input下拉输入和手动输入,blur与click冲突问题
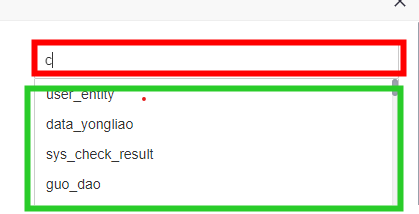
在使用input输入框下拉输入的时候,写失去焦点事件,当点击下拉元素时,失去焦点事件@blur会先触发导致下拉元素点击事件@click失效,如图

红色输入框添加失去焦点事件,绿色添加点击事件,当绿色点击的时候,红色先触发失去焦点事件导致绿色框click事件失效,解决方法是绿色框使用@mousedown事件代替@click事件记性,@mousedown会在@blur触发前执行,这样就不会出现上述问题
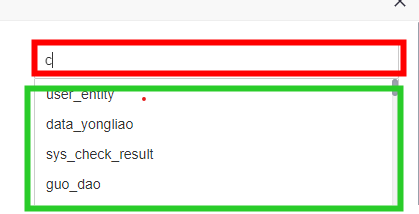
在使用input输入框下拉输入的时候,写失去焦点事件,当点击下拉元素时,失去焦点事件@blur会先触发导致下拉元素点击事件@click失效,如图

红色输入框添加失去焦点事件,绿色添加点击事件,当绿色点击的时候,红色先触发失去焦点事件导致绿色框click事件失效,解决方法是绿色框使用@mousedown事件代替@click事件记性,@mousedown会在@blur触发前执行,这样就不会出现上述问题

