利用 v-html 将后台数据中的换行符在页面输出
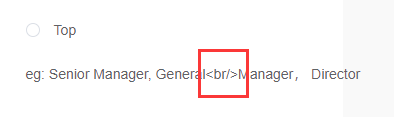
在拿到后台传入的数据时;有些换行符,空格等会直接输出在页面 (/n 、<br/> 等)

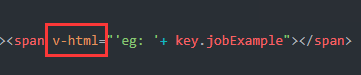
用 v-html 来解决:

<div v-html="message">{{message}}</div> export default { data () { return { message: "这里可以包含html标签" } } }
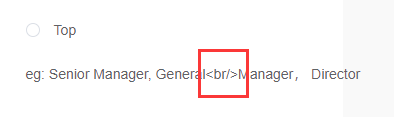
在拿到后台传入的数据时;有些换行符,空格等会直接输出在页面 (/n 、<br/> 等)

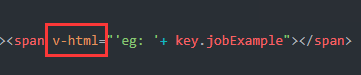
用 v-html 来解决:

<div v-html="message">{{message}}</div> export default { data () { return { message: "这里可以包含html标签" } } }
