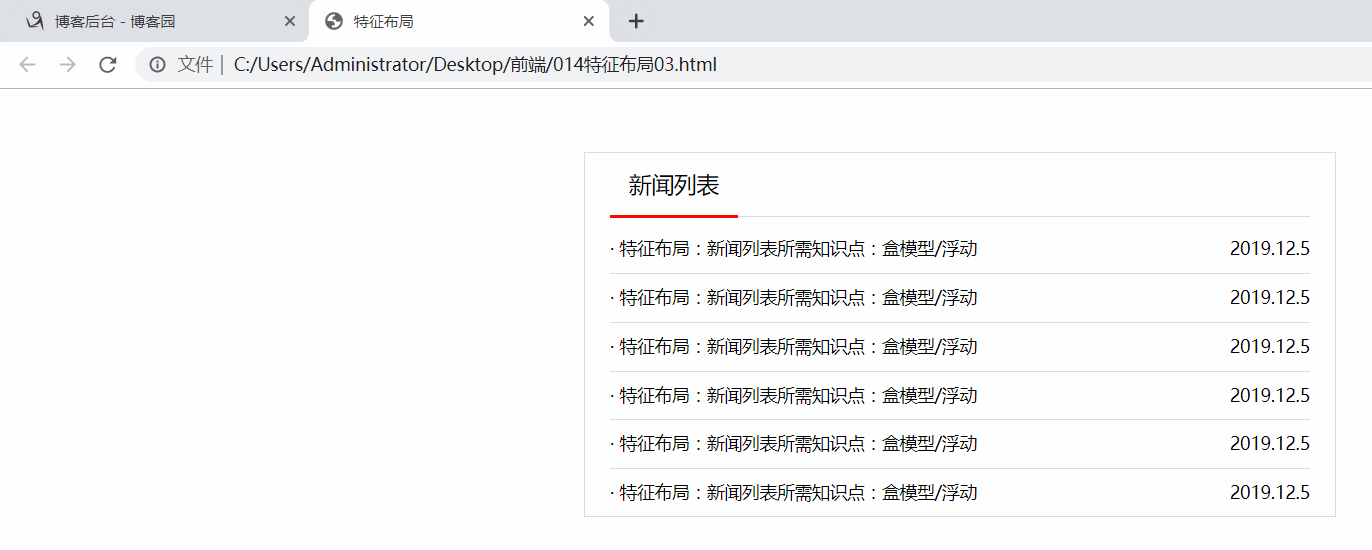
2019.12.5-特征布局,新闻列表 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>特征布局</title>
</head>
<style type="text/css">
.news_list_com{
width: 600px;
height: 290px;
border:1px solid #ddd;
margin: 50px auto 0;
overflow: hidden;
}
.news_list_com h3{
width: 560px;
height: 50px;
border-bottom: 1px solid #ddd;
margin: 0px auto;
}
.news_list_com h3 span{
display: inline-block;
height: 50px;
border-bottom: 2px solid red;
font:18px/50px 'Microsoft Yahei';
color: #000;
padding: 0 15px;
position: relative;
}
.news_list_com ul{
list-style: none;
padding: 0;
width: 560px;
height: 238px;
margin: 7px auto 0;
}
.news_list_com ul li{
height: 38px;
border-bottom: 1px solid #ddd;
}
.news_list_com ul a{
float: left;
height: 38px;
line-height: 38px;
font:14px/38px 'Microsoft Yahei';
text-decoration: none;
color: #000;
}
.news_list_com ul a:hover{
color: red;
}
.news_list_com ul a:before{
content: "· "
}
.news_list_com ul span{
float: right;
height: 38px;
line-height: 38px;
font:14px/38px 'Microsoft Yahei';
color: #000;
}
</style>
<body>
<div class="news_list_com">
<h3><span>新闻列表</span></h3>
<ul>
<li><a href="">特征布局:新闻列表所需知识点:盒模型/浮动</a><span>2019.12.5</span></li>
<li><a href="">特征布局:新闻列表所需知识点:盒模型/浮动</a><span>2019.12.5</span></li>
<li><a href="">特征布局:新闻列表所需知识点:盒模型/浮动</a><span>2019.12.5</span></li>
<li><a href="">特征布局:新闻列表所需知识点:盒模型/浮动</a><span>2019.12.5</span></li>
<li><a href="">特征布局:新闻列表所需知识点:盒模型/浮动</a><span>2019.12.5</span></li>
<li><a href="">特征布局:新闻列表所需知识点:盒模型/浮动</a><span>2019.12.5</span></li>
</ul>
</div>
</body>
</html>