element-ui(桌面组件库) 的使用
element-ui是什么?
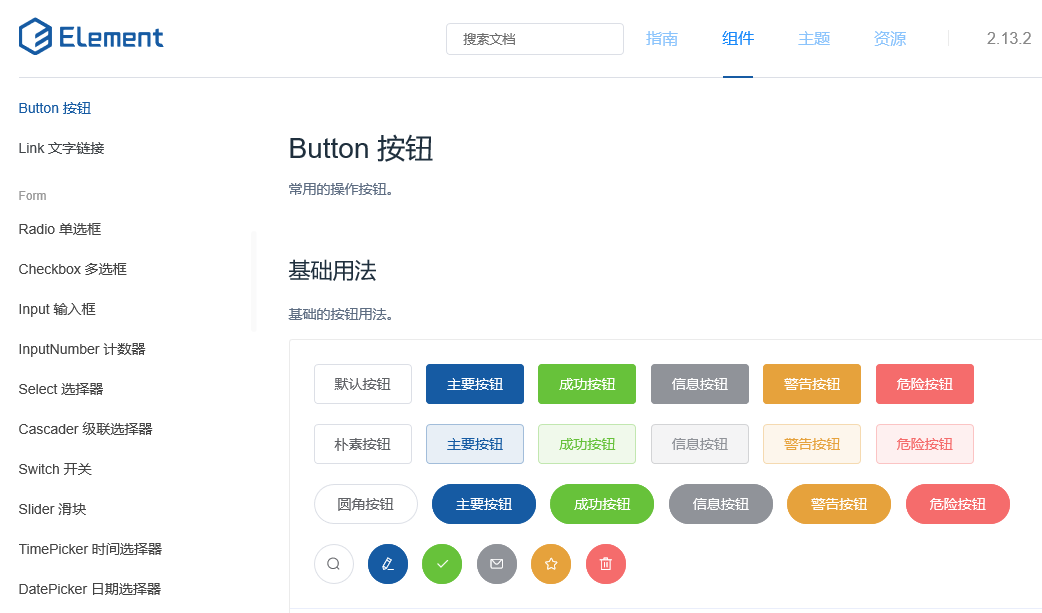
element-ui是饿了么团队开发的 基于mvvm的vue开源出来的一套前端ui框架。
element-ui能做什么?
element-ui可以在vue中使用,也支持react 和angular 开发。
element-ui 可以按需找到组件,引入使用。有的组件是我们开发中经常要用到的。自己使用系统原生的远远满足不了需求,二次开发不仅麻烦,而且难度大,使用这些ui框架可以大大降低开发难度。
element-ui交互体验好;即使是复杂的表单操作,反馈也非常清楚,操作简洁直观;易上手,码示例很充足。功能有:自定义主题,内置过渡动画。组件有 布局容器,按钮,和form表单,上传文件,表格 ,弹框提示,菜单,以及走马灯等等常用的组件。

引入使用element-ui
element-ui官方网站。安装使用。
https://element.eleme.cn/#/zh-CN/component/installation
安装步骤:
1. npm安装
推荐使用npm 的方式安装,他能更好的和webpack打包工具配合使用。
npm i element-ui -S
- 使用vue-cli@3
- 引入element
第一种方式:全局引入element。(不推荐,会导致文件太大)
import Vue from 'vue'; ++ import ElementUI from 'element-ui';++ import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ el: '#app', render: h => h(App) });
以上代码便完成了 Element 的引入。需要注意的是,样式文件需要单独引入。
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
第二种方式:按需引入element。(推荐使用按需引入,节省空间)
首先,安装babel-plugin-component插件。(借助babel-plugin-component,我们可以之引入需要的组件,以达到减小项目体积的目的。)
npm install babel-plugin-component -D
然后,配置插件 ,将.babelrc修改为:
"plugins": [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ]
接下来就可以使用了, 如引入button和select 组件,那么需要在main.js中写入以下内容:
import Vue from 'vue'; import { Button, Select } from 'element-ui'; import App from './App.vue'; Vue.component(Button.name, Button); Vue.component(Select.name, Select); /* 或写为 * Vue.use(Button) * Vue.use(Select) */ new Vue({ el: '#app', render: h => h(App) });
最后就可以使用了,引入代码就可以了。
2. CDN
目前可以通多unpkg.com/element-ui 获取到最新版本的资源,在页面上引入js和css文件既可以开始使用。
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~