前端请求blob文件流,如何校验接口报错
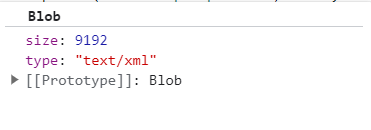
在我们使用前端请求文件流的时候,我们接受到的后端返回信息如下所示

就上面的情况我们应该如何判断接口是否正常呢。
我们可以这样操作:
if (res.type == "application/json") {//判断返回的为json信息 const reader = new FileReader(); //创建一个FileReader实例 reader.readAsText(res, 'utf-8'); //读取文件 reader.onload = function () {//文件读取成功进行信息处理 const msg = JSON.parse(reader.result);//获取到后端返回的json信息 if (msg.code == 3) {//根据code判断是登录失效还是其他,用以区分处理 xxxxxx } else { xxxxxxxxx }
} }
当后端返回错误信息时,blob类型将变为json,创建FileReader实例。
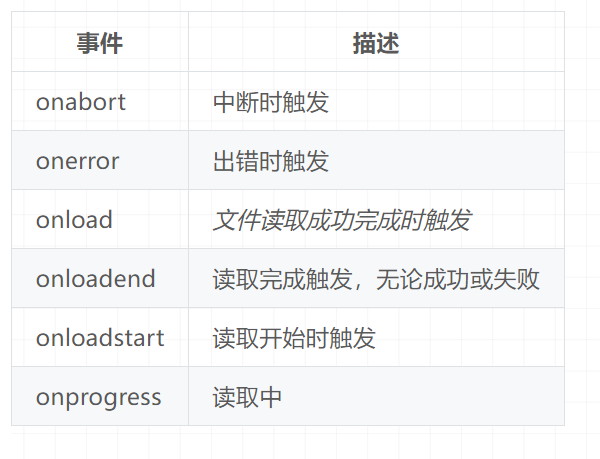
FileReader实例中有以下几个方法,我们在此处使用第四个方法,将文件读取为文本:

根据FileReader事件方法,在文件读取成功后对后端返回的json进行判断即可。


 前端请求blob文件流,如何校验接口报错
前端请求blob文件流,如何校验接口报错

