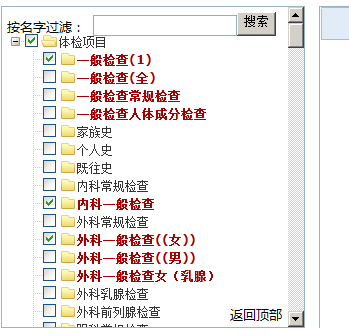
ztree 2.0 节点搜索
最近做了一个简单的功能,树节点的搜索。ztree的版本的2.0,3.X以上的版本请百度解决办法。
1、在setting中增加
function getFontCss(treeId, treeNode) { return (!!treeNode.highlight) ? {color:"#A60000", "font-weight":"bold"} : {color:"#333", "font-weight":"normal"}; }
后台生成树的代码中 需要添加一个 自定义属性 highlight,其值为 false、
2、页面上需要定义一个input和一个搜索按钮, 下面的方法是 按钮的点击方法。
function changeColor(searchConditionId){ updateNodes(false); if($('#dicKey').val() != ""){ updateNodes(false); var nodeList = zTree.getNodesByParamFuzzy("name", $('#dicKey').val()); if(nodeList && nodeList.length>0){ updateNodes(true); } }else{ updateNodes(false); } }
//更新树节点 入参是一个布尔值 这个方法是 节点 的颜色改变还是 还原 function updateNodes(highlight) { var nodeList = zTree.getNodesByParamFuzzy("name", $('#dicKey').val()); for( var i=0; i<nodeList.length; i++) { nodeList[i].highlight = highlight; zTree.updateNode(nodeList[i]); } }
上面主要用到的方法:
获取 名字包含“测试”字符串 的全部节点数据
var zTreeObj = zTree(setting, zTreeNodes); var nodes = zTreeObj.getNodesByParamFuzzy("name", "测试");
修改了节点 (treeNode1) 的名称后,在 zTree 上进行更新
var zTreeObj = zTree(setting, zTreeNodes); ...... treeNode1.name = "test Name"; zTreeObj.updateNode(treeNode1, true);
具体的用法可以 查看 帮助文档。

尚未实现的是 自动定位到 查找的到 树节点(或者add remove 节点) 。
返回div顶部的代码是
$('#tree_div').animate({scrollTop:0},200);



