Vue人脸识别登陆
项目需求做登陆页面,先是准考证号,然后人脸识别验证匹配登陆!
因为要判断有没有人脸,没有人脸的话就不会拍照对比,所以这里主要用到的是tracking.js,在组建中引入tracking.js和face-min.js(当然也可以npm安装)
/*
*template
*/
<el-button type="primary" :loading="forming" @click="formTable">确认</el-button>//准考证号确认按钮,点击后开始调用摄像头
<video width="375" height="290" autoplay playsinline ref="video" id="video" v-show="true"></video>
<canvas id="canvas" width="500" height="400" class="canvas" v-show="false"></canvas>
/*
*script
*/
export default{
data(){
return{
submitBase:""//存储拍到的base64照片,作为接口参数
videoEle: null,
trackerTask: null,
mediaStreamTrack: null
}
},
methods:{
formTable(){
//flag是一个开关,不然tracking.js会不断的拍照
let flag = true;
let tracker = new window.tracking.ObjectTracker("face");
tracker.setStepSize(2);
//转头角度影响识别率
tracker.setEdgesDensity(0, 13);
tracker.setInitialScale(5);
this.trackerTask = window.tracking.track("video", tracker, {
camera: true
});
tracker.on("track", event => {
if (event.data.length) {
//有头像有头像执行
//会一直拍照,所有这里加个锁
if (flag) {
let vm = this;
let video = document.querySelector("video");
let canvas1 = document.querySelector("canvas");
let context1 = canvas1.getContext("2d");
canvas1.setAttribute("width", video.videoWidth);
canvas1.setAttribute("height", video.videoHeight);
flag = false;
let image = context1.drawImage(
video,
0,
0,
video.videoWidth,
video.videoHeight
);
let getBase = canvas1.toDataURL("image/png", 1); //1表示质量(无损压缩)
this.submitBase = getBase;
//下面就是axios调用接口了
}
}
}
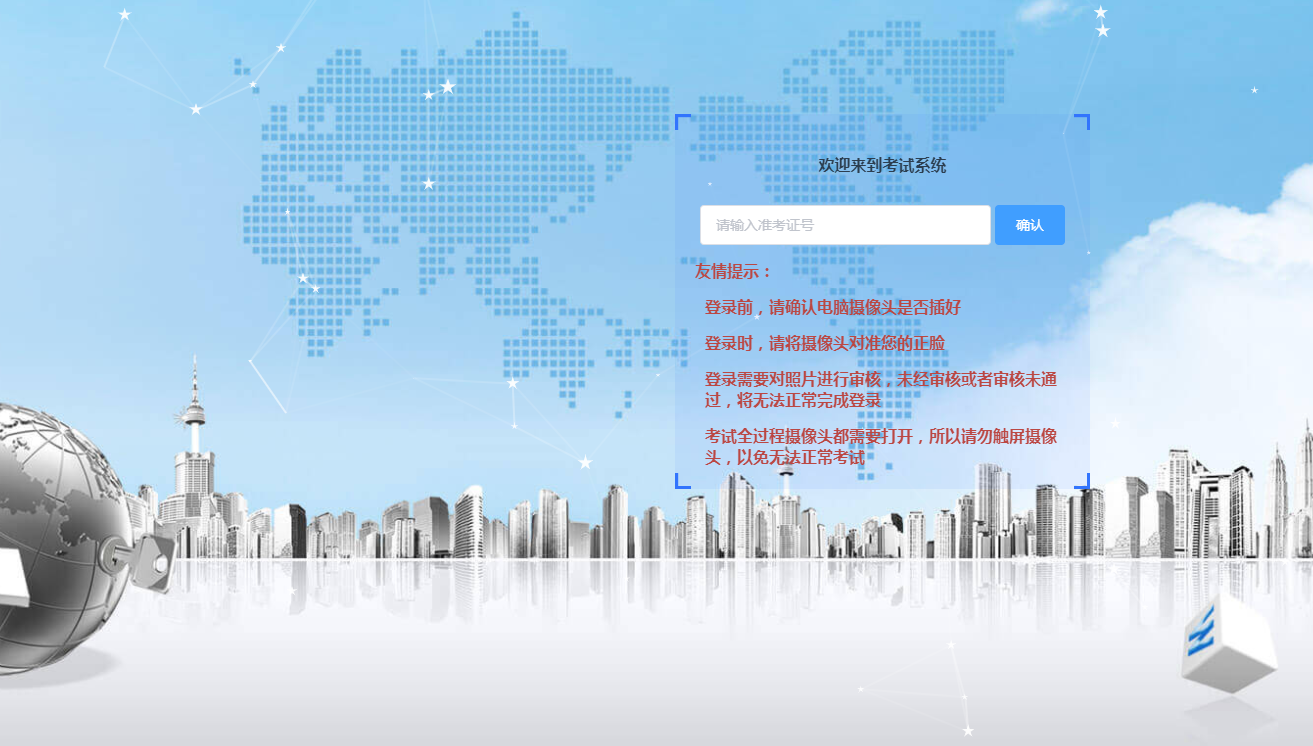
效果图:


所触及过的星空,哪怕牺牲所有,也竭力想要抵达的地方!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通