认识vue到简单上手
首先来认识一下什么是vue ,有什么功能。我们可以用它来做什么。进一步简单认识一下它的项目结构。
1、vue是什么?
“vue指的是vue.js框架。Vue.js是一款流行的JavaScript前端框架,一个用于创建用户界面的开源JavaScript框架,旨在更好地组织与简化Web开发。”
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2、vue能做什么?
Vue.js能让基于网页的前端应用程序开发起来更加方便
vue可以简单写单个页面,也可以写一个大的前端系统。
Vue可以做从简单到复杂的前端单页应用,随处可见的Web前端都可以用Vue来开发。
Vue上手速度快、功能强大,且提供了非常好用的脚手架vue-cli,很简单就可以构建并让自己的项目跑起来。
3、vue的结构?


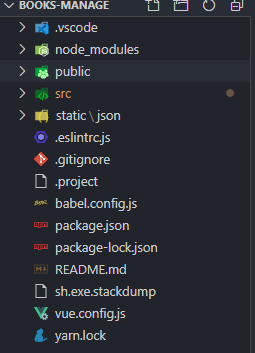
项目结构主要在src文件夹中。
整体的介绍项目结构:
- node_modules :这个目录存放的是项目的所有依赖,即npm install命令下载下来的文件。
- src:这个目录存放的项目的源代码,及开发者写的代码放在这里。
- static:这个目录用来存放静态资源。
- package.json:这个文件中定义了项目的所有依赖,包括开发时依赖和发布时依赖。
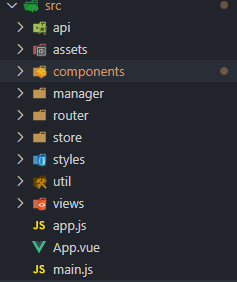
src 中的结构:
- assets:目录用来存放资产文件。
- components:目录一般用来存放组件(一些可复用,非独立的页面)。
- router:目录中,存放了路由的js配置文件。
- views:(可以放置到文件夹中,也可以直接书写在目录中)vue组件。
- app.vue:是一个vue组件,也是项目的第一个vue组件。
- main.js:相当于java 中的main方法,是整个项目的入口js。(在此文件中1. 首先需要导入vue对象 2. 导入app.vue 并命名为app 3.导入router 4.以上导入完成后 创建一个vue对象,设置要被vue处理的节点是#app )
4、项目使用前要配置一些环境以及插件。
vscode 配置插件:
- vscode 配置html css js 颜色主题 中文语言,等等基础插件。
open in browser
Path Intellisense
Auto Close Tag
Live Server
css peek
HTML CSS Support
Auto Rename Tag
Color Highlight
Beautify
//文件图标主题
vscode-icons
//颜色主题
Atom One Dark Theme
One Dark Pro
//代码执行
Code Runner
- vue的插件:
vue 2 Snippets
Vetur
配置node.js
- 1.先安装node.js
- 2.在cmd中配置npm仓库
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
- 3.在vscode中查看是否安装成功
npm -v
开发环境npm 的配置
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
npm install -g @vue/cli
npm install -g cnpm --registry=https://registry.npm.taobao.org
//2.vue-cli
cnpm install -g @vue/cli
5、使用vue-cli脚手架 创建一个vue项目并启动。
//使用窗口创建
vue --version 查看是否有输出
vue create 01vue-demo 创建文件夹
启动项目
1.使用vscode将项目打开
2.npm run serve 或者 yarn serve(使用yarn serve时需要安装yarn )


