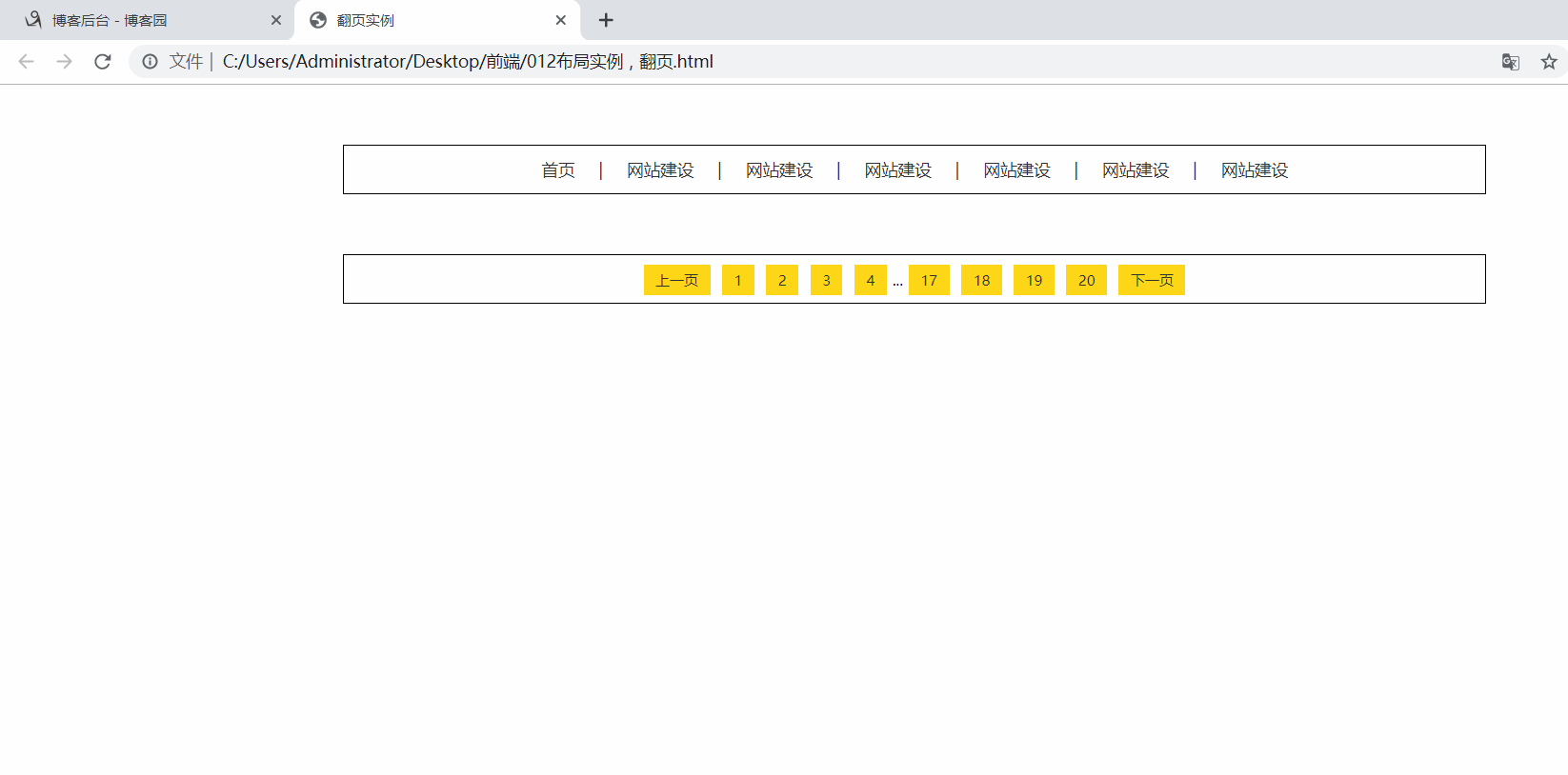
2019.12.5-网站首页及翻页实例(用的是行内块元素布局)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>翻页实例</title>
</head>
<style type="text/css">
.menu{
width: 958px;
height: 40px;
border:1px solid #000;
margin:50px auto 0;
padding: 0;
list-style: none; /* 去掉前面点*/
text-align: center; /* 标题居中 */
line-height: 40px; /* 垂直居中 */
font-size: 0;
}
.menu li{
display: inline-block; /* 转换为行内块元素 */
font-size: 14px;
}
.menu .line{
color: #333;
margin: 0 20px;
}
.menu li a{
font-family: 'Microsoft Yahei';
color: #333;
text-decoration: none; /* 去掉下划线*/
}
.menu li a:hover{
color: red;
}
.pagenation{
width: 958px;
height: 40px;
border:1px solid #000;
margin:50px auto 0;
font-size: 0;
text-align: center;
}
.pagenation a{
display: inline-block; /* 转换成行内块元素*/
padding: 5px 10px;
background-color: gold;
font-size:12px;
font-family: 'Microsoft Yahei';
text-decoration: none;
margin: 8px 5px;
color: #333;
}
.pagenation a:hover{
background-color: red;
color: #fff;
}
.pagenation span{
display: inline-block;
font-size: 12px;
}
</style>
<body>
<ul class="menu">
<li><a href="">首 页</a></li> <!-- 用li做,搜索引擎收录好点 -->
<li class="line">|</li>
<li><a href="">网站建设</a></li>
<li class="line">|</li>
<li><a href="">网站建设</a></li>
<li class="line">|</li>
<li><a href="">网站建设</a></li>
<li class="line">|</li>
<li><a href="">网站建设</a></li>
<li class="line">|</li>
<li><a href="">网站建设</a></li>
<li class="line">|</li>
<li><a href="">网站建设</a></li>
</ul>
<div class="pagenation">
<a href="">上一页</a>
<a href="">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<span>...</span>
<a href="">17</a>
<a href="">18</a>
<a href="">19</a>
<a href="">20</a>
<a href="">下一页</a>
</div>
</body>
</html>