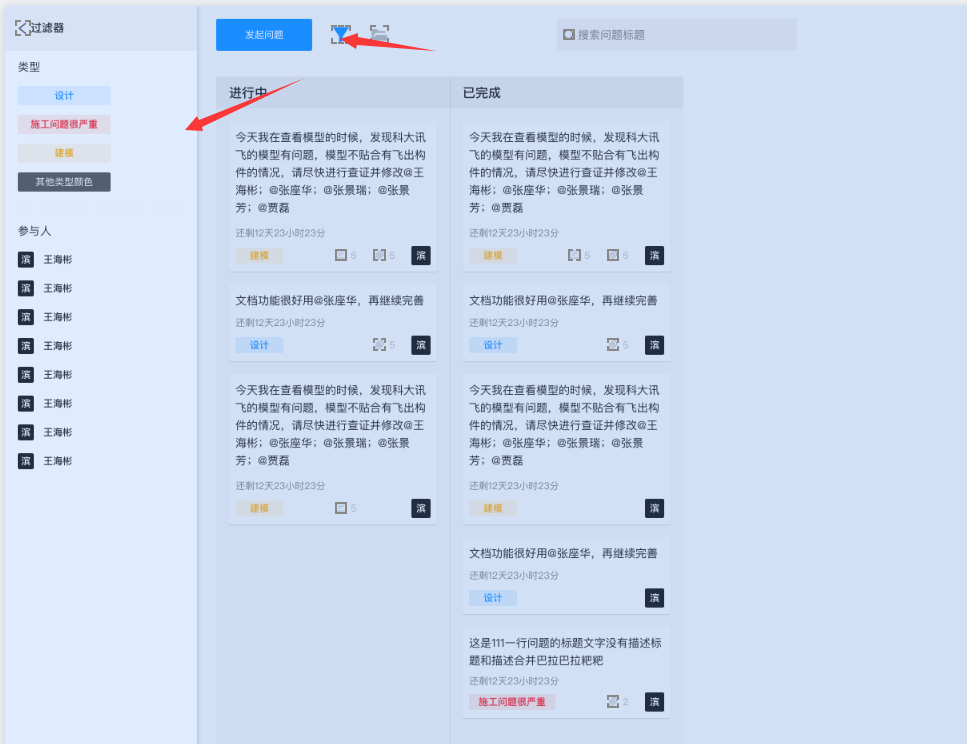
点击模态框滑动出来 抽屉


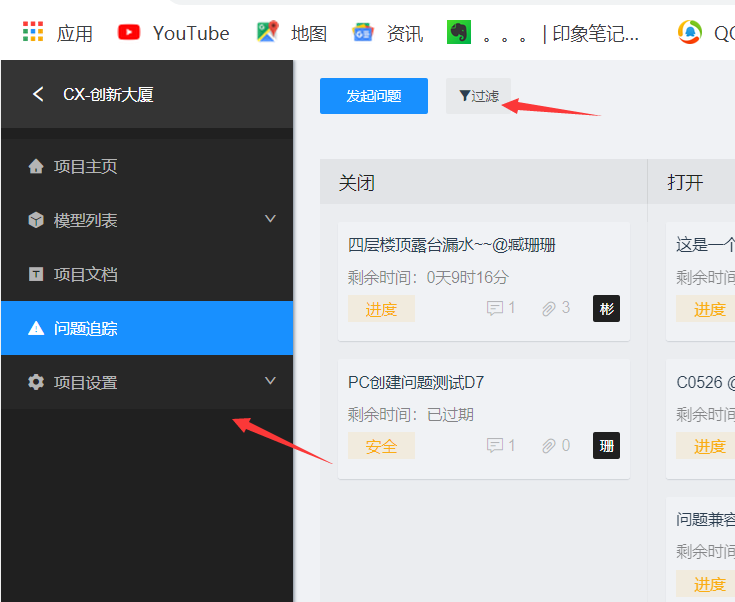
需求是 点击过滤出现遮罩 遮住黑色侧边栏
代码如下:
先在过滤按钮上加点击事件
@onclick="filtration_click"
<!-- 点击过滤 弹出遮罩 -->
<transition name="maskfade">
<div v-show="show" class="sq_mask"></div>
</transition>
<!-- 点击过滤 弹出抽屉 -->
<div id="sq_drawer" ref="sq_drawer">
在这里面写 抽屉里的内容 静态的
</div>
方法部分:
// 过滤按钮点击 控制抽屉的显示和隐藏
filtration_click(){
this.show = !this.show;
if(this.show){
this.$refs.sq_drawer.style.left = 0;
}else{
this.$refs.sq_drawer.style.left = "-260px"
}
},
css部分:
#sq_drawer {
position: fixed;
left: -260px;
top: 0;
z-index: 55;
width: 260px;
height: 100%;
background: #fff;
transition: all 0.5s ease;
overflow: auto;
}



