Html重点知识
这两天写Jsp页面的时候,发现一些Html的知识想不起来,于是把重点部分复习了一下。下面的笔记来源于网上一些资料或者经典视频,整理成博客,方便以后参考,也给初学者一些帮助。
Html简介及特点
Html(HyperText Markup Language):超文本标记语言。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。标记语言是一套标记标签 (markup tag)。它不是一种编程语言,而是一种标记语言。
主要特点如下:
(1)简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
(2)可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
(3)平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
(4)通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。Html的操作思想
网页中有很多数据,不同的数据可能需要不同的显示效果,这个时候需要使用标签把要操作的数据包起来,通过修改标签的属性值来实现标签内数据样式的变化。
一个标签相当于一个容器,想要修改容器内数据的样式,只需要改变容器的属性值,就可以实现容器内数据样式的变化。Html构成
html包含两部分内容:
(1)<head>设置相关信息</head>
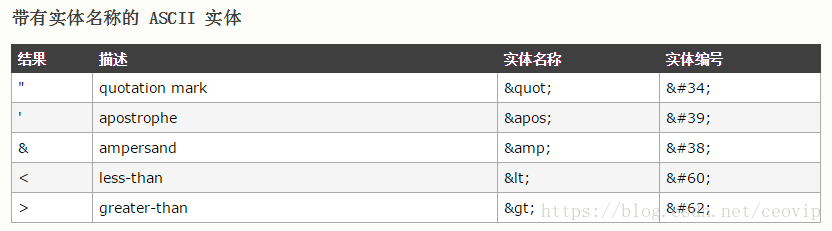
(2)<body>显示在页面上的内容都写在body里面</body>一些特殊字符
小于号< :<(可记为 less than缩写)
大于号>:>(可记为 greater than缩写)
空格:
&:&
双引号”:"
注册符号®:®
版权符号©:©
Html文字列表的使用
(1)定义列表(dl标签)
<dl><dt></dt><dd></dd></dl>
eg:
<dl></dl>:表示列表的范围
在dl里面,<dt></dt>:上层内容
在dl里面,<dd></dd>:下层内容
(2)有序列表(ol标签)
<ol type="1"><li></li></ol>
属性type:设置排序方式 1(默认值,缺省时也是1),a,i
<ol></ol>:有序列表的范围。
在ol标签里面,<li>具体内容</li>
(3)无序列表(ul标签)
<ul type="circlr"><li></li></ul>
<ul></ul>表示无序列表的范围。
type:空心圆circlr,实心圆disc,实心方块square,默认disc
6.图像标签
<img src="图片的路径">src:图片的路径
width:图片的宽度
height:图片的高度
alt:图片上显示的文字,把鼠标移动到图片上,停留片刻显示内容。或者图片加载失败时,显示的文字。注意:有些浏览器下不显示,没有效果
7.超链接标签
(1)链接资源
<a href="链接到资源的路径">显示在页面上的内容</a>href:链接的资源的地址
target:设置打开的方式,默认是在当前页打开。
_blank:在一个新窗口打开
_self:在当前页面打开,默认值
<a href="">超链接内容</a>,href里面不写任何内容,打开当前文件所在的路径。
当超链接不需要到任何的地址,在href里面加#,eg:<a href="#">超链接内容</a>
(2)定位资源
eg:回到顶部功能
如果想要定位资源,定义一个位置
<a name="top">顶部</a>回到这个位置
<a href="#top">回到顶部</a>8.表格标签
(1)作用:可以对数据进行格式化,使数据显示更加清晰。
(2)相关标签
<table></table>:表示表格的范围
在table里面,<tr></tr>表示行
在tr里面,<td></td> 单元格填数据
使用th也可以表示单元格,可以实现居中和加粗。
(3)步骤:
首先定义一个表格范围,使用table。
再定义一行使用tr
在每行里面有单元格,使用td。
(4)表格的标题 caption标签
<table border="1" bordercolor="blue" cellspacing="0" width="400" height="150">
<caption>这是表格的标题</caption>
</table>border:表格线
bordercolor:表格线的颜色
cellspacing:单元格之间的距离
width:表格的宽度
height:表格的高度
(5)设置表格中文本的位置,居左、居中、居右
eg:
<tr align="center"></tr>
align:设置显示方式,left、 center、 right
(6)合并单元格
rowspan:跨行
colspan:跨列
eg:
<td rowspan="3"></td>
<td colspan="3"></td>9.表单标签
<form></form>:定义一个表单的范围常用属性
action:提交到某个地址,不写则默认提交到当前页面。
method:表单提交方式,常用的有两种 get和post,默认是get请求。
get和post的区别:
1).get请求地址栏会携带提交的数据,post不会携带(post请求,请求参数在请求体里面)。
2).get请求安全级别较低,post较高
3).get请求数据有大小限制,post没有限制
enctype:一般请求不需要设置这个属性,在文件上传时需要设置这个属性。
输入项:可以输入内容或者选择内容的部分,大部分的输入项使用 <input type="输入项的内容"/>,在输入项里面需要有一个name属性,这样提交表单的时候就可以取到输入的值。
(1)普通输入项:<input type="text" name="phone"/>
(2)密码输入项:<input type="password" name="pwd"/>
(3)单选输入项:<input type="radio"/>
在里面需要属性name
name的属性值必须要相同,这样才能在两者中只选中一个(表示在一个组里面)
必须有一个value值。
实现默认选中的属性 checked=”checked”
(4)复选输入框:<input type="checkbox"/>
在里面需要属性name。
name的属性值必须要相同。
必须有一个value值。
实现默认选中的属性 checked=”checked”
(5)文件输入项:<input type="file"/>
(6)下拉输入项(不是在input标签里面的)
<select name="birth">
<option value="1991" selected="selected">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
</select>默认选择 selected=”selected”。
(7)文本域:
<textarea cols="10" rows="8" name="tex"></textarea>(8)隐藏项(不会显示在页面上,但是存在于html代码里面):
<input type="hidden" name="hid"/>(9)提交按钮:<input type="submit" value="注册"/>
(10)使用图片按钮提交:<input type="image" src="图片路径"/>
(11)重置按钮(不是全部清空,而是回到输入项初始默认状态):
<input type="reset" value="xxx"/>(12)普通按钮,和js一起使用
<input type="button" value="xxx"/>10.Html中其它常用标签
b:加粗
s:删除线
u:下划线
i:斜体
pre:原样输出
sup:上标。eg:4200
代码 4<sup>200</sup>
sub:下标。eg:3100
代码 3<sub>100</sub>
p:段落标签,比br标签多一个换行
hr:下划线
div:自动换行
span:在一行显示
11.Html头标签
(1)在head里面的标签就是头标签。
(2)title标签:表示在标签上显示的内容。
(3)<meta>标签:设置页面的一些相关内容
设置关键字
<meta name="keywords" content="刘翔,熊出没"/>
3秒之后,自动跳转到http://baidu.com
<meta http-equiv="refresh" content="3;url=http://baidu.com"/> (4)base标签,设置超链接的基本设置,可以统一设置超链接的打开方式。
点击页面内所有的超链接打开新的页面
<base target="_blank"/>12.框架标签
<frameset>属性值:rows:按照行进行划分 <frameset rows="80,*">
cols:按照列进行划分 <frameset cols="80,*">
具体显示的页面<frame>,定义 frameset 中的一个特定的窗口(框架)。eg:<frame name="lower_left" src="b.html">使用框架标签的时候,不能写在body里面,使用了框架标签,需要把body去掉。
<frameset rows="100,*"> //把页面分成上下两部分
<frame name="top" src="a.html"> //上面页面
<frameset cols="150,*"> //把下面部分划分成左右两部分
<frame name="left" src="b.html"> //左边的页面
<frame name="right" src="c.html"> //右边的页面
</frameset>
</frameset>如果在左边页面的超链接,点击之后想让内容显示在右边的页面中,设置超链接里面target属性值,设置成右边frame对应name的值。eg:
<a href="01-hellow.html" target="right">这是超链接</a>最后,我要吐槽一句,CSDN的垃圾编辑器真的好难用!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号