2019.12.05-背景图片设置代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>css背景</title>
</head>
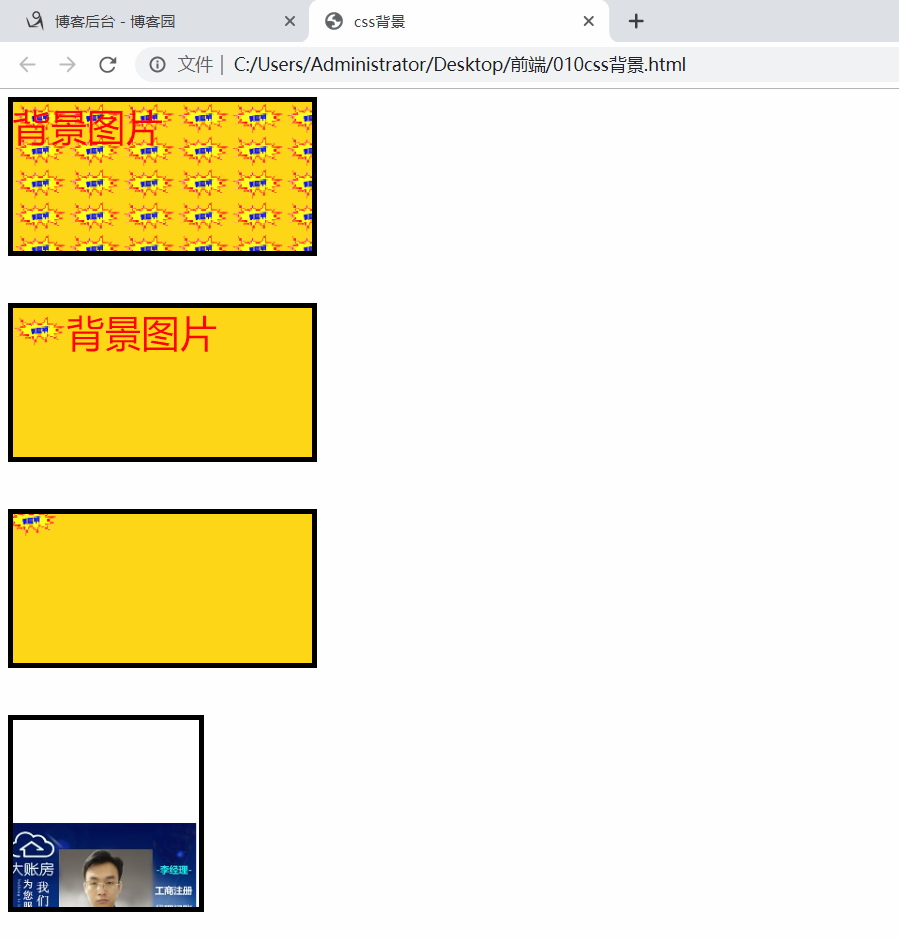
<style type="text/css">
.box{
width: 320px;
height: 160px;
border:5px solid #000;
margin-bottom: 50px;
background-color: gold;
background-image: url(images/new.png);
font-size: 40px;
color: red;
}
.box2{
width: 320px;
height: 160px;
border:5px solid #000;
margin-bottom: 50px;
background-color: gold;
font-size: 40px;
color: red;
}
.box3{
width: 320px;
height: 160px;
border:5px solid #000;
margin-bottom: 50px;
/* background-color: gold; */
/* background-image: url(images/new.png);*/
/*
repeat:重复平铺;
repeat-x:横向重复平铺;
repeat-y:纵向重复平铺;
no-repeat:不重复;
*/
background-repeat: no-repeat;
/* background-position: center; */
/* background-position: -10px -10px; */
background:url(images/new.png) -10px -10px gold no-repeat;
}
.box4{
width: 200px;
height:200px;
border:5px solid #000;
/* background-image: url(images/ljp.jpg);
background-repeat: no-repeat;
background-position: -10px 110px; */
background:url(images/ljp.jpg) -10px 110px no-repeat;
}
</style>
<body>
<div class="box">背景图片</div>
<div class="box2"><img src="images/new.png">背景图片</div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>