07 2024 档案
摘要:背景 没有背景,都2024了,发展到什么阶段了 Web1.0、Web2.0 和 Web3.0 的区别主要体现在以下几个关键方面: 内容创作与交互: Web1.0:内容主要由网站所有者或少数专业人员创建,用户大多只是被动接收信息。例如,早期的雅虎、新浪等门户网站,用户只能浏览编辑们发布的新闻、文章等,
阅读全文
摘要:第一部分:浏览器的进程和线程 (1)进程和线程的区别? 在浏览器中,各个进程负责处理自己的事情,而不同的进程中,也有线程之间相互配合,所以在了解浏览器的工作原理之前,要明白进程和线程之间的区别。 线程不能单独存在,它要由进程来启动和管理 一个进程就是一个程序的实例 线程依附于进程,一个进程采用多个线
阅读全文
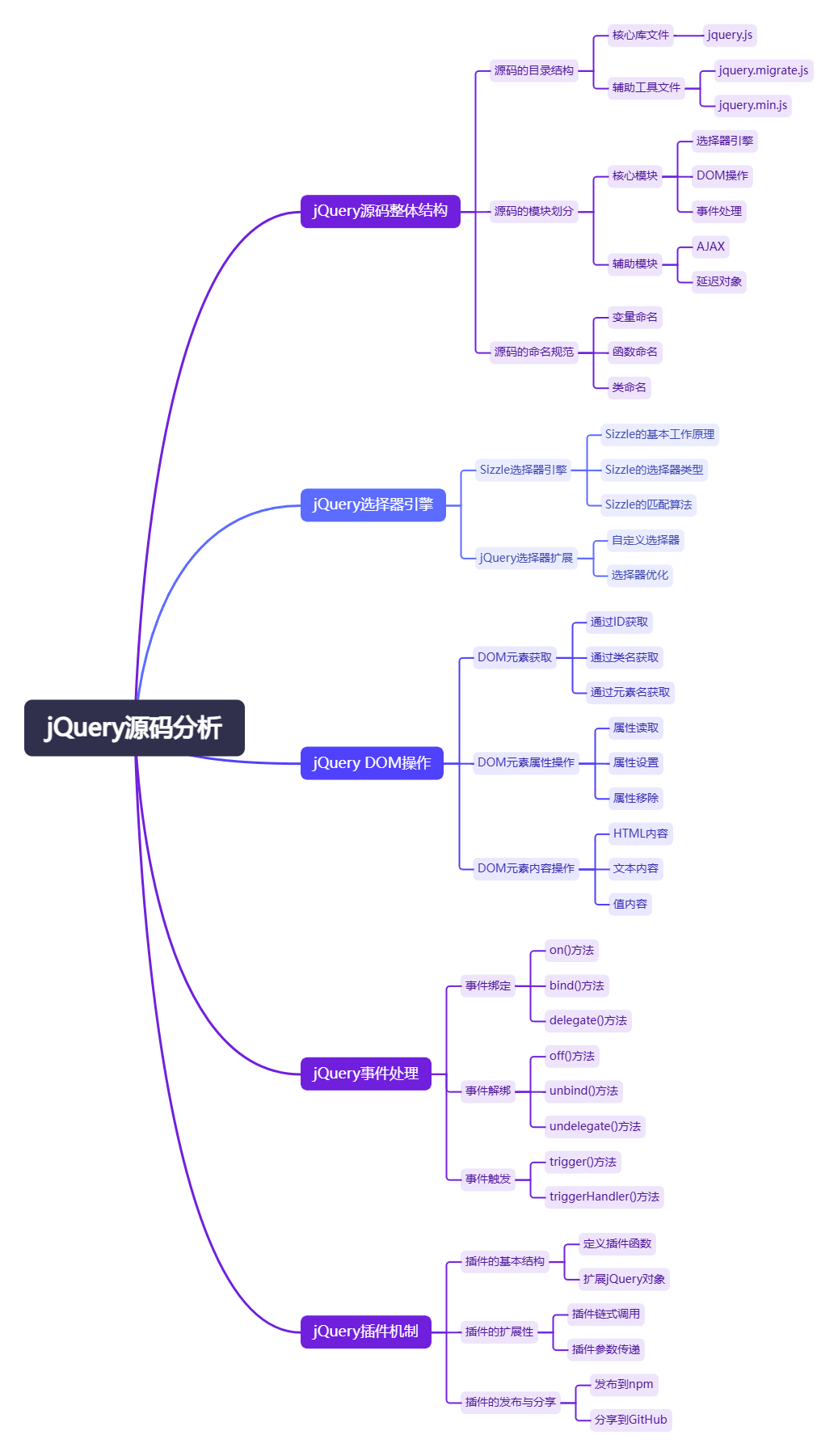
摘要:以下是一些常见的 jQuery 优化技巧: 一、选择器优化 尽量使用 ID 选择器($('#id')),因为它的性能是最高的。 例如,如果要获取一个具有特定 ID 的元素,使用 $('#myElement') 比使用复杂的类选择器或属性选择器更快。 避免过度使用通配符选择器($('*')),因为它会
阅读全文
摘要:nes.css 是不是有点童年的味道 可以用下面样式实现 https://nostalgic-css.github.io/NES.css/
阅读全文
摘要:Blink Google chrome即谷歌浏览器原来采用的渲染引擎是Webkit,自chrome 28开始,谷歌浏览器放弃了Webkit,改用自主开发的渲染引擎Blink。 所以现在大多数喜欢尝鲜的用户使用的谷歌浏览器的内核都应该是Blink了 navigator.userAgent 里面并没有显
阅读全文
摘要:
阅读全文
摘要:
阅读全文


