layui表格进行所有页全选
我们在使用layui表格的时候,会使用到layui表格的分页,即一页获取多少条数据,这些都是通过后台接口来获取的数据,要想实现所有页全选理论上是不可能的,因为后面的数据也是通过后台获取的,所以我们只能使用取巧的方法来实现所有页全选
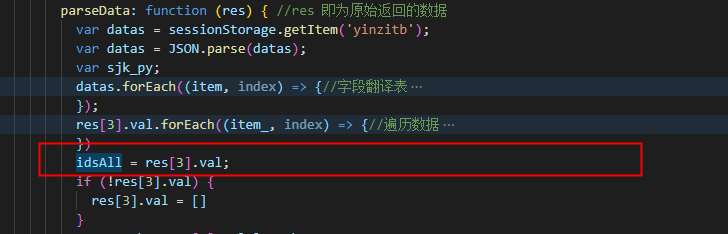
第一步:表格生成时,定义全局变量来存储每次请求的所有数据(即当前页数据),我这里通过idsAll来存储所有:

第二步,自定义复选框按钮来实现全选功能:
$("#selectAllPagesCheck").change(function () {//自定义复选框变化
if ($('#selectAllPagesCheck')[0].checked) {//判断是全选还是全取消
for (var j = 0; j < idsAll.length; j++) {
idsAll[j]["LAY_CHECKED"] = 'true';
var index = idsAll[j]['LAY_TABLE_INDEX'];
//如果你的页面还有第二个表格,就是.list2
$('#resourceQueryResultDiv .layui-table-fixed-l tr[data-index=' + index + '] input[type="checkbox"]').prop('checked', true);//jquery里id为锁定生成表格的范围,防止多表相互影响
$('#resourceQueryResultDiv .layui-table-fixed-l tr[data-index=' + index + '] input[type="checkbox"]').next().addClass(
'layui-form-checked');
}
// 获取表格勾选状态,全选中时设置全选框选中
let checkStatus = table.checkStatus('resourceQueryTable');//此处是为了当全选后,需要让layui表格自带的当前页全选的状态也选中或者取消
if (checkStatus.isAll) {
$('#resourceQueryResultDiv .layui-table-header th[data-field="0"] input[type="checkbox"]').prop('checked', true);
$('#resourceQueryResultDiv .layui-table-header th[data-field="0"] input[type="checkbox"]').next().addClass(
'layui-form-checked');
}
qualityjson.allPage = true;
} else {
for (var j = 0; j < idsAll.length; j++) {
idsAll[j]["LAY_CHECKED"] = 'false';
var index = idsAll[j]['LAY_TABLE_INDEX'];
//如果你的页面还有第二个表格,就是.list2
$('#resourceQueryResultDiv .layui-table-fixed-l tr[data-index=' + index + '] input[type="checkbox"]').prop('checked', false);
$('#resourceQueryResultDiv .layui-table-fixed-l tr[data-index=' + index + '] input[type="checkbox"]').next().removeClass(
'layui-form-checked');
}
// 获取表格勾选状态,全选中时设置全选框选中
let checkStatus = table.checkStatus('resourceQueryTable');
debugger;
if (checkStatus.isAll) {
$('#resourceQueryResultDiv .layui-table-header th[data-field="0"] input[type="checkbox"]').prop('checked', false);
$('#resourceQueryResultDiv .layui-table-header th[data-field="0"] input[type="checkbox"]').next().removeClass(
'layui-form-checked');
}
}
})
第三步:当表格生成后,在done回调里进行表格复选框的选中
var len = res.data.length;//当前页面数据长度 var chooseNum = 0; //记录当前页选中的数据行数 if ($('#selectAllPagesCheck')[0].checked) {//每次换页后判断是否全选,全选的话就让复选框全选中 for (var i = 0; i < res.data.length; i++) { for (var j = 0; j < idsAll.length; j++) { if (res.data[i].gid == idsAll[j].gid) { res.data[i]["LAY_CHECKED"] = 'true'; var index = res.data[i]['LAY_TABLE_INDEX']; //如果你的页面还有第二个表格,就是.list2 $('#resourceQueryResultDiv .layui-table-fixed-l tr[data-index=' + index + '] input[type="checkbox"]').prop('checked', true); $('#resourceQueryResultDiv .layui-table-fixed-l tr[data-index=' + index + '] input[type="checkbox"]').next().addClass( 'layui-form-checked'); chooseNum++; } } } } else { for (var i = 0; i < res.data.length; i++) { for (var j = 0; j < ids.length; j++) {//ids是全局写的单个选中数据的保存 if (res.data[i].gid == ids[j].gid) { res.data[i]["LAY_CHECKED"] = 'true'; var index = res.data[i]['LAY_TABLE_INDEX']; //如果你的页面还有第二个表格,就是.list2 $('#resourceQueryResultDiv .layui-table-fixed-l tr[data-index=' + index + '] input[type="checkbox"]').prop('checked', true); $('#resourceQueryResultDiv .layui-table-fixed-l tr[data-index=' + index + '] input[type="checkbox"]').next().addClass( 'layui-form-checked'); chooseNum++; } } } } // 获取表格勾选状态,全选中时设置全选框选中 let checkStatus = table.checkStatus('resourceQueryTable'); if (checkStatus.isAll) { $('#resourceQueryResultDiv .layui-table-header th[data-field="0"] input[type="checkbox"]').prop('checked', true); $('#resourceQueryResultDiv .layui-table-header th[data-field="0"] input[type="checkbox"]').next().addClass( 'layui-form-checked'); }
以上就可以实现所有页全选,若有不懂可以评论留言


