08-Django模板(2)
一、HTML转义
在视图中,通过调用模板传递下文,模板对上下文的传递字符串进行输出时,会对以下字符自动转义。HTML转义的作用:转义后标记代码不会被直接解释执行,而是被直接呈现,防止客户端通过嵌入js代码攻击网站。
小于号 < 转换为 < 大于号 > 转换为 > 单引号 ' 转换为 ' 双引号 " 转换为 " 与符号 & 转换为 &
HTML转义演示:
匹配URL:
path('zhuanyi/', views.zhuanyi),
视图:
def zhuanyi(request): content = {"text":"<h1>标题一</h1>"} #调用模板传入HTML字符串 return render(request,"Book/zhuanyi.html",content)
模板:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>转义演示</title> </head> <body> <p>{{ text }}</p> </body> </html>
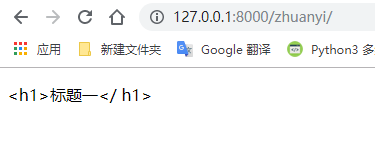
结果:

我们在视图传入的HTML标签没有被浏览器执行,就是为了防止js攻击。在模板渲染的时候进行了转义,这样浏览器就不会认出来是专属的标签啦。
禁止HTML转义
{{变量|escape}}
过滤器escape可以实现对变量的HTML转义,默认模板就会转义,一般省略。
{{变量|safe}}
过滤器safe:禁用转义,告诉模板这个变量是安全的,可以解释执行。
{% autoescape off %}
.......
{% endautoescape %}
标签autoescape:设置一段代码都禁用转义,接收on、off参数(on:启用转义,off:禁用转义)
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>禁止转义演示</title> </head> <body> {#默认会进行HTML转义#} <p style="background: red">{{ text }}</p> <p>{{ text|safe }}</p> </body> </html>

其他备注信息:
1、对于在模板中硬编码 < > ' " & 不会被转义
2、在模板中硬编码如果希望出现转义的效果,则需要手动编码转义
二、CSRF
CSRF全拼为Cross Site Request Forgery,翻译为跨站请求伪造。CSRF指攻击者盗用了你的身份,以你的名义发送恶意请求。包括:以你的名义发送邮件,发消息,盗取你的账号,甚至购买商品,虚拟货币转账.............造成的问题就是,个人隐私泄露以及财产安全。
CSRF攻击原理
客户端访问服务器的时候,服务器没有做验证。因此就会出现伪造用户访问。
防止CSRF攻击
Django默认开启了CSRF安全验证功能:
MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', #默认开启CSRF验证 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
现在你在模板中用form表单提交数据(或者直接手动提交自己组键值),提交数据就会返回的页面是Forbidden(403)。CSRF verification failed.Request aborted。等信息,因此需要在form表单内添加CSRF验证语法:
<form> {#生成csrftoken进行安全验证,可以在表单内的任意位置#} {% csrf_token %} </form>
如果不是在表单内,需要自己组成键值对提交进行post。表单内是表单自动组织键值对。
总结Django提供的CSRF防护机制:
1.Django 第一次响应来自某个客户端的请求时,会在服务器端随机生成一个 token,把这个 token 放在 cookie 里。然后每次 POST 请求都会带上这个 token,这样就能避免被 CSRF 攻击。 2.在返回的 HTTP 响应的 cookie 里,django 会为你添加一个 csrftoken 字段,其值为一个自动生成的 token 3.在所有的 POST 表单时,必须包含一个 csrfmiddlewaretoken 字段 (只需要在模板里加一个 csrf_token标签, django 就会自动帮我们生成) 4.在处理 POST 请求之前,django 会验证这个请求的 cookie 里的 csrftoken 字段的值和提 交的表单里的 csrfmiddlewaretoken 字段的值是否一样。
如果一样,则表明这是一个合法的请求,否则,这个请求可能是来自于别人的 csrf 攻击,返回 403 Forbidden.
三、验证码
在用户注册、登录页面,为了防止暴力请求,可以加入验证码功能,如果验证码错误,则不需要继续处理,可以减轻服务器、数据库压力。网上有很多验证码的教程以及库,方法等。
服务器随机生成验证码,字符串存入session中,让客户输入然后在视图函数中调用数据库中的判断是否一致。
四、反向解析
有时候我们的url是不断变化的,有一个办法就是url变化,但我还是想得到我要的网页,那么重定向就是解决这个事情的。
并且越来越多的视图,会出现以前的视图匹配不想要,需要改动,但改动是很麻烦的。因此反向解析能够很好地解决这些问题。
反向解析应用:模板中的超链接,视图中的重定向
urls.py:(加上一个名字)
path('booklist/', views.bookList,name="index"), path('fan/', views.fan,),
# views.py def fan(request): return render(request,"Book/fan.html")
模板中动态生成地址:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>反向解析</title> </head> <body> {#反向解析超链接,前面关键字url空格加上#} <a href="{% url "index" %}">跳转到index页面</a> </body> </html>

跳转的页面如下所示
反向解析--视图(重定向)
#反向解析 def fan(request): return redirect(reverse("index"))

反向解析--正则中取参数(位置参数)
re_path("^fan1/(\d+)/(\d+)/$",views.index,name=fan1),
# 反向解析:向正则中传参 def fan1(request, v1, v2): str = '%s--%s'%(v1,v2) return HttpResponse(str)
{# 向正则中传参 #}
<a href="{% url 'fan1' 188 5415 %}">动态地址和正则传参跳转到fan1</a>
关键字参数
re_path("^(?P<number1>\d+)/(?P<number2>\d+)/$",views.index),



