随笔分类 - js
摘要:以下是一些常见的 jQuery 优化技巧: 一、选择器优化 尽量使用 ID 选择器($('#id')),因为它的性能是最高的。 例如,如果要获取一个具有特定 ID 的元素,使用 $('#myElement') 比使用复杂的类选择器或属性选择器更快。 避免过度使用通配符选择器($('*')),因为它会
阅读全文
摘要:
阅读全文
摘要:
阅读全文
摘要:一个后端引发前端的BUG 使用的框架是vue 代码里面有一个组件 <table :data="data"/> 获取后台数据 this.data = await fetch() table里面是一些可以编辑的input const dataMock = [ { id: 3, input: '', ty
阅读全文
摘要:最近遇到一道题如下,求输出结果 感觉还是蛮有意思的,找chatgpt做了一下 ### 我是题 ```js async function async1(){ console.log('1'); await async2(); console.log('2'); } async function asy
阅读全文
摘要:背景 背景是公司有项目技术栈是jQuery + Underscore Underscore把htmlTemplate数据进行替换,添加到浏览器中,生成dom节点 Underscore的问题 语法不友好,容易漏掉结束符号,分割符号比较复杂 打包的体积很大,方法很多,但是覆盖率小 因此手搓了一个模板引擎
阅读全文
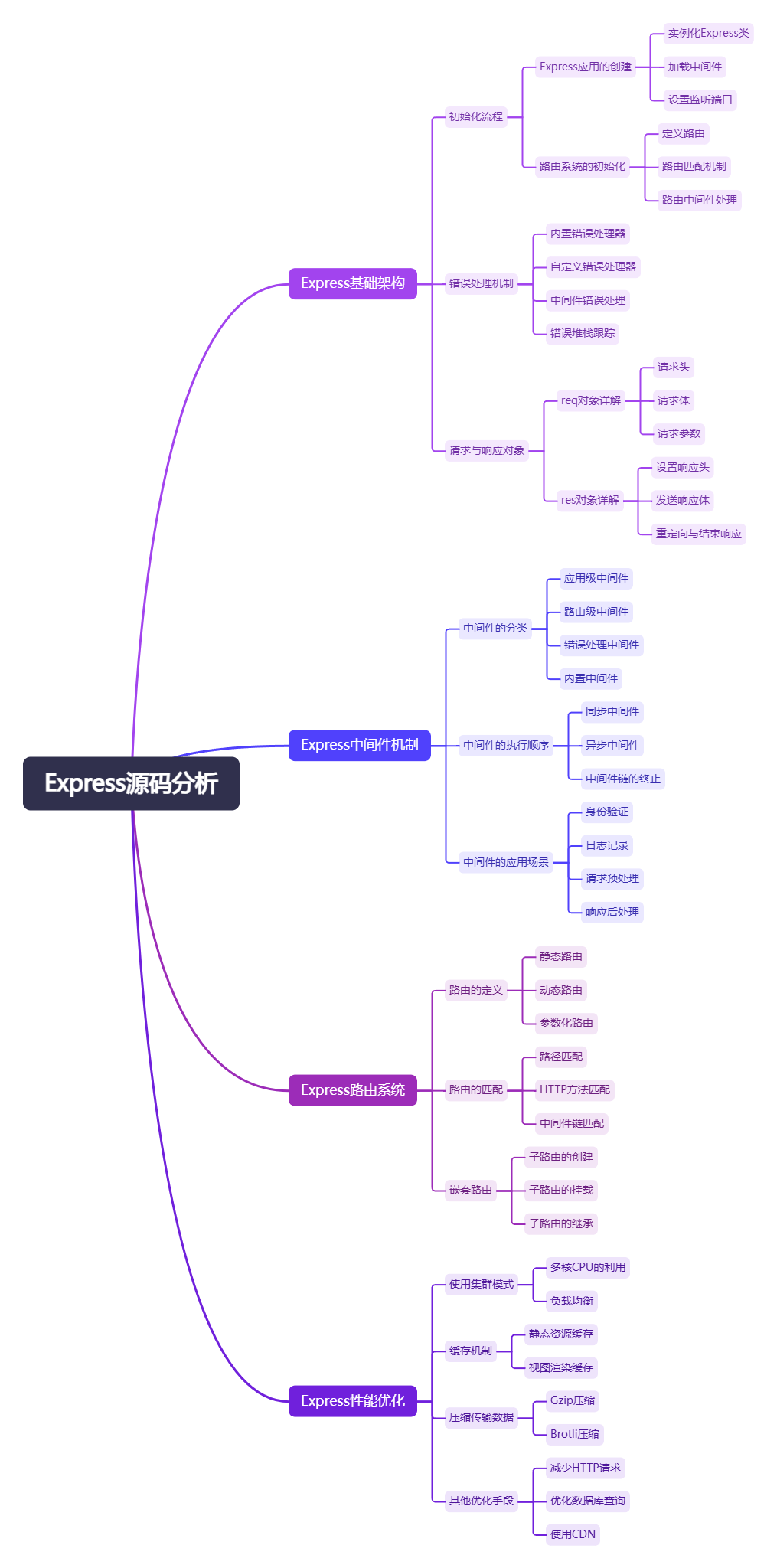
摘要:背景 最近使用express做导航类型网站,因为这个是后端jade渲染,浏览器拿到页面之后,解析出来dom结构,导致100+的图片瞬间加载,严重浪费了宽带资源,加重服务器负担,因此打算延迟加载图片 模板引擎 当前使用jade 有人可能好奇,为什么在客服端浏览器,动态加载dom节点,但是这样的话,SE
阅读全文
摘要:Js克隆对象 1 浅复制 具体方法 // 数组 Array.prototype.slice const oldArr = new Array(100).fill(null).map(() => Math.random() * 100 | 0) const newArr = oldArr.slice(
阅读全文


