select下拉搜索多选搜索
在使用select下拉框进行的时候,有时候我们会使用到下拉搜索的功能或者是搜索多选的功能,这时候layui、element都有相应的框架,但当我们不想使用或者项目有限制无法使用的时候,以下我提供了select2的下拉功能:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
<script src="https://lib.baomitu.com/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>
<style>
.cse{
width: 500px;
height: 30px;
}
</style>
<body>
<select class="js-example-basic-single cse" name="state">
<option value="AL">Alabama</option>
<option value="WY">Wyoming</option>
</select>
<hr>
<select class=" js-example-tags cse" multiple="multiple">
<option selected="selected">orange</option>
<option>white</option>
<option selected="selected">purple</option>
</select>
</body>
</html>
<script>
$(document).ready(function() {
$('.js-example-basic-single').select2();
$(".js-example-tags").select2({ tags: true});
});
</script>
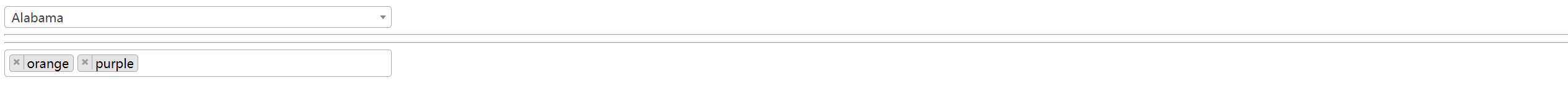
结果展示:

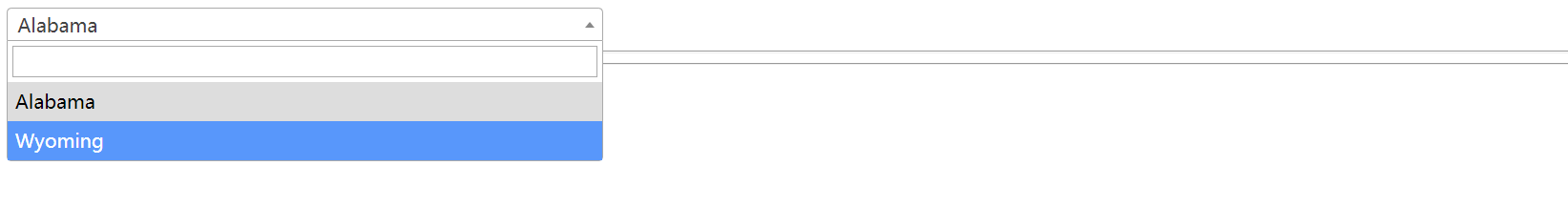
第一个是下拉搜索:

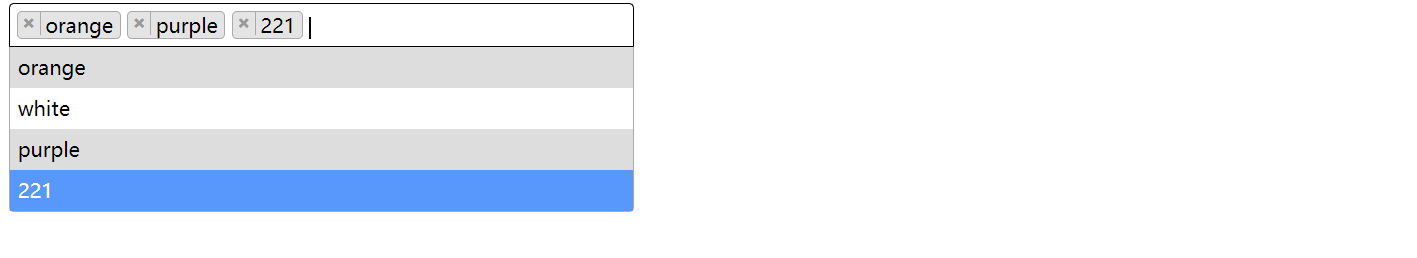
第二个是多选搜索也支持手动输入:

补充select2的链接https://select2.org/


