target和currentTarget区别
target:
获取触发特定事件的元素,它返回的值不一定是引用事件侦听器的元素。
currentTarget:
获取事件侦听器触发特定事件的元素,他返回的值始终是引用事件侦听器的元素。
例下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>单击下列文字触发事件</p>
<div onclick="func(event)">
<p>
<b>哈哈</b>
<span>你好啊,</span>
我是懒洋洋
</p>
</div>
</body>
</html>
<script>
function func(e){
console.log(e.target.nodeName,"target")
console.log(e.currentTarget.nodeName,"currentTarget")
}
</script>
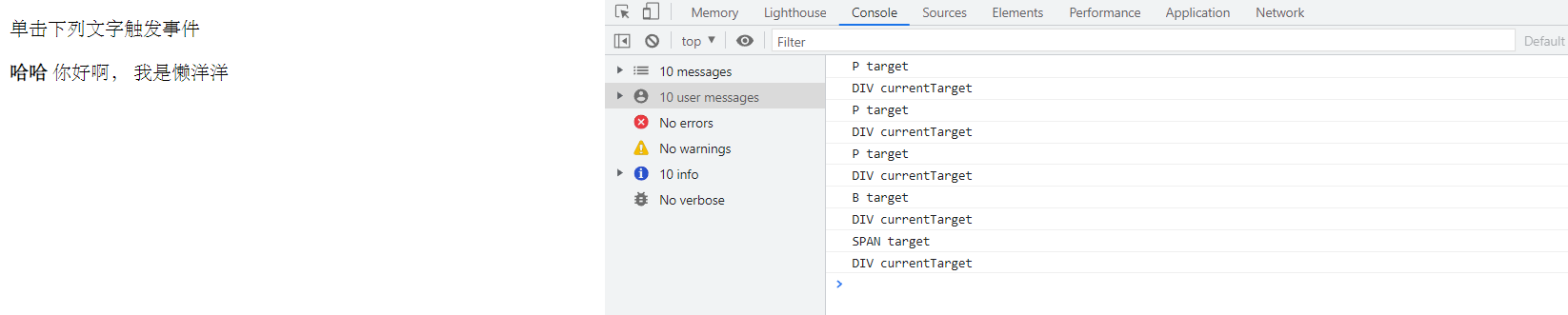
结果为:

可以发现当使用currentTarget的时候,不管比怎么点击他始终触发的都是绑定事件的dom DIV,当使用target的时候,在点击的时候,返回的值可以看出是你当前点击的dom,并不是事件绑定的dom。


