ztree树增加搜索高亮定位功能
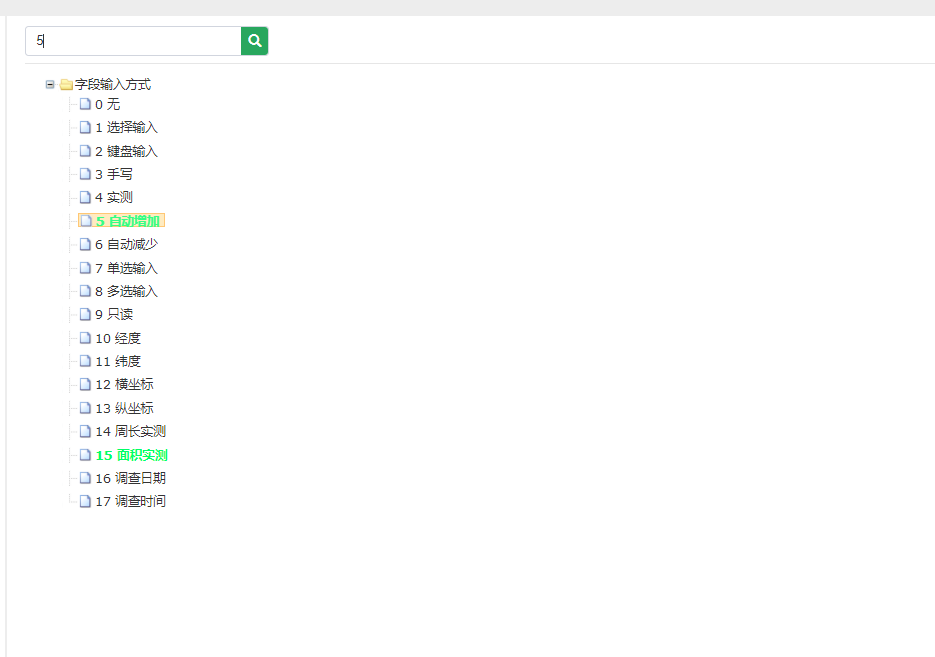
ztree树增加搜索高亮功能,以及定位功能,当搜索到多个节点时,会定位到第一个

代码主要是:
第一步,增加搜索输入框绑定方法,使用that的地方是我使用了vue来绑定方法和变量,可以不用在意:
rolesearch() {//搜索查询
let that = this;
let queryRole = $("#jdSearchInput_1").val();//获取搜索框的值
let zTree = $.fn.zTree.getZTreeObj("treeRy");//获取ztree树
let keyTypeRole = "name";//根据name搜索,一般都是根据这个,所以不用动if (queryRole === "") {
that.updateNodes(false, that.nodeList);//调用高亮方法
return;
};
that.updateNodes(false, that.nodeList);//调用高亮方法
that.nodeList = zTree.getNodesByParamFuzzy(keyTypeRole, queryRole); //调用ztree的模糊查询功能,得到符合条件的节点
if (that.nodeList.length > 0) {
zTree.selectNode(that.nodeList[0]);
}
that.updateNodes(true, that.nodeList); //更新节点
},
第二步,高亮方法:
updateNodes(highlight, nodeList) {//高亮显示被搜索到的节点
var zTree = $.fn.zTree.getZTreeObj("treeRy");
for (var i = 0, l = nodeList.length; i < l; i++) {
nodeList[i].highlight = highlight;
zTree.expandNode(nodeList[i].getParentNode(), true, false, false); //将搜索到的节点的父节点展开
zTree.updateNode(nodeList[i]);
}
},
如果无法实现或者不懂可以留言探讨,相互进步。


