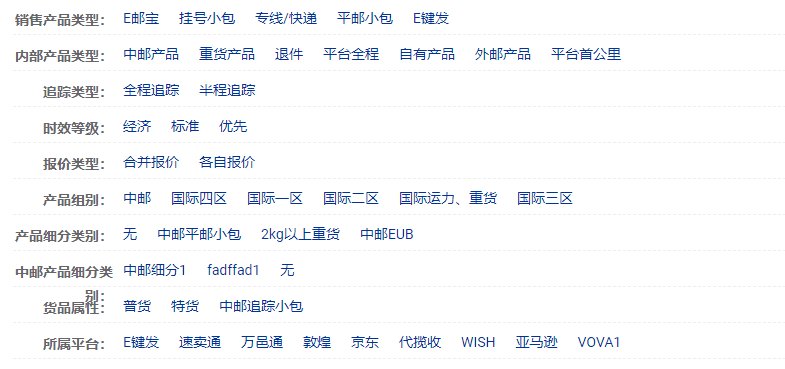
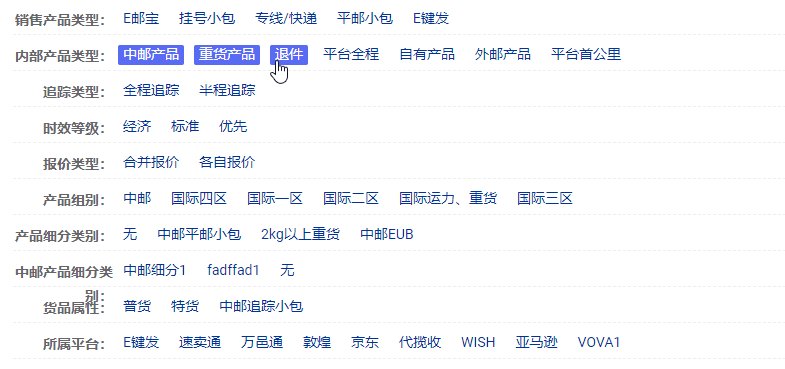
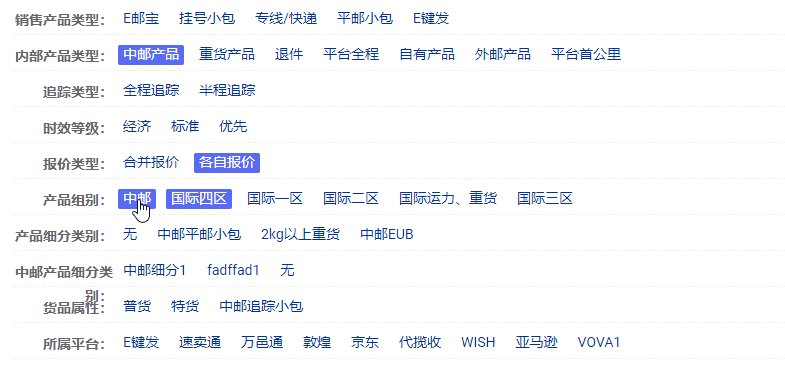
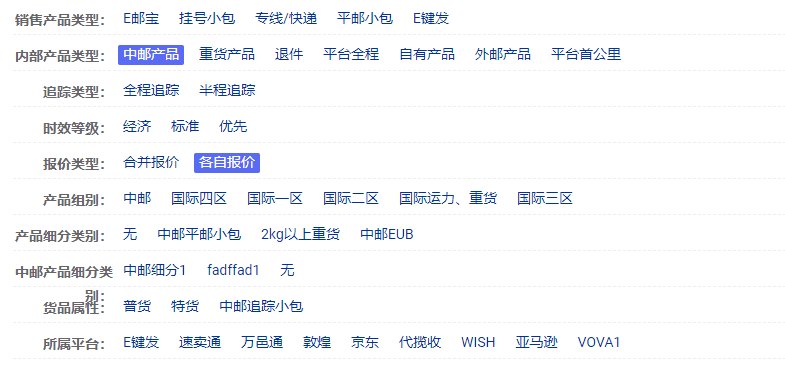
模拟多条件搜索(淘宝,京东)
HTML
<ul class="select"> <li class="select-list" *ngFor="let panelItem of filterItems;let index=index;"> <dl id="select{{index}}"> <dt>{{panelItem.title}}:</dt> <dd *ngFor="let item of panelItem.items"><a href="javascript:;" (click)="selectItem($event.target)">{{item}}</a></dd> </dl> </li> </ul>
JS
selectItem(obj): void { if ($(obj).parent().hasClass("selected")) { $(obj).parent().removeClass("selected"); } else { $(obj).parent().addClass("selected"); } }
CSS
.button-list-yw-button { margin-right: 8px; } mat-form-field { padding: 10px; } .fa-refresh { width: 1em; height: 1em; border-radius: 50%; } .headers-align .mat-expansion-panel-header-title, .headers-align .mat-expansion-panel-header-description { flex-basis: 0; } .headers-align .mat-expansion-panel-header-description { justify-content: space-between; align-items: center; } mat-form-field { margin-right: 12px; } .check-section { display: flex; align-content: center; align-items: center; height: 60px; flex-wrap: wrap; } .check-margin { margin: 10px; } .example-section { display: flex; align-content: center; align-items: center; height: 60px; } .example-section mat-form-field { width: 45%; } .example-margin { margin: 10px; } /*.mat-expansion-panel-header { height: 30px !important; }*/ mat-accordion .mat-expansion-panel-body { padding: 0 24px !important; } .mat-action-row { padding: 0 8px 0 24px; } .mdc-chip-set { padding: 0 !important; } .mat-form-field-wrapper { padding: 0 !important; } mat-accordion .mat-form-field { padding: 0 !important; } .mat-expansion-panel-spacing { margin: 0px; } .select, .select * { margin: 0; padding: 0; list-style-type: none; } a, img { border: 0; } body { font: 12px/180% Arial, Helvetica, sans-serif, "新宋体"; } /* select */ .select { padding: 5px 10px; /*border: #ddd 1px solid;*/ border-radius: 4px; /*margin: 5% auto;*/ font-size: 12px } .select li { list-style: none; padding: 10px 0 5px 100px } .select .select-list { border-bottom: #eee 1px dashed } .select dl { zoom: 1; position: relative; line-height: 24px; } .select dl:after { content: " "; display: block; clear: both; height: 0; overflow: hidden } .select dt { width: 126px; margin-bottom: 5px; position: absolute; top: 0; left: -100px; text-align: right; color: #666; height: 24px; line-height: 24px; } .select dt + dd { margin-left: 20px; } .select dd { float: left; display: inline; /*margin: 0 0 5px 5px;*/ padding: 0 5px; } .select a { display: inline-block; white-space: nowrap; /*height: 24px;*/ padding: 0 5px; text-decoration: none; color: #039; border-radius: 2px; } .select a:hover { color: #5a6bf3; background-color: #f3edc2; } .select .selected a { color: #fff; background-color: #5a6bf3; }
效果