VUE入门和环境安装
1、安装 Node.js
Node.js 官网:https://nodejs.org/en/download

安装成功后在 CMD 控制台输入 node -v 和 npm -v 验证是否安装成功
2、配置默认安装目录和缓存日志目录
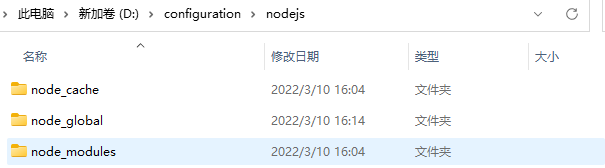
创建默认安装目录和缓存日志目录(我的nodejs目录在D盘,所以直接在nodejs文件夹下创建)
由于在执行全局安装语句时,安装的模块会默认安装到 C:\Users\用户名\AppData\Roaming\npm 目录下,久而久之C盘很容易被占满(C盘足够大可以无视此步骤),所以将默认安装目录和缓存日志目录重新配置到其他盘符节约C盘空间

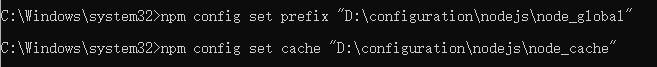
执行命令,配置默认安装目录和缓存日志目录到刚才创建的文件夹
1 npm config set prefix "D:\configuration\nodejs\node_global"
2 npm config set cache "D:\configuration\nodejs\node_cache"

3、配置环境变量
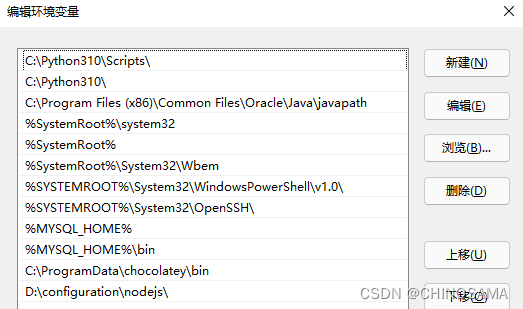
按 win 键并输入“编辑系统环境变量”调出系统属性界面,点击下方的“环境变量”按钮
在系统变量下新建 NODE_PATH 变量,输入默认安装目录 node_global 下的 node_modules 的路径
1 D:\configuration\nodejs\node_global\node_modules

进入系统变量的Path,输入nodejs安装路径
1 D:\configuration\nodejs\

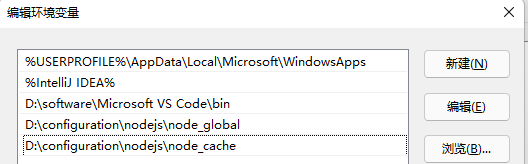
进入用户变量的Path,输入 nodejs 默认的模块调用路径
1 D:\configuration\nodejs\node_global
2 D:\configuration\nodejs\node_cache

4、配置淘宝镜像
使用 NPM 来安装用的是国外的服务器,经常会出现超时错误,可以通过修改为国内的淘宝镜像来加速安装。淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
安装 cnpm
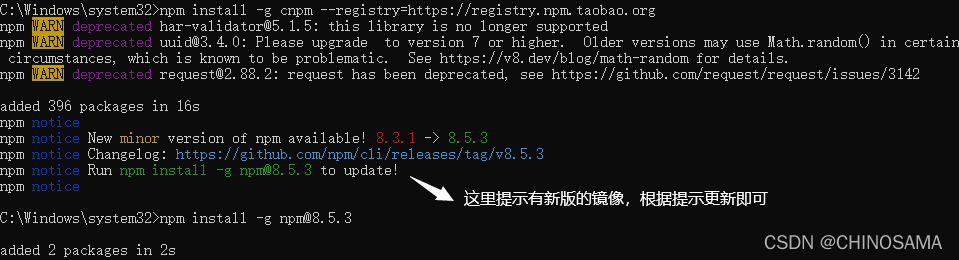
1 npm install -g cnpm --registry=https://registry.npm.taobao.org

验证是否安装成功
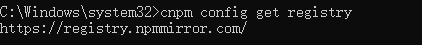
1 cnpm config get registry
5、安装 vue 和脚手架
安装 vue.js
1 cnpm install vue -g

验证安装是否成功
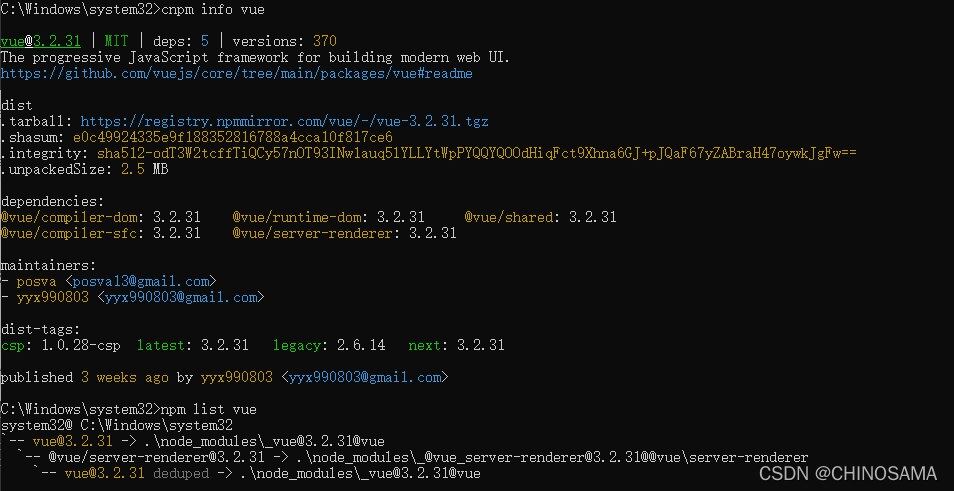
1 cnpm info vue
2 npm list vue

安装 webpack 模块
1 cnpm install webpack -g

安装 webpack-cli
1cnpm install --global webpack-cli






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通