11-Django站点管理
站点管理
- 内容发布的部分由网站的管理员负责,包括查看、添加、修改、删除数据
- 开发这些重复的功能是一件单调乏味、缺乏创造力的工作,为此,Django能够根据定义的模型类自动地生成管理模块
- 在Django项目中默认启用Admin管理站点
- 列表页选项
- 编辑页选项
- 重写模板
1、启动mysql数据库:
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'bookdb', 'HOST': 'localhost', 'PORT': '3306', 'USER': 'root', 'PASSWORD': '', } }
2、models.py文件中,定义模型类(没有迁移数据表的需要线迁移数据表)
python manage.py makemigrations
python manage.py migrate
from django.db import models # Create your models here. #创建作者信息表 class Authors(models.Model): name = models.CharField(max_length=20)#作者名字 gender = models.BooleanField(default=True)#性别 age = models.IntegerField()#年龄 addr = models.CharField(max_length=60) tel = models.IntegerField() #元类修改表名 class Meta: db_table = "authors" def __str__(self): return self.name #创建书籍信息 class Books(models.Model): name = models.CharField(max_length=20)#书名 pub_data = models.DateField(null=True)#出版日期 #参数max_digits表示总位数 参数decimal_places表示小数位数 price = models.DecimalField(max_digits=8,decimal_places=2)#价格 publish = models.CharField(max_length=20) #外键 将字段定义在多的一端中 级联删除 author = models.ForeignKey(Authors,on_delete=models.CASCADE) #修改表名(元类) class Meta: db_table = "books" def __str__(self): return self.name
3、创建管理员的用户名和密码
python manage.py createsuperuser
4、在admin.py文件中将书籍与作者类名注册到后台站点
from django.contrib import admin from Book.models import * # Register your models here. admin.site.register(Authors) #为了让站点显示书籍完整信息,需要重新注册模型类 class BookAdmin(admin.ModelAdmin): list_display = ["id","name","pub_data","price","publish","author_id"] admin.site.register(Books,BookAdmin)
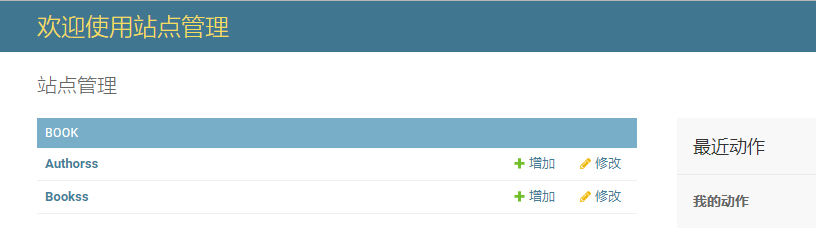
5、输入网址http://127.0.0.1:8000/admin/登录后台站点
进去就可以查看、添加、修改、删除操作
6、重写模型的__str__显示各个模型类的name(我上面已经写出来了)
# 在站点显示name而不是模型类对象 def __str__(self): return self.name.encode('utf-8')
控制站点管理页的展示
类ModelAdmin可以控制模型在Admin界面中的展示方式,主要包括在列表页的展示方式、添加修改页的展示方式
1、注册参数:
#为了让站点显示书籍完整信息,需要重新注册模型类 class BookAdmin(admin.ModelAdmin): list_display = ["id","name","pub_data","price","publish","author_id"] admin.site.register(Books,BookAdmin)

2、注册装饰器
@admin.register(Books) class BookAdmin(admin.ModelAdmin): pass
接下来就可以在类BookAdmin中控制列表页、增加修改页展示效果(例如注册参数的例子)
1、列表页选项
页大小:指定每页多少条数据,默认为每页显示100条数据
list_per_page = 5
#为了让站点显示书籍完整信息,需要重新注册模型类 class BookAdmin(admin.ModelAdmin): list_display = ["id","name","pub_data","price","publish","author_id"] #在管理站点页大小,指定每页5条 list_per_page = 5 admin.site.register(Books,BookAdmin)

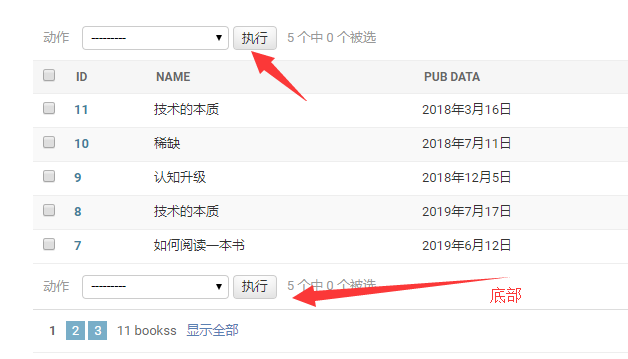
操作选项Action(动作)的位置(默认在管理页的顶部有一个,管理页底部每页)
actions_on_top = True
action_on_bottom = False
#为了让站点显示书籍完整信息,需要重新注册模型类 class BookAdmin(admin.ModelAdmin): list_display = ["id","name","pub_data","price","publish","author_id"] #在管理站点页大小,指定每页5条 list_per_page = 5 #在底部新加一个Action actions_on_bottom = True admin.site.register(Books,BookAdmin)

列表中的列:
list_display=[字段1, 字段2, ...]
#为了让站点显示书籍完整信息,需要重新注册模型类(列表中的列) class BookAdmin(admin.ModelAdmin): list_display = ["id","name","pub_data","price","publish","author_id"] admin.site.register(Books,BookAdmin)
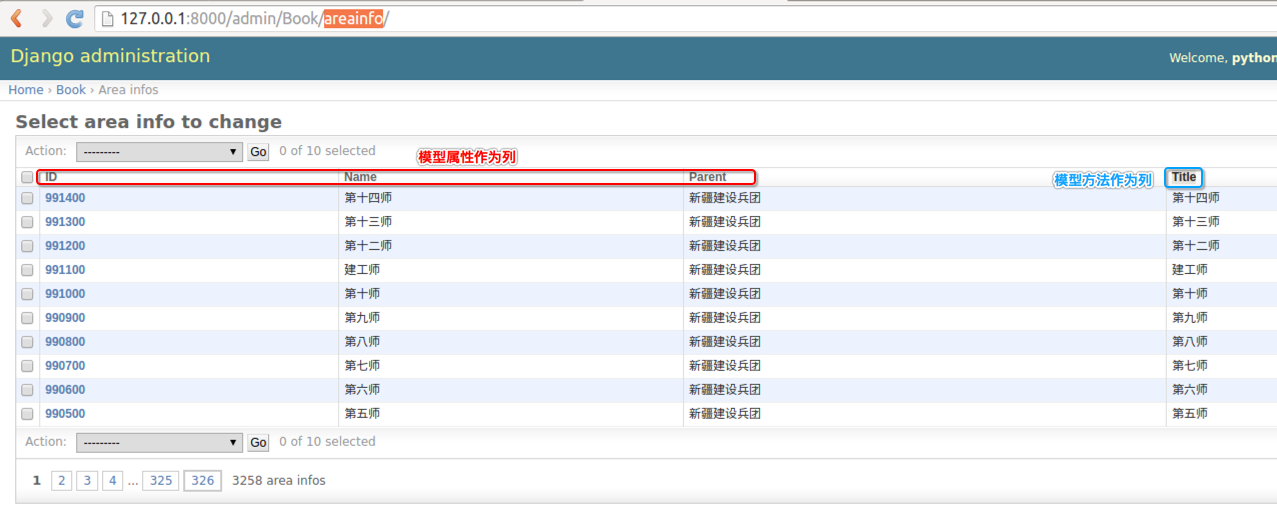
模型方法作为列(地区示例:复制过来的):
-
模型方法和模型字段都指定为列显示在管理界面上
-
模型方法作为列无法直接点击列头排序,如果需要排序需要为方法指定排序依据
# 定义AreaInfo模型方法作为列 def title(self): return self.name list_display = ['id', 'name', 'parent', 'title']
-
-
浏览效果

-
方法作为列排序:指定方法作为列的排序依据
# 定义模型方法作为列 def title(self): return self.name # 指定方法作为列的排序依据 title.admin_order_field = 'name'
***列标题:
- 列标题默认为属性或方法的名称,可以通过属性设置为其他名称
-
列标题的设置方式
- 1.
short_description属性设置 - 2.
verbose_name属性设置
- 1.
-
short_description属性设置-
需要先将模型字段封装成方法,再对方法使用这个属性,模型字段不能直接使用
-
-
short_description属性 方法名.short_description = '列标题' # 定义模型方法作为列 def title(self): return self.name # 指定方法作为列的排序依据 title.admin_order_field = 'name' # 修改模型title方法作为列的标题名称 title.short_description = '区域名称'
-
verbose_name属性设置-
定义模型字段时指定该属性的值
# 地区列表信息 class AreaInfo(models.Model): name = models.CharField(verbose_name='地区标题', max_length=30) #名称 parent = models.ForeignKey('self',null=True,blank=True) #关系 # 元类信息 :修改表名 class Meta: db_table = 'areainfo'
-
-
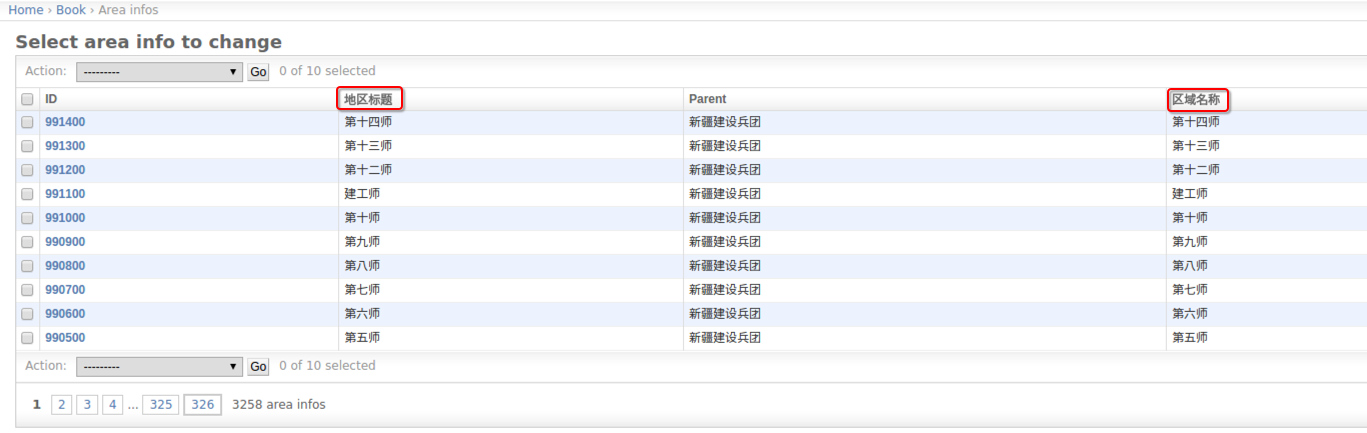
浏览效果

右侧栏过滤器
-
只能接收字段,会将对应字段的值列出来,用于快速过滤,一般用于有重复值的字段
list_filter = ['字段1', '字段2', ...] class AreaAdmin(admin.ModelAdmin): # 右侧栏过滤器 list_filter = ['name']
-
浏览效果

搜索框
-
用于对指定字段的值进行搜索,支持模糊查询
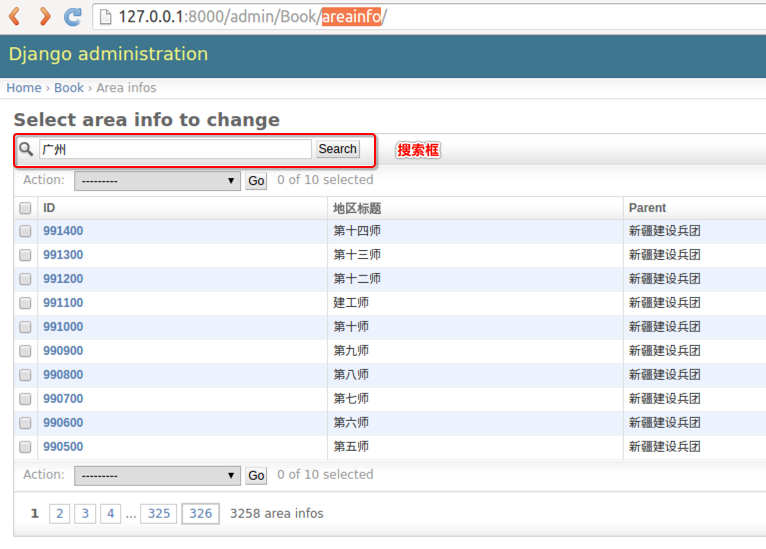
search_fields = ['字段1', '字段2', ...] class AreaAdmin(admin.ModelAdmin): # 搜索框 search_fields = ['name']
-
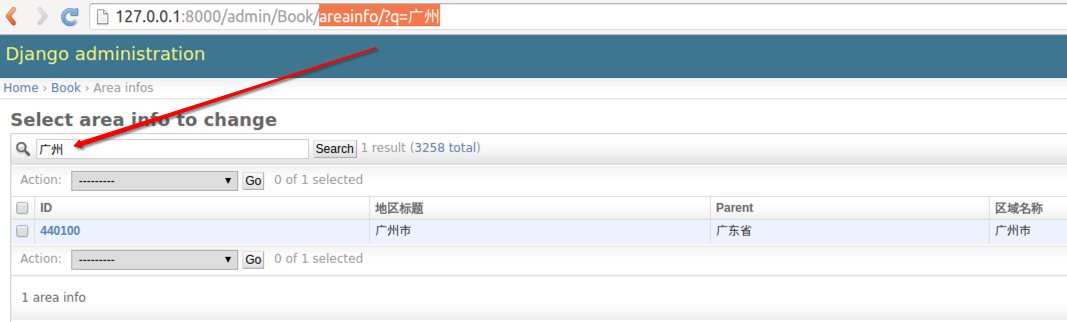
浏览效果


2、编辑页选项
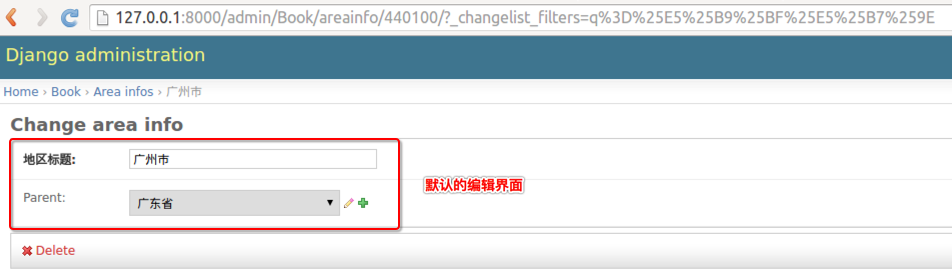
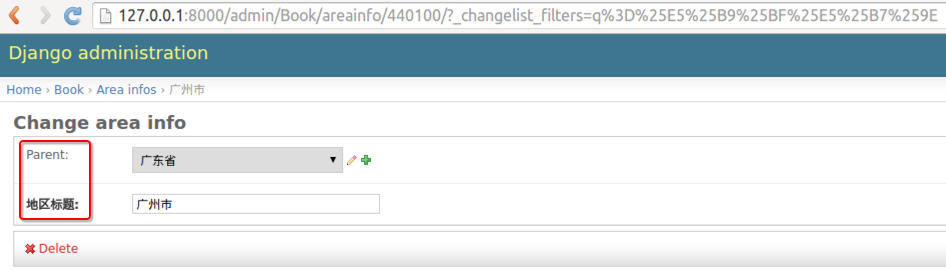
进入编辑页面


字段顺序
-
根据列表顺序指定编辑界面字段顺序
fields = ['字段1', '字段2', ...] class AreaAdmin(admin.ModelAdmin): # 显示字段顺序 fields = ['parent', 'name']
-
浏览效果

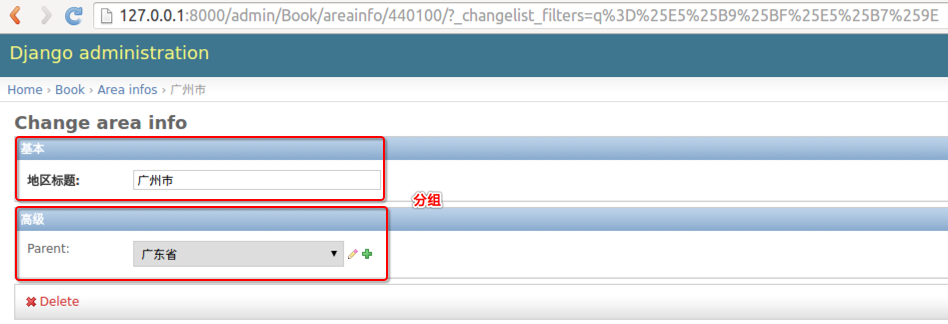
字段分组
- 字段分组
fieldsets与字段顺序fields二选一使用 -
对字段进行分组管理,有如下两种写法
fieldsets = ( ('组1标题', {'fields':('字段1', '字段2')}), ('组2标题', {'fields':('字段3', '字段4')}), ) fieldsets = [ ('组1标题', {'fields':['字段1', '字段2']}), ('组2标题', {'fields':['字段3', '字段4']}), ] class AreaAdmin(admin.ModelAdmin): # 字段分组:与fields二选一使用 fieldsets = [ ('基本', {'fields':['name']}), ('高级', {'fields':['parent']}), ]
-
浏览效果

关联对象
- 在一对多的关系中,可以在一端的编辑页面中编辑多端的对象
- 嵌入多端对象的方式包括表格、块两种
- 类型
InlineModelAdmin:表示在模型的编辑页面嵌入关联模型的编辑- 子类
StackedInline:以块的形式嵌入 - 子类
TabularInline:以表格的形式嵌入
- 子类
-
在
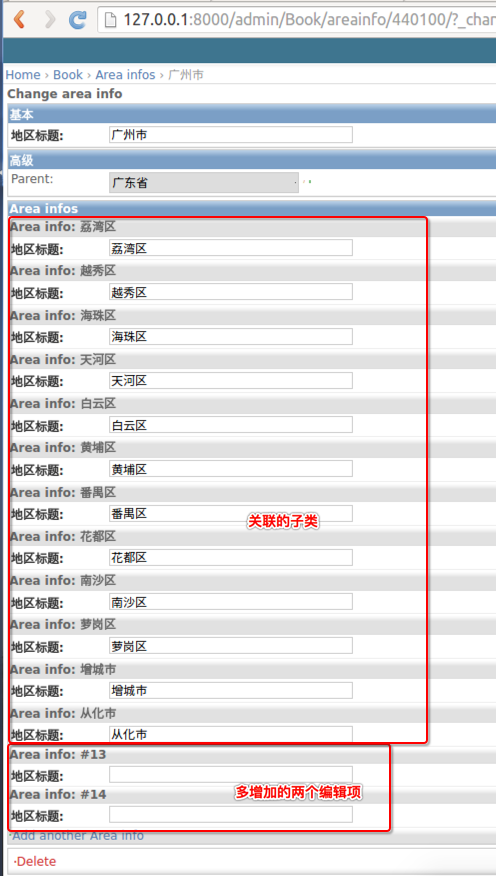
admin.py文件中,创建AreaStackedInline类,继承自admin.StackedInlineclass AreaStackedInline(admin.StackedInline): model = AreaInfo #关联子对象 extra = 2 #额外编辑2个子对象 class AreaAdmin(admin.ModelAdmin): # 嵌入关联子对象 inlines = [AreaStackedInline]
-
浏览效果:以块形式嵌入

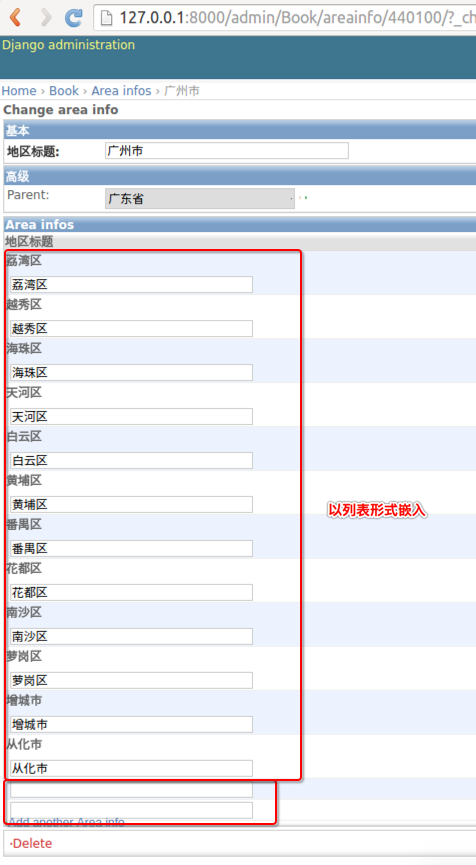
-
浏览效果:以列表形式嵌入

以上站点管理的素材以及教程来源于github:记录下来,以便需要时能迅速查阅,翻看。
3、重写模板
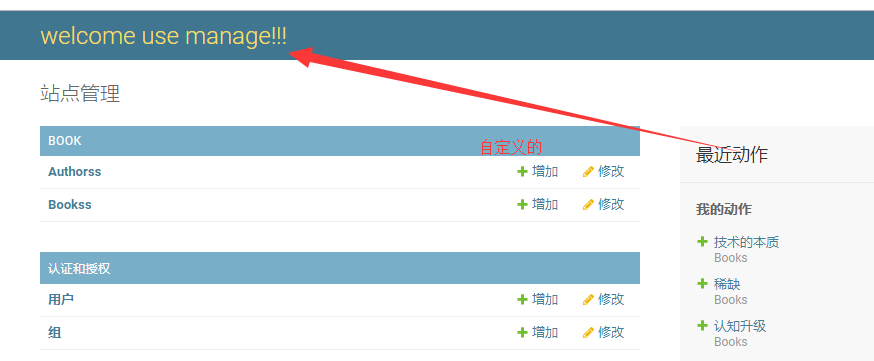
当我们需要修改站点管理页面的样式时,可以重写站点的模板
步骤:
1、在templates目录下创建admin目录

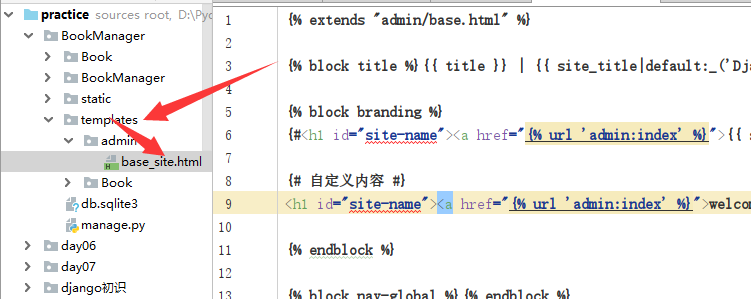
2、打开当前虚拟环境中的Django目录,在向下找到站点页面的模板

代码如下:
{% extends "admin/base.html" %}
{% block title %}{{ title }} | {{ site_title|default:_('Django site admin') }}{% endblock %}
{% block branding %}
{#<h1 id="site-name"><a href="{% url 'admin:index' %}">{{ site_header|default:_('Django administration') }}</a></h1>#}
{# 自定义内容 #}
<h1 id="site-name"><a href="{% url 'admin:index' %}">welcome use manage!!!</a></h1>
{% endblock %}
{% block nav-global %}{% endblock %}