记录a-select查询只能查询value的问题
我在使用a-select进行查询的时候,发现在查询的时候只能通过option中的value来查询,但是针对用户是用来说,汉字查询才是合理的。
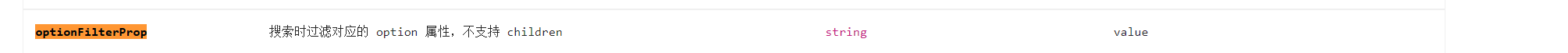
在ant design官网中查看会发现这个

这个就是来进行自定义查询字段的,默认值为value,我们可以定义为label就可以了。
<a-select show-search optionFilterProp="label" v-model:value="formState.type" :options="typeOptions.map((item:any) => ({ value: item.key,label:item.value}))" > </a-select>


