【桂工微拍小程序】二、登录页面+微信登录
1-6、个人中心页面
1-6-1、整体代码
1、wxml
2、wxcss
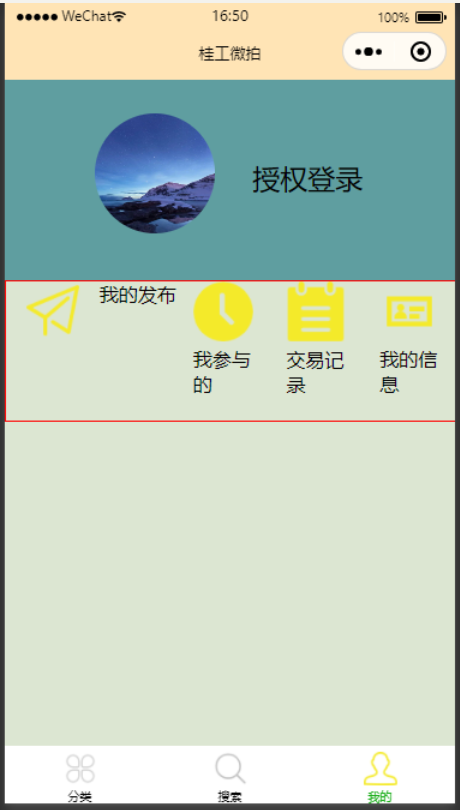
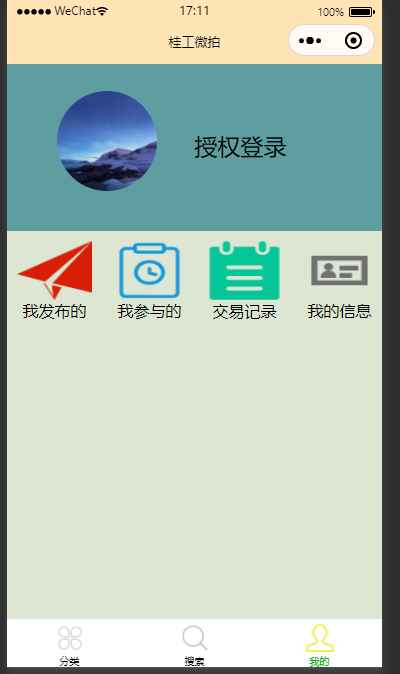
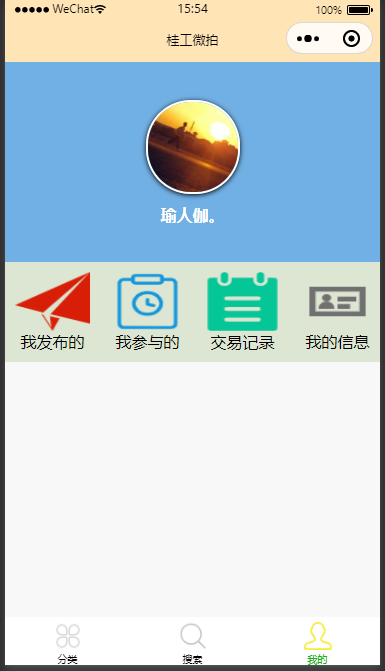
1-6-2、页面效果
display:flex
2、云开发
2-1、使用小程序云开发
2-1-1云开发基础知识点
3、实现微信登录
3-1、登录流程
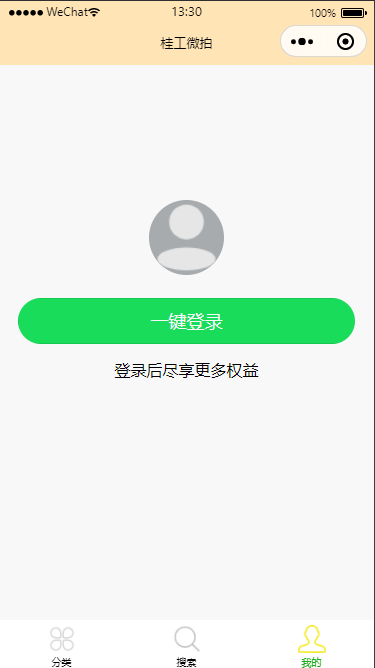
3-2、改进登录页
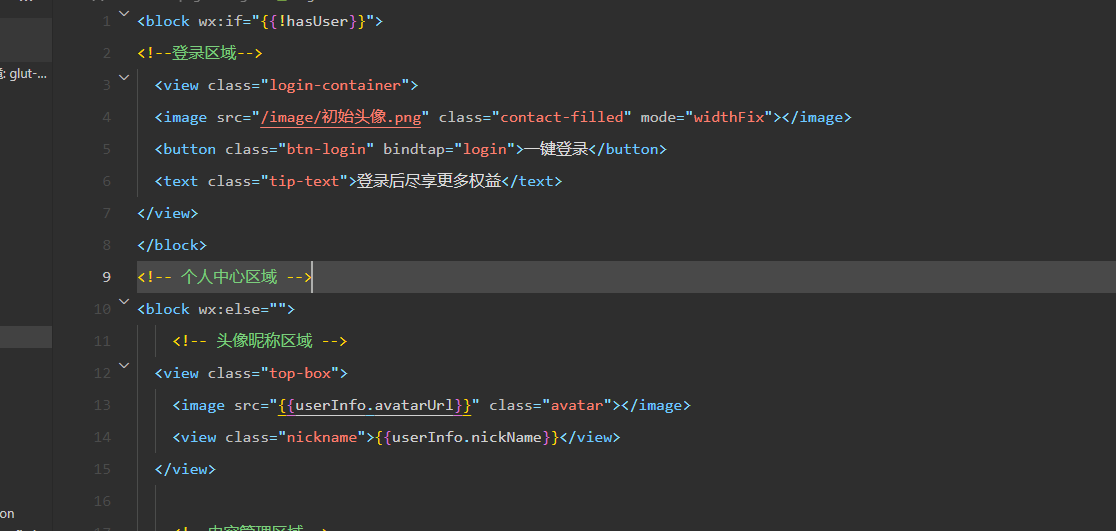
login.wxml:
login.wxcss:
3-3、具体登录配置
1、app.js下面配置云开发环境:
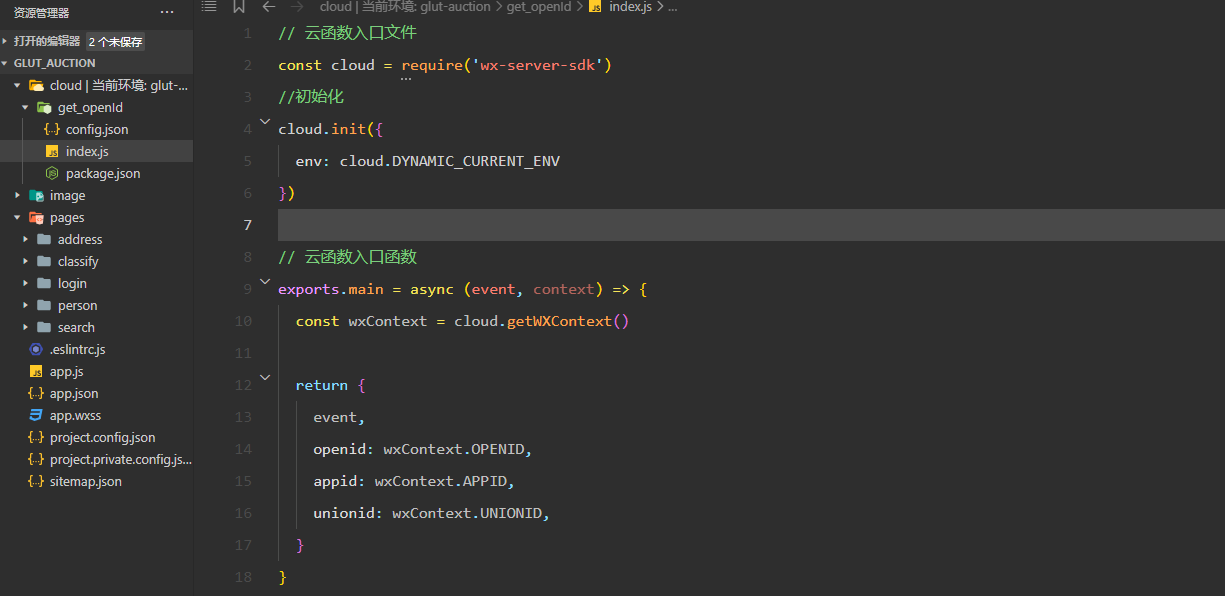
2、新建云函数:
3、调用云函数
4、将用户信息加入数据库
5、自动登录
1、查询并保存用户信息:
首先在app.js的onLaunch函数中查找用户是否已经登录过了,若已经登录过,则查找用户信息并保存,app.js代码如下:
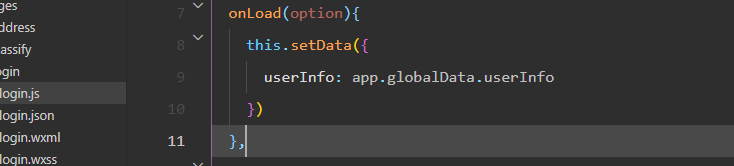
2、将用户信息储存到login.js下:
遇到点小bug
解决:app.globaldata.userInfo设置为null,不要设置为{}
wxml:用wx:if 和wx:else 去显示页面
踩坑,登录页面获取app.js的全局数据时,由于onlaunch和onLoad 可能同时执行,从而导致登录页获取的全局用户数据为空。
解决方法:是在login.js的onLoad函数里面再调用一次云函数来判断用户是否已经登录。
微信登录功能已经基本实现,如果用户登陆过小程序,那么下次可以自动登录,主要借助于wxContext里面的openid,用这个id去找数据库对应的用户实现自动登录。
完整login.js代码
__EOF__
本文作者:小李不背锅
本文链接:https://www.cnblogs.com/lishilin-glut/p/16496275.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/lishilin-glut/p/16496275.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文来自博客园,作者:小李不背锅,转载请注明原文链接:https://www.cnblogs.com/lishilin-glut/p/16496275.html













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通