前端实现鱿鱼游戏玻璃桥
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <script src="https://unpkg.com/vue/dist/vue.js"></script> 9 <script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script> 10 <style> 11 .simulation{ 12 line-height:40px; 13 border-bottom:1px solid #ccc; 14 margin-bottom:10px; 15 } 16 </style> 17 </head> 18 <body> 19 <div id="app"> 20 <div>人数:<span><input type="number" v-model="people"/></span></div> 21 <div>玻璃桥:<span><input type="number" v-model="count"/>步</span></div> 22 <div>每步玻璃桥块数:<span><input type="number" v-model="blocks"/>块</span></div> 23 <div>模拟次数:<span><input type="number" v-model="times"/>次</span></div> 24 <button @click="simulationStart">开始</button> 25 <div> 26 <div class="simulation">模拟结果:</div> 27 <div v-for="(item,index) in map" :key="index">幸存者人数为{{item.name}}的次数为:{{item.value}}</div> 28 </div> 29 30 </div> 31 32 </body> 33 </html> 34 <script> 35 var Appvue= new Vue({ 36 el:"#app", 37 data(){ 38 return{ 39 people:16, 40 count:18, 41 blocks:2, 42 times:100, 43 map:[], 44 } 45 }, 46 methods:{ 47 simulationStart(){ 48 this.map = []; 49 if(this.times&&this.times!=""&&this.people!=""&&this.people){ 50 for(let i=0;i<this.times;i++){ 51 let t = 0 52 t = this.simulationMethod(); 53 let key =0; 54 this.map.forEach(item => {//进行分类 55 if(item.name==t){ 56 key= 1; 57 item.value=item.value+1; 58 } 59 }); 60 if(key ==0){ 61 this.map.push({name:t,value:1}); 62 } 63 } 64 this.map.sort(function(a, b){return a.name - b.name})//排序 65 } 66 }, 67 simulationMethod(){ 68 debugger; 69 let that = this; 70 let people_ = this.people;//幸存者 71 let count_ = 1;//所走步数 72 let blocks_ = this.blocks;//每步玻璃块数 73 let people__ = ""; 74 var recursiveFunction = function(){ 75 const getStr = function(){ 76 if(count_<=that.count&&people_>0){//判断所走步数走尽且人数不等于0 77 if(Math.floor((Math.random()*10)+1)/10>1/blocks_){//判断踩空几率 78 people_--;//踩空,则人数减一,当前这一步的玻璃块数减一 79 blocks_--; 80 }else{ 81 count_++;//踩中,则人数不变,所走步数加一,每步的玻璃块数重置 82 blocks_ = that.blocks; 83 } 84 getStr() 85 }else { 86 return people_; 87 } 88 } 89 getStr() 90 } 91 recursiveFunction(); 92 return people_; 93 } 94 } 95 }) 96 </script>
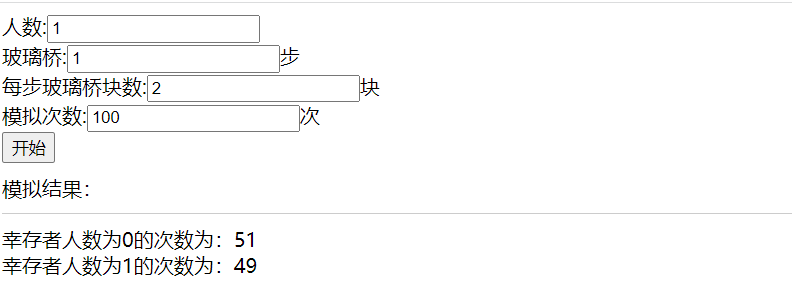
实现结果:

这里增加了玻璃桥的难度,可以设置玻璃桥的步数,以及玻璃桥每一步的方块数,增加模拟次数和人数,更加形象观察生还率


