09-Django静态文件
1、静态文件
项目中的图片、CSS、js都是静态文件,一般会将静态文件放到一个单独的目录下,也方便管理。一般会将静态文件放到一个单独的目录下,也可以放在应用的目录下,由于静态文件是全部应用都在使用的,通用的,因此放在项目根目录下,是最佳的。
相关设置:
在项目的settings文件中,通过STATICFILES_DIRS列表配置静态文件的加载路径。在html页面中调用静态文件时,需要指定静态文件所在路径。
STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR,"static") ]

Django如何加载静态文件
static标签:动态生成静态文件路径
为了安全和方便维护,可以通过配置项达到隐藏真实静态文件路径的目的。可以使用static标签,根据配置项动态生成静态文件路径。
模板中使用static标签:
<img src="/static/images/mm01.jpg" alt="mm01"> <br> <br> {# 动态生成静态文件路径 #} {% load static from staticfiles %} <img src="{% static 'images/mm01.jpg' %}" alt="mm01">
urls.py:
path('image/', views.image),
views.py:
def image(request): return render(request,"Book/image.html")
templates/Book/image.html:
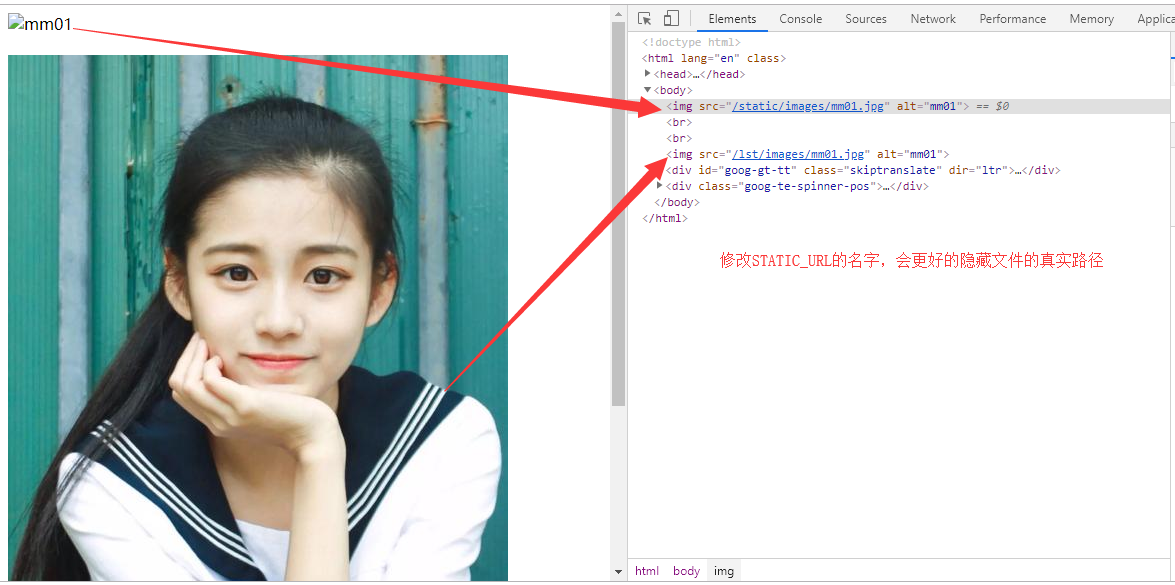
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图片动态生成静态文件路径</title> </head> <body> <img src="/static/images/mm01.jpg" alt="mm01"> <br> <br> {# 动态生成静态文件路径如果将STATIC_URL的字符串修改,那么会很好地隐藏文件的路径,。 #} {% load static from staticfiles %} <img src="{% static 'images/mm01.jpg' %}" alt="mm01"> </body> </html>

这两种方法都可以加载到图片,一个是动态加载文件路径,另一个是静态加载路径。
修改STATIC_URL:
# STATIC_URL = '/static/' STATIC_URL = '/lst/'

总结:这种方案可以隐藏真实的静态文件路径,但是结合Nginx部署时,会将所有的静态文件都交给Nginx处理,而不用转到Django部分,这个配置就无效了,所以这个功能的缺点也来了。





