flutter 搭配环境
前言: 自己对于那些精美的app感兴趣,纯粹是出于兴趣才接触flutter,也算是接触一下移动端的技术,自己主要是专注于java后端,但是我不想把自己限制成一门语言的程序员,也算是给自己多学一门技术为以后做准备,多条出路嘛~
我们可以看到,就算以前精通JSP,但是在移动端的冲击下JSP这门技术也不是很吃香了,因为我们的用户不可能只在浏览器中运行我们的应用,前后端分离是一种趋势,不可避免的,就算做个什么办公系统也是需要配置下移动端,所以说这是市场决定的趋势,也许会很多语言不是那么精通,但是我相信一定有适合自己的位置等着我.技多不压身.
1.flutter 需要安装 Android开发环境,所以我们要下载Android Studio以及安装Android SDK
flutter官网推荐是的是在这个网址下载https://developer.android.com/studio,但是这个网址因为被墙的原因访问不了,但是国内有专门的官网网站,
地址是https://developer.android.google.cn/,我们直接下载Android Studio就可以.
2.SDK MISSING 第一次启动需要联网下载SDK,但是还是因为被墙的原因,我们无法下载,所以需要配置下hosts文件,好让系统在访问Android下载域名的时候能访问到合适的地址.
http://ping.chinaz.com/dl.google.com 通过访问这个地址,找到延迟最小的IP,直接在C:\Windows\System32\drivers\etc\hosts文件中配置即可. 比如:203.208.41.66 dl.google.com
3.地址配置完以后设置SDK路径,注意不能有中文,然后下载SDK即可.
如果出现这个错误: Android license status unknown 我们需要运行flutter doctor --android-licenses
如果在运行这个命令的过程中出现这个错误: java.lang.NoClassDefFoundError: javax/xml/bind/annotation/XmlSchema,是因为JDK的版本太高了,设置成1.8即可.
然后一直输入y即可安装好licenses
4.在Android Studio中安装Flutter 和 dart插件,然后用一个安卓手机启动USB调试,连接电脑即可.
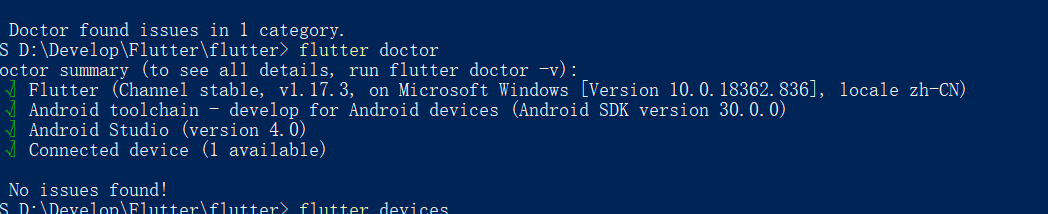
运行flutter doctor 我们就可以看到没有其他错误.剩下的直接看Flutter文档即可https://flutter.dev/

5.在搭建好环境后我们在VSCode运行应用,但是还是因为墙的原因gradle无法下载一些jar包,会卡在 Running Gradle task assembleDebug 这个步骤,所以我们需要配置以下gradle的仓库.
在应用路径中 myapp/android/build.gradle中设置如下:
buildscript { ext.kotlin_version = '1.3.50' repositories { //修改的地方 //google() //jcenter() maven { url 'https://maven.aliyun.com/repository/google' } maven { url 'https://maven.aliyun.com/repository/jcenter' } maven { url 'http://maven.aliyun.com/nexus/content/groups/public' } } dependencies { classpath 'com.android.tools.build:gradle:3.5.0' classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version" } } allprojects { repositories { //修改的地方 //google() //jcenter() maven { url 'https://maven.aliyun.com/repository/google' } maven { url 'https://maven.aliyun.com/repository/jcenter' } maven { url 'http://maven.aliyun.com/nexus/content/groups/public' } } } rootProject.buildDir = '../build' subprojects { project.buildDir = "${rootProject.buildDir}/${project.name}" } subprojects { project.evaluationDependsOn(':app') } task clean(type: Delete) { delete rootProject.buildDir }
在flutter中修改如下配置:
\flutter\packages\flutter_tools\gradle\flutter.gradle
修改:
buildscript { repositories { //修改的地方 //google() //jcenter() maven { url 'https://maven.aliyun.com/repository/google' } maven { url 'https://maven.aliyun.com/repository/jcenter' } maven { url 'http://maven.aliyun.com/nexus/content/groups/public' } } dependencies { classpath 'com.android.tools.build:gradle:3.5.0' } }
//修改的地方 private static final String MAVEN_REPO = "https://storage.flutter-io.cn/download.flutter.io";
这两个地方,
在 \flutter\packages\flutter_tools\gradle\resolve_dependencies.gradle
repositories { google() jcenter() maven { url 'http://download.flutter.io' } }
url修改成上面这个样子,然后debug即可,注意开启手机的安装权限.
参考:https://www.jianshu.com/p/171a9660e1f9
6. Flutter 卡在 Running "flutter packages get" in project_name 的解决办法
在环境变量添加两个地址:
PUB_HOSTED_URL = https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL = https://storage.flutter-io.cn
还是被墙的原因,感觉如果开了VPN上面的问题都不是问题了,直接跟着官网做就可以.
7. 考虑到flutter的语言是Dart语言,社区生态不如javascript和java,不知道以后会怎么样,但是语言以及生态这块让我不太看好这块的技术,
我觉得Android开发就挺好的,不仅技术成熟,有各种解决方案,而且flutter官网官方不支持中文,各方面来说不如Android,所以综合考虑之下,
放弃了flutter,虽然跨平台很吸引人,但是抵不住Android的诱惑,毕竟自己专攻java,语言方面也会比较好点.
此栏终结.
8. 再次更新,因为找到了flutter.cn 中文社区,有中文访问就会很方便学习了,虽然flutter生态不太好,但是我很看好能一次编写在android和ios都可以运行的特性,还是继续学习吧.





