DatePicker 日期选择器 限制在指定日期范围内选择
el-date-picker 时间选择器限制显泽范围
(选择范围不能选择早于2018年1月1号,晚于2019年8月1号之后的日期)


<el-date-picker v-model="value2" type="monthrange" range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期"
value-format="yyyy-MM" :picker-options="pickerOptions" @change="value2Change"> </el-date-picker>
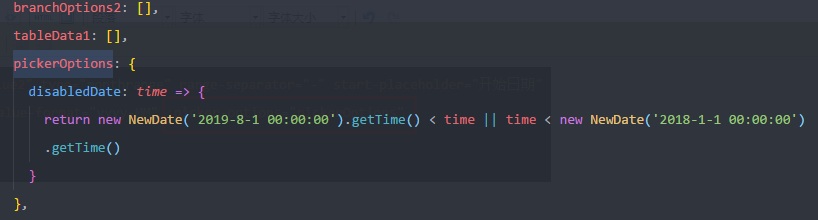
pickerOptions: { disabledDate: time => { return new NewDate('2019-8-1 00:00:00').getTime() < time || time < new NewDate('2018-1-1 00:00:00').getTime() } },
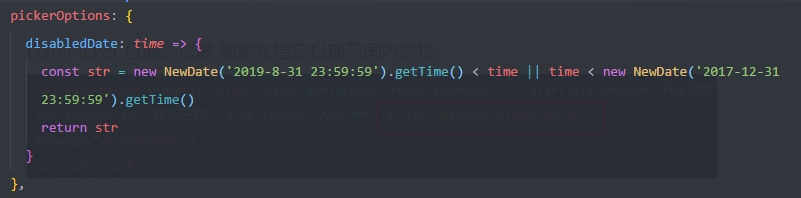
有个小BUG,有时候选择会失灵,原因是时间已经到了1月1号那天,系统内部无法判断1号这天到底能不能选,
修改如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步