05-商品类别数据和VUE展示
一、商品类别数据和VUE展示
1、商品类别数据接口
将商品类别数据展示出来,视图(views.py)代码如下:
class CategoryViewset(mixins.ListModelMixin,viewsets.GenericViewSet): """ list: 商品分类列表数据 """ queryset = GoodsCategory.objects.all() serializer_class = GoodsCategorySerializer
序列化器里的代码为:
class GoodsCategorySerializer(serializers.ModelSerializer): """ 商品类别序列化 """ class Meta: model = GoodsCategory # 指明model fields = "__all__" # 将全部字段显示出来
路由配置(urls.py):
#配置Category的url router.register(r"categorys",CategoryViewset)
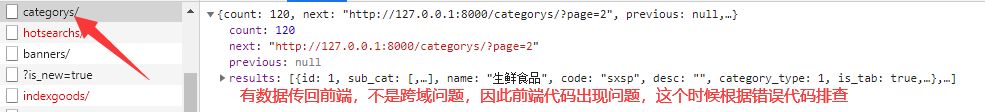
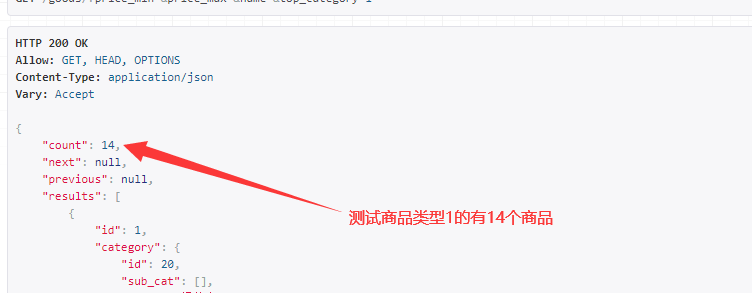
这样就可以访问到类别啦,但是我们还想要访问类别下的商品信息,那么我们提供的接口:
视图的代码:
#mixins.RetrieveModelMixin获取具体详情页 class CategoryViewset(mixins.ListModelMixin,mixins.RetrieveModelMixin,viewsets.GenericViewSet): """ list: 商品分类列表数据 """ queryset = GoodsCategory.objects.all() serializer_class = GoodsCategorySerializer
序列化器中的代码为:
class GoodsCategorySerializer3(serializers.ModelSerializer): """ 商品类别序列化 """ class Meta: model = GoodsCategory # 指明model fields = "__all__" # 将全部字段显示出来 class GoodsCategorySerializer2(serializers.ModelSerializer): """ 商品类别序列化 """ sub_cat = GoodsCategorySerializer3(many=True) class Meta: model = GoodsCategory # 指明model fields = "__all__" # 将全部字段显示出来 class GoodsCategorySerializer(serializers.ModelSerializer): """ 商品类别序列化 """ sub_cat = GoodsCategorySerializer2(many=True) class Meta: model = GoodsCategory # 指明model fields = "__all__" # 将全部字段显示出来
将每一级别的都嵌套进来,这样就可以访问到每一个类别下的具体信息,sub_cat是外键声明的关系,嵌套进来以后,就可以访问啦,还可以直接访问到具体的商品细节,因为视图中继承mixins.RetrieveModelMixin,viewsets.GenericViewSet又将路由中的ID都配置好了,这样省去很多麻烦,大大提高了开发效率。

2、VUE展示商品分类数据
将Category和VUE要进行调试,在进行调试之前,需要解决掉跨域的问题,跨域问题在前后端分离开发当中非常的常见,
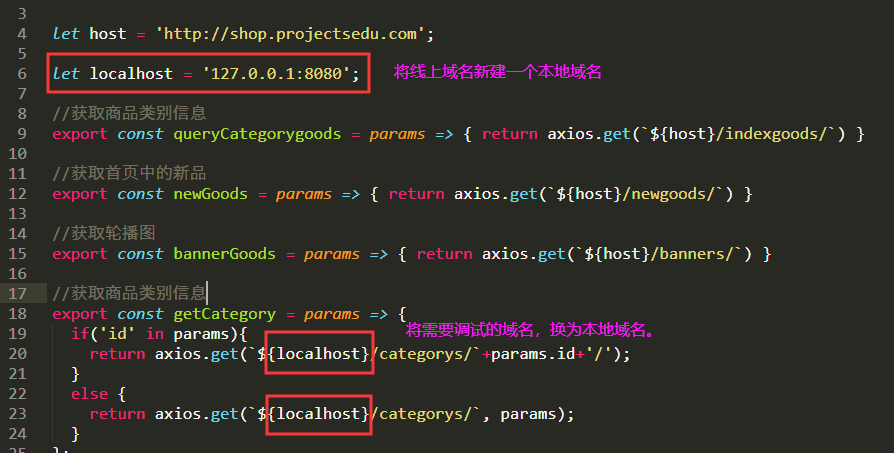
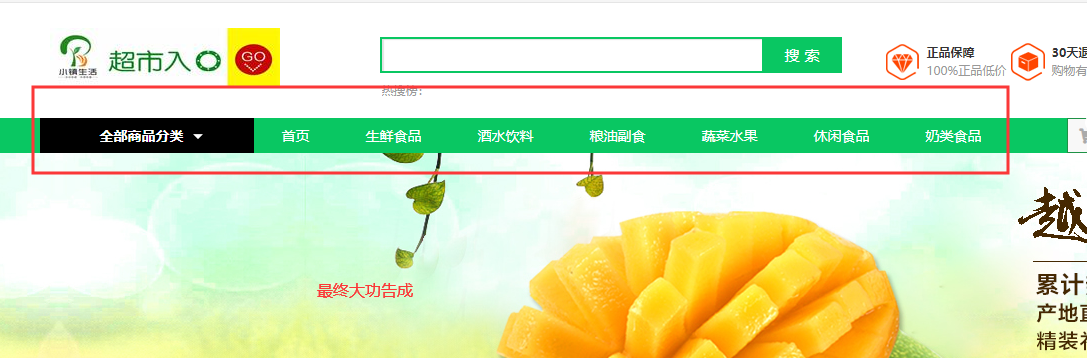
编辑VUE项目将类别展示的地址改为本地地址,其他地址不要改动,这样就可以实现我们的那部分区域:



按F12检查,发现一个端口是8080,另一个端口是8000,浏览器是不允许跨域的,因此我们应该在服务器设置DRF跨域,跨域有两种解决方式,一是服务器解决,另一种前端解决。


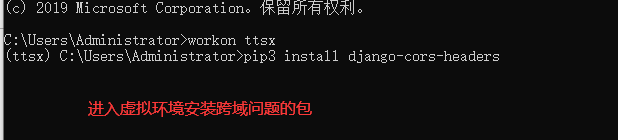
安装完成后,根据Django-cors-headers官方文档完成服务端的配置,
第一步

第二步:and then add it to your installed apps:
INSTALLED_APPS = [
...
'corsheaders',
...
]
第三步:Also if you are using CORS_REPLACE_HTTPS_REFERER it should be placed before Django's CsrfViewMiddleware (see more below).
必须将中间件放在Csrf中间件之前。
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',#官方文档要求必须放在CSRF之前
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]







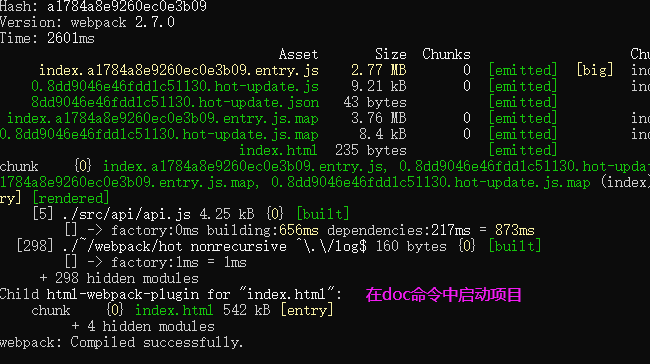
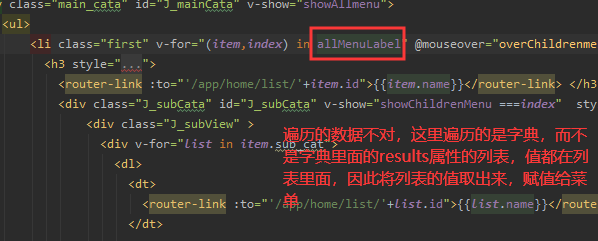
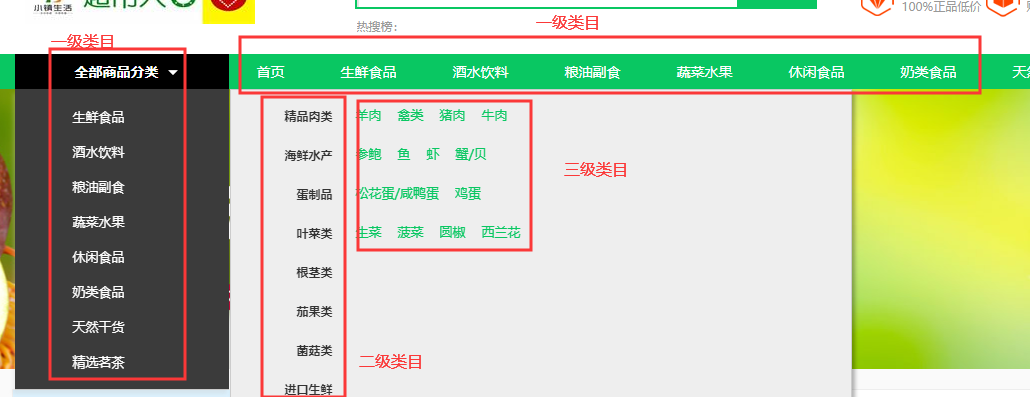
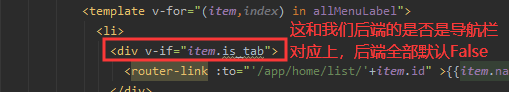
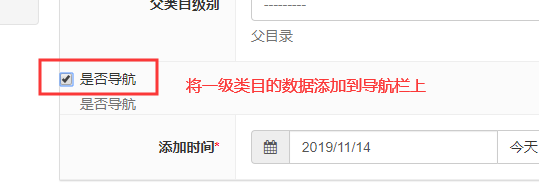
看这样就能继续后面的开发啦,遇到错误,首先要学会看懂英文错误说明,然后根据报错异常一步一步排除,最终实现debug。现在我们需要做的就是将一级类目显示在导航栏上。




3、Vue展示商品列表页数据

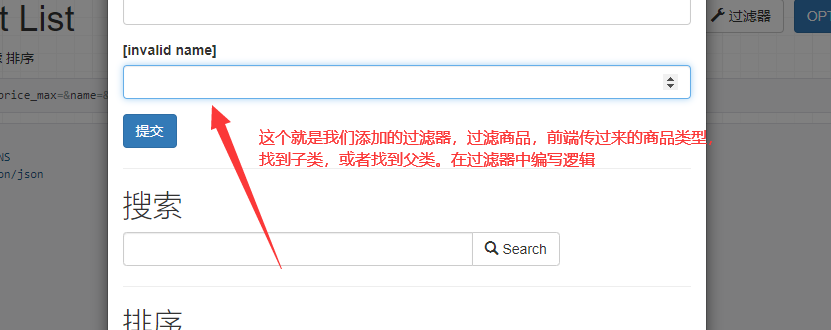
因此我们要去后端过滤信息,过滤商品信息,将一类的子类或者子类的父类都要过滤出来。

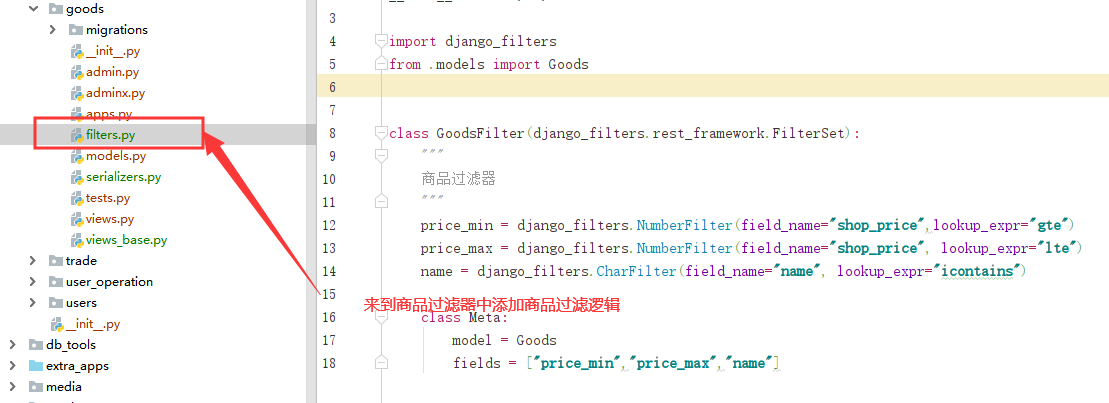
添加过滤器的代码为:
import django_filters
from django.db.models import Q
from .models import Goods
class GoodsFilter(django_filters.rest_framework.FilterSet):
"""
商品过滤器
"""
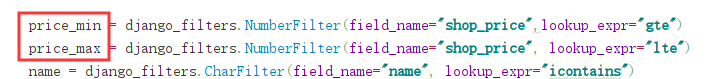
price_min = django_filters.NumberFilter(field_name="shop_price",lookup_expr="gte")
price_max = django_filters.NumberFilter(field_name="shop_price", lookup_expr="lte")
name = django_filters.CharFilter(field_name="name", lookup_expr="icontains")
#这里过滤的字段要和前端传过来的字段一样
top_category = django_filters.NumberFilter(method="top_category_filter")
def top_category_filter(self,queryset,name,value):
return queryset.filter(Q(category_id=value)|Q(category__parent_category_id=value)|Q(category__parent_category__parent_category_id=value))
class Meta:
model = Goods
fields = ["price_min","price_max","name","top_category"]



来看第二个,排序的参数是ordering。

在后端接口点击排序,发现参数就是ordering,因此不用设置排序参数啦。


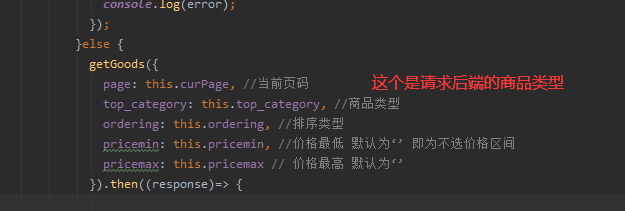
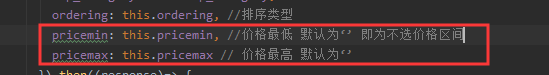
发现这里的最大值与最小值的参数与后端我们设置的不一样,因此我们需要去后端将参数改为一样的。

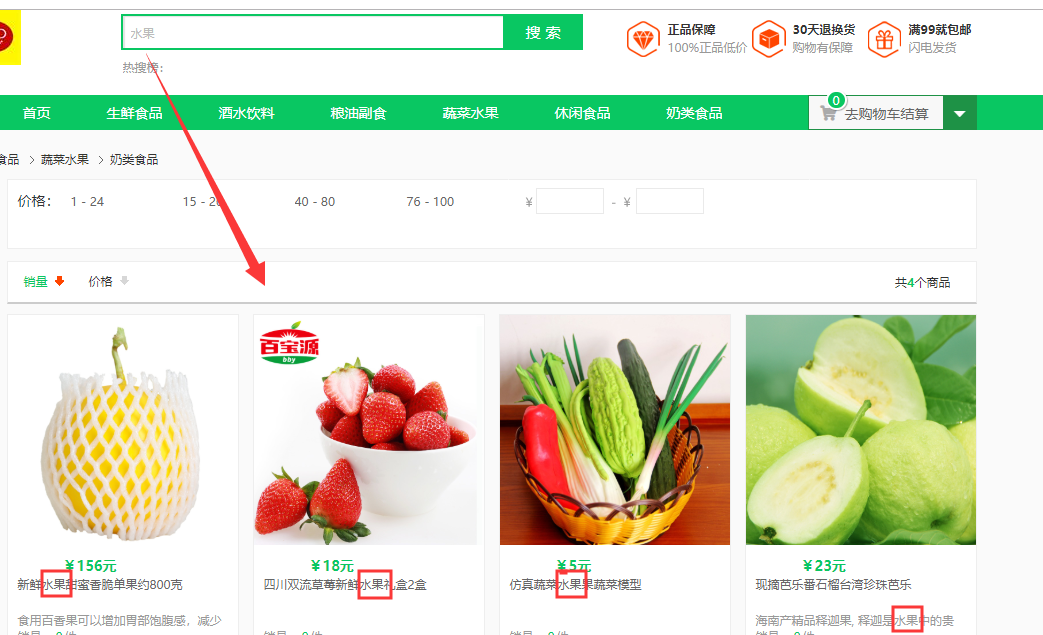
参数都修改完了,前端页面的排序以及价格都是和后端匹配的,后端必须将数据按照前端的排序,提供接口出来,因此运行前端发成功的:

Vue商品展示页面就完成啦。
4、Vue商品搜索功能
由于后端将搜索功能都写好了,因此只要前后端参数匹配,就可以进行查询啦。