微信小程序登录获取用户信息
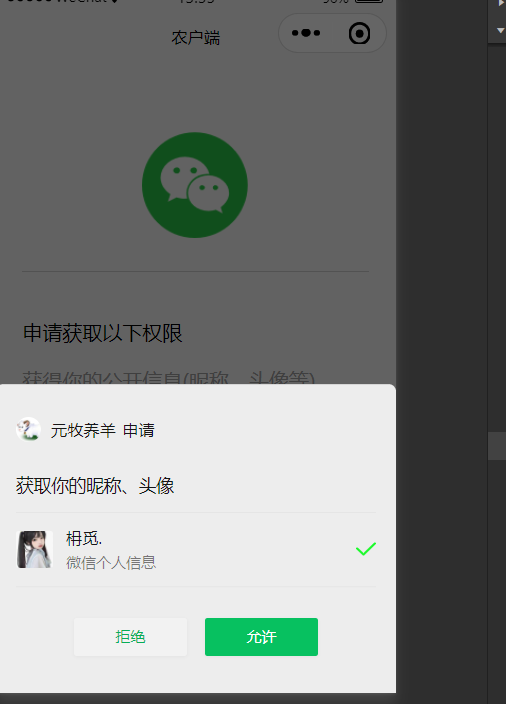
·首先附上效果图


·下面是代码
/*
* wxml页面
*/
<view wx:if="{{isHide}}">
<view wx:if="{{canIUse}}" >
<view class='header'>
<image src='/images/wx_login.png'></image>
</view>
<view class='content'>
<view>申请获取以下权限</view>
<text>获得你的公开信息(昵称,头像等)</text>
</view>
<button class='bottom' type='primary' bindtap="login" lang="zh_CN">
授权登录
</button>
<!-- <view bindtap="login">授权登录</view> -->
</view>
<view wx:else>请升级微信版本</view>
</view>
/*
* wxss页面
*/
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
/*
*js页面
*/
Page({
data:{
openid: '',
canIUse: wx.canIUse('button.open-type.getUserInfo'),
isHide: true
},
login(){
wx.getUserProfile({
desc: 'desc',
success(res){
console.log(res.userInfo) //用户的信息
let UserInfo = res.userInfo
wx.login({
success(res){
if (res.code) {
//发起网络请求
wx.request({
url: '登录的接口',
method: 'Post',
data: {
code: res.code,
data: UserInfo,
},
dataType: 'json',
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res.data.token)
if (res.data.code == 200) {
let token = res.data.token;
wx.setStorageSync('token', token)//由于进入小程序后所有的接口都需要用到token,所以将token做存储
wx.showLoading({
title: '加载中',
})
setTimeout(()=>{
wx.hideLoading({
success: (res) => {
wx.showToast({
title: '登录成功',
duration: 1500,
icon: 'success',
success() {
setTimeout(() => {
wx.switchTab({
url: '登录成功后跳转的页面',
})
}, 1000)
}
})
},
})
},500)
} else {
setTimeout(() => {
wx.showToast({
title: res.data.message,
icon: 'none'
})
}, 1000)
}
},
fail(err) {
setTimeout(() => {
wx.showToast({
title: '服务器繁忙,请重试',
icon: 'error'
})
}, 1000)
}
})
}
}
})
}
})
},
onLoad:function(e){
if(wx.getStorageSync('token') != ''){
wx.switchTab({
url: '',//判断存储中有没有token,有的话跳过登录直接进入小程序
})
}
}
})
最开始使用的是微信小程序button标签的open-type属性拉去微信信息,后来测试的时候发现拿到的所有的用户昵称和头像都是匿名的,后来查看文档发现,现在获取微信用户信息使用的是wx.getUserProfile()方法,详情请查看微信小程序的开发文档,其实跟以前用法是相同的,wx.getUserProfile可以直接写<view>标签然后给bindtap事件就可以使用。
所触及过的星空,哪怕牺牲所有,也竭力想要抵达的地方!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通