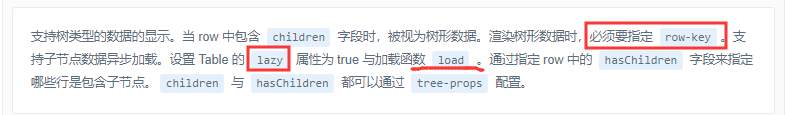
el-table表格树懒加载load
在点击展开小标时动态插入数据:

在子组件中:

这里是把 加载函数 load props出去,

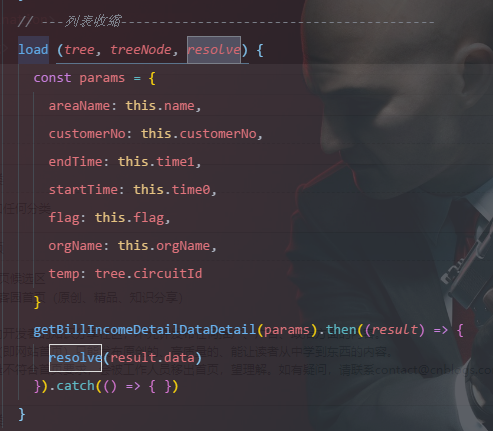
然后在父组件中,写 load方法 :


代码部分:
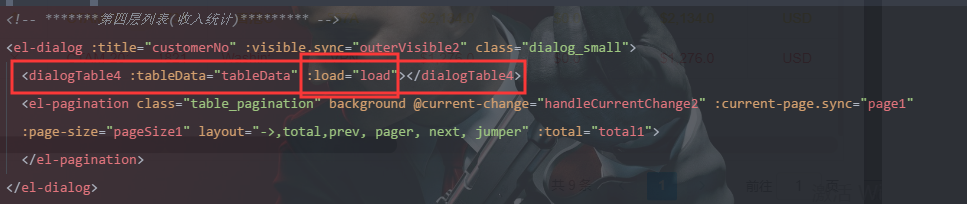
父组件:
<!-- *******第四层列表(收入统计)********* -->
<el-dialog :title="customerNo" :visible.sync="outerVisible2" class="dialog_small">
<dialogTable4 :tableData="tableData" :load="load"></dialogTable4>
<el-pagination class="table_pagination" background @current-change="handleCurrentChange2" :current-page.sync="page1" :page-size="pageSize1" layout="->,total,prev, pager, next, jumper" :total="total1">
</el-pagination>
</el-dialog>
// ---列表收缩----------------------------------------- load (tree, treeNode, resolve) { const params = { areaName: this.name, customerNo: this.customerNo, endTime: this.time1, startTime: this.time0, flag: this.flag, orgName: this.orgName, temp: tree.circuitId } getBillIncomeDetailDataDetail(params).then((result) => { resolve(result.data) }).catch(() => { }) }
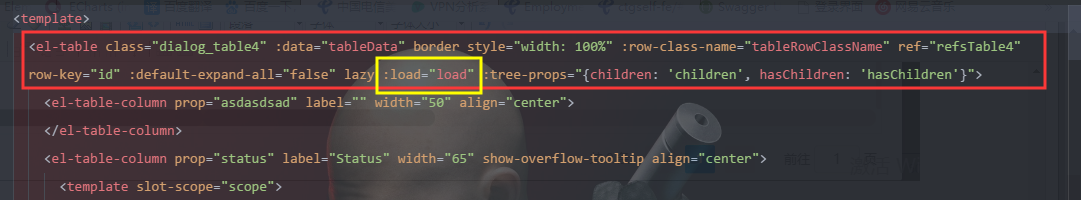
子组件:
<el-table class="dialog_table4" :data="tableData" border style="width: 100%" :row-class-name="tableRowClassName" ref="refsTable4" row-key="id" :default-expand-all="false" lazy :load="load" :tree-props="{children: 'children', hasChildren: 'hasChildren'}"> <el-table-column prop="asdasdsad" label="" width="50" align="center"> </el-table-column> <el-table-column prop="status" label="Status" width="65" show-overflow-tooltip align="center"> <template slot-scope="scope"> <i v-if="scope.row.status == '1'" class="el-icon-close"></i> <i v-else-if="scope.row.status == '2'" class="el-icon-top"></i> <i v-else-if="scope.row.status == '3'" class="el-icon-check"></i> <i v-else-if="scope.row.status == '4'" class="el-icon-bottom"></i> <i v-else class="el-icon-minus"></i> </template> </el-table-column> </el-table>
随便加一行,单放 展开收缩的小标,较好看些
另:
后面项目遇到,因为自定义了icon,所以需要隐藏前面的小箭头


效果:



