Spinner替代方案
之前的博客有提到主题的设置,会影响Spinner的显示效果。如果我们对显示的样式不满意,或者弹窗里面需要显示更复杂的内容,比如说需要显示文字和图片等,就需要使用其他的替代方案了,这里是使用PopupWindow写的一个示例。
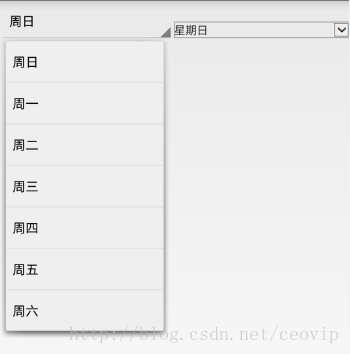
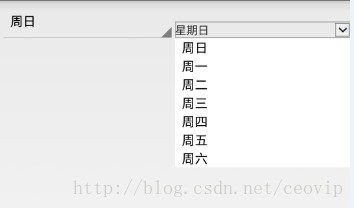
我们先看一下效果图,第一个是使用Spinner,第二个是替代方案。
替代方案的基本思路是这样的:
1.TextView设置android:drawableRight属性,显示右边的下拉框。
2.外边框通过设置android:background来实现,可以使用.9.png图片防止拉伸变形,或者使用drawable布局来完成。
3.TextView设置点击事件,点击之后,TextView下面显示PopupWindow。
4.通过调整PopupWindow里面布局(如果弹出框内容有一定规律,使用到ListView,通过adapter里面的布局来调整)来实现我们想要达到的效果。
主要涉及到的代码如下:
布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}"
android:orientation="horizontal" >
<Spinner
android:id="@+id/spinner"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:paddingTop="0dp"
android:paddingBottom="0dp" />
<TextView
android:id="@+id/tvWeek"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginTop="10dp"
android:background="@drawable/txt_bg"
android:drawableRight="@drawable/kk"
android:text="星期日" />
</LinearLayout>
MainActivity:
public class MainActivity extends Activity {
private Spinner spinner;
private TextView tvWeek;
private String[] mItems;
private PopupWindow pw;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mItems = getResources().getStringArray(R.array.week);
initViews();
}
private void initViews() {
spinner = (Spinner) findViewById(R.id.spinner);
tvWeek = (TextView) findViewById(R.id.tvWeek);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_dropdown_item, mItems);
spinner .setAdapter(adapter);
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(MainActivity.this, "Click" + position, Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}});
tvWeek.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
showPopupWindow();
}
});
}
private void showPopupWindow(){
View myView = getLayoutInflater().inflate(R.layout.pop_week, null);
pw = new PopupWindow(myView, (int)(getApplicationContext().getResources().getDisplayMetrics().widthPixels / 2),
LinearLayout.LayoutParams.WRAP_CONTENT, true);
//注意要设置背景(使用图片或者颜色),否则PopupWIndow会不显示
pw.setBackgroundDrawable(new ColorDrawable(0xffffffff));
pw.setFocusable(true);
//将window视图显示在tvWeek下面
pw.showAsDropDown(tvWeek);
ListView lv = (ListView) myView.findViewById(R.id.lv_pop);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, mItems);
lv.setAdapter(adapter);
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
tvWeek.setText(mItems[position]);
if(pw != null){
pw.dismiss();
}
}
});
}
}好吧,虽然看起来比较难看,调整相关布局文件还是能够达到我们想要的效果,这里只是介绍基本思路及实现方法,供大家参考。