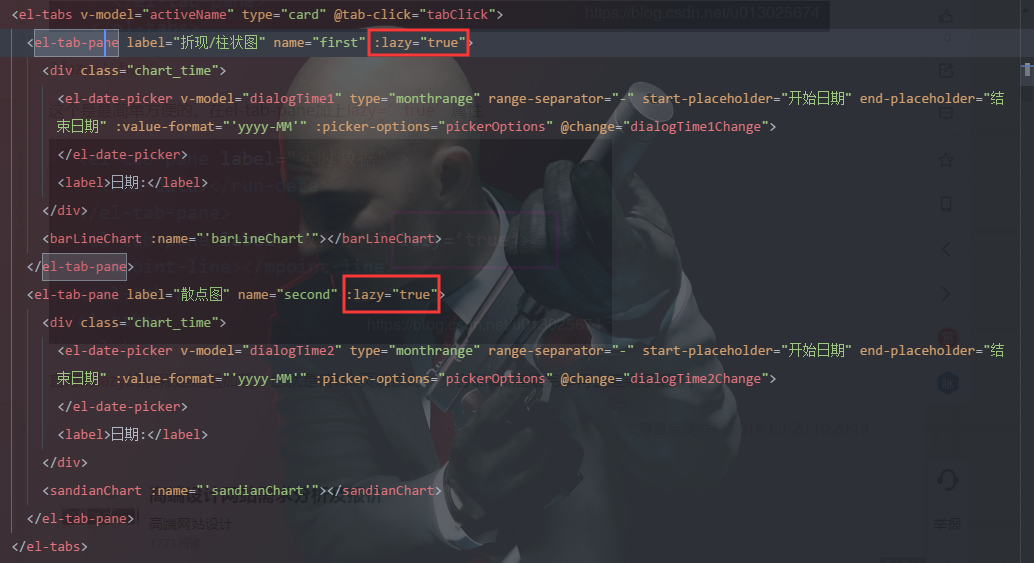
element UI 官方提供的 lazy="true" 延迟加载,也就是待tab页切换时,父容器tab渲染完毕再去渲染子组件