vuex入门
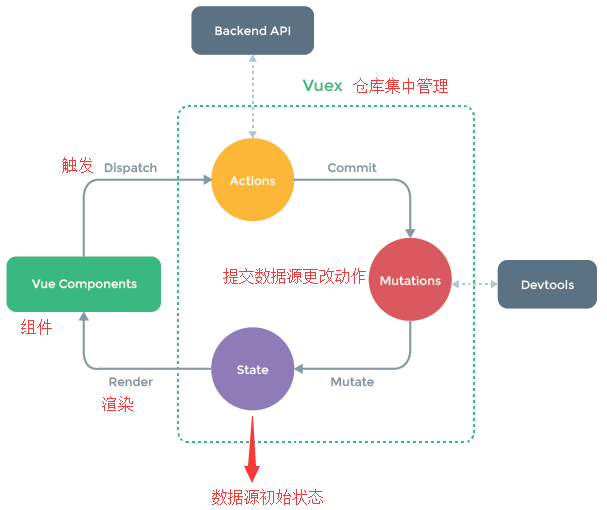
话不多说,先搞个图进来

啥意思呢?
Vue组件接收交互行为,调用dispatch方法触发action相关处理,
若页面状态需要改变,则调用commit方法提交mutation修改state,
通过getters获取到state新值,重新渲染Vue Components,界面随之更新
通过 action 处理数据 ------- 然后通过 mutation 把处理后的数据放入数据库(state)中 ------- 最后谁要用就通过 getter 从数据库(state)中取
五个核心属性:
state => 储存的初始化数据
getters => 对State里面的数据二次处理(派生数据)
mutations => 提交更改数据的方法,同步!
【Mutations使用 $store.commit( ) 触发】
actions => 像一个装饰器,包裹mutations,使之可以异步。
【Action 通过 $store.dispatch() 触发】
modules => 模块化Vuex
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。



