解决antui中部分组件出现英文的情况(国际化后又出现中英文混合情况)
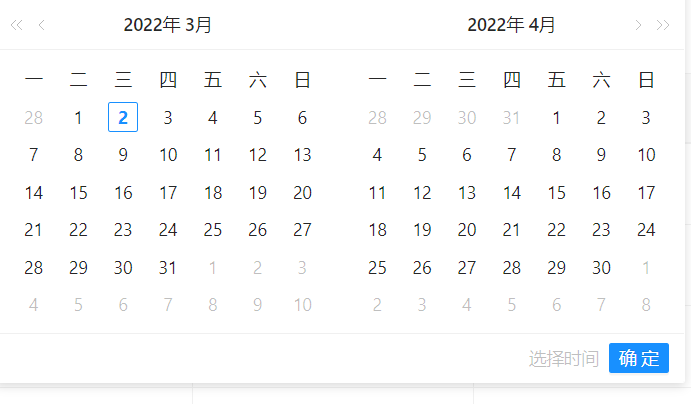
我们在使用antui的部分组件的时候会发现他是英文显示的状态,比如在使用日期时间选择器的时候会出现以下状况:

很多地方显示的都是英文,这时候我们可以再页面中引入antui国际化来解决这个问题,具体引用方法我在这里使用vue来进行说明,其他框架可参考:
1.在app组件中进行国际化配置:
<template>
<a-config-provider :locale="locale">
<router-view></router-view>
</a-config-provider>
</template>
<script lang="ts" setup>
import {ref} from "vue";
import zh_CN from 'ant-design-vue/lib/locale-provider/zh_CN';
import moment from 'moment';
import 'moment/locale/zh-cn';
moment.locale('zh-cn');
const locale = ref(zh_CN);
</script>
使用a-config-provider进行包裹,引入zh_CN和moment
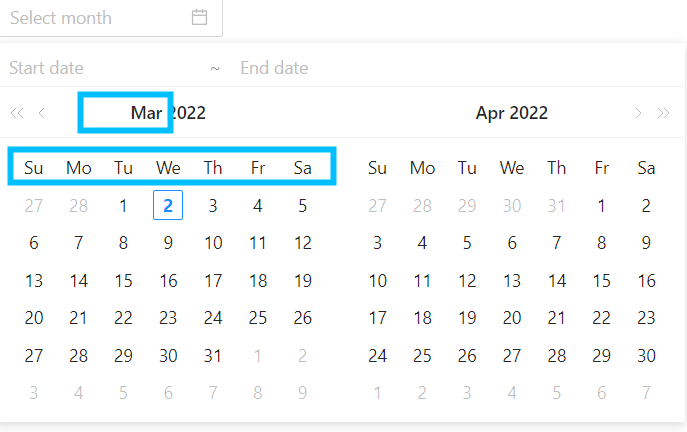
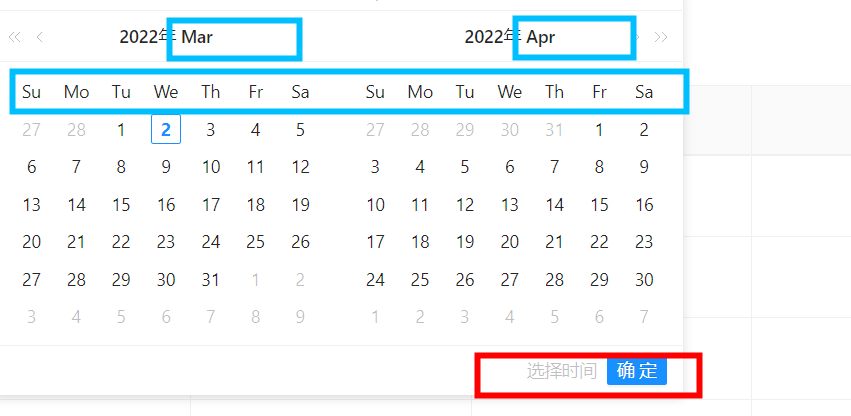
2.引入国际化后会出现,虽然红框中英文变成了中文,但是蓝筐中也就没有变化,变成了中英文混合的形式

3.这时候,我们可以看引入的moment。会发现我们引入的是
import 'moment/locale/zh-cn';
改为

import 'moment/dist/locale/zh-cn';
即可。
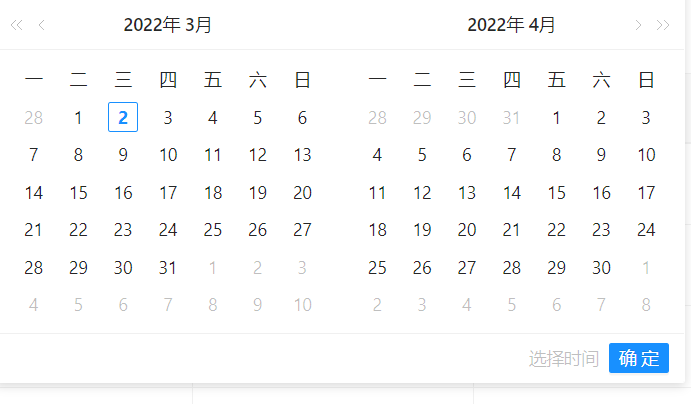
这样最终结果就是