cesium初探之加载三维模型
项目需要用到二三维地图切换,本来准备研究ArcGIS js for Web 3d,但考虑到版权的问题,决定试着用cesium来做,于是花了2天时间抱着试试看的心态把cesium从环境配置到加载三维模型完整的走了一遍。
一、环境配置
1.下载cesium js
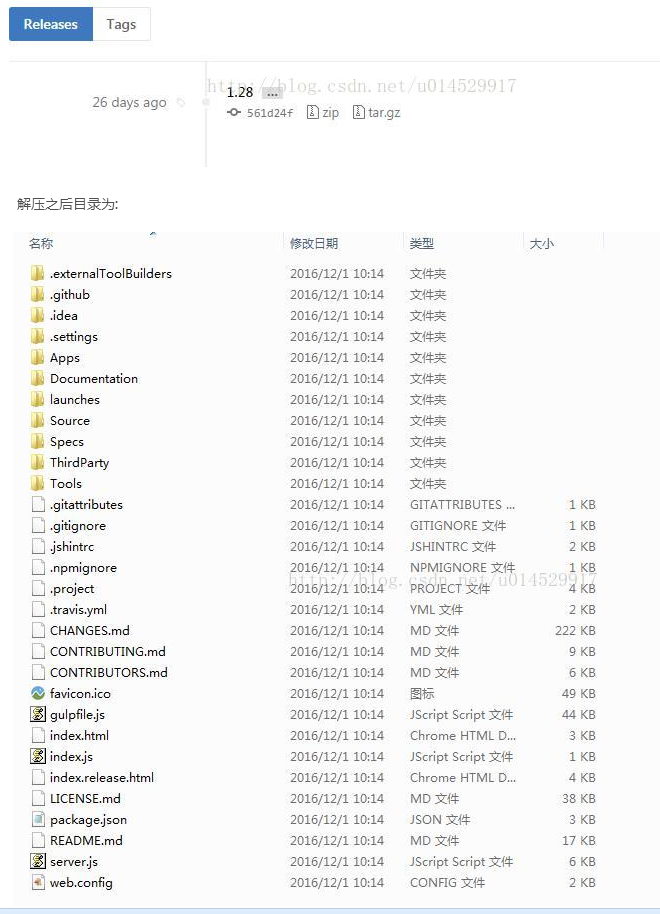
下载地址 https://github.com/AnalyticalGraphicsInc/cesium/releases ,版本已是1.28。

2.下载安装nodejs
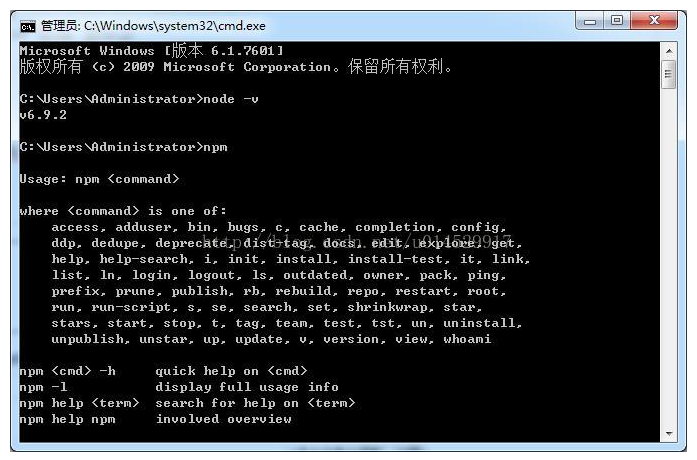
我去官网(https://nodejs.org/en/)下载的V6.9.2,这其实已经包括了npm,打开安装文件,一直默认安装,完成之后在cmd命令行中键入node -v以及npm确定node.js安装完成。

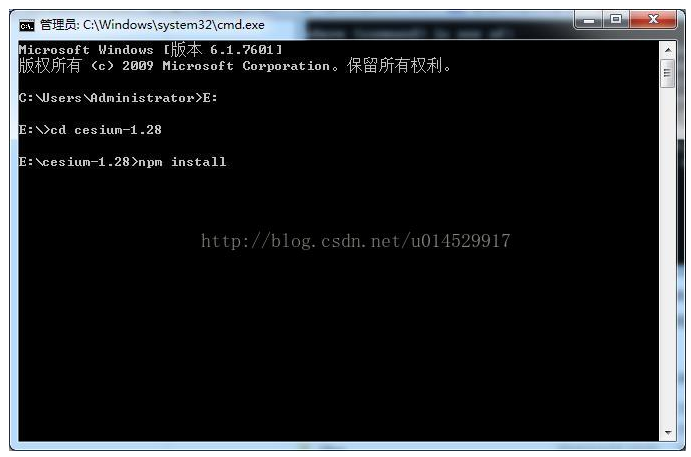
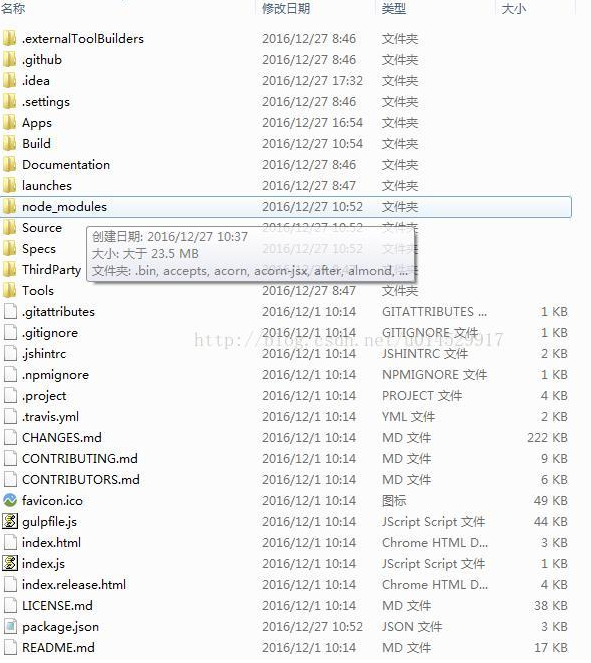
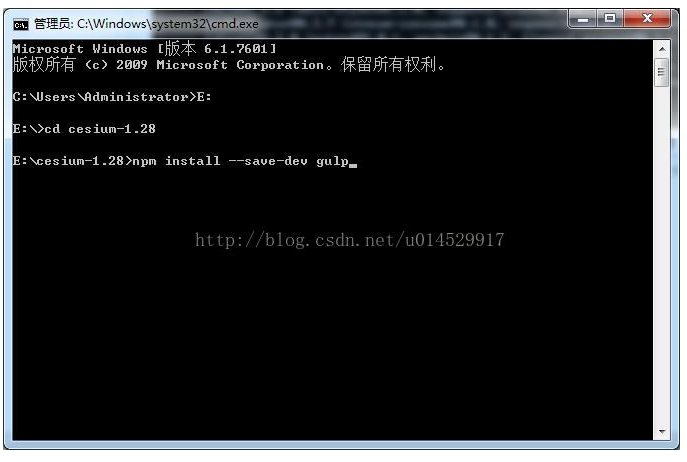
3.打开cmd命令行进入到cesium的安装目录(比如d盘的123文件夹底下的456文件夹 你在cmd中输入D: 回车 再输入cd 123/456 就进去了),执行npm install,这个过程因为要连接到国外的网站,过程会非常慢,如果安装失败可以去网上找找原因,该命令执行成功后会在cesium根目录下创建node_modules目录。


4.安装gulp作为项目开发的依赖,如下图

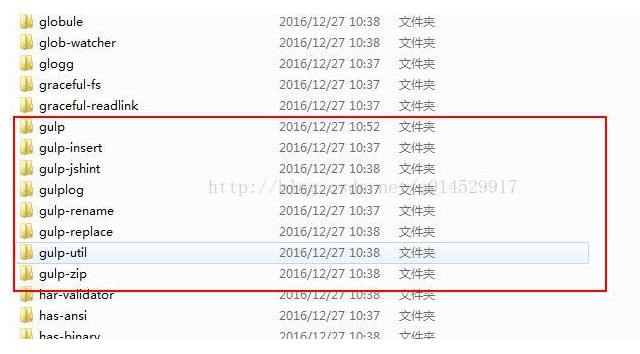
gulp安装之后会在node_modules目录中创建执行gulp命令所需要的依赖包,如下图 :

二、编译cesiumjs
在cesium根目录执行gulp default命令,将会在cesiumjs安装的根目录创建一个Build文件夹,里面包含的是编译后生成的cesium.js文件及相关组件。 其中cesium主js位于我的CesiumUnminified文件夹中。

三、准备三维数据
Cesium中目前支持gltf和bgltf两种格式,gltf和bgltf都可以通过dae格式的三维模型转换而来,这里我使用的模型是直接下载的dae格式数据,使用colladaTogltf.exe转换工具转成gltf格式。
1.通过cmd进入到colladaTogltf.exe所在的文件夹,使用如下命令即可:
collada2gltf.exe–f daePath -e或者collada2gltf.exe–f daePath -o gltfPath,这里的daePath为dae文件的全路径,比如C:\Test.dae,gltfPath为gltf的输出路径。
另外这里使用-e命令选项的意思是把转换后的gltf只输出为一个文件,其把几何和纹理数据一起打包在一起;-o命令则一般输出3个格式.bin、.gltf、.glsl。(Cesium在1.16后提供了纹理和几何异步加载的机制,这样就建议不要用-e了)
转换成功时的命令行会输出转换过程中转换的一些信息,包含了几何和动画信息,并且转换后的gltf会在dae目录或者指定的文件夹下。
(这里我发现一个比较坑的问题,有人说这个bug已经消除了,但还是遇到了,应该是转换器colladaTogltf.exe的bug,当我的dae、gltf、exe文件没放一个文件夹时,转化成gltf文件后,gltf文件内部的文件关联都是相对于exe的相对路径,如果移到其他位置,就找不到gltf的关联文件了。我们可以用文本编辑器修改关联文件的路径,也可以直接将dae、gltf、exe放到同一个文件夹。)
四、cesium开发,加载三维模型
这部分主要涉及的是cesium开发了,因为刚刚接触,所以做了一个最简单的例子,加载默认地图,在地图中加入三维模型。
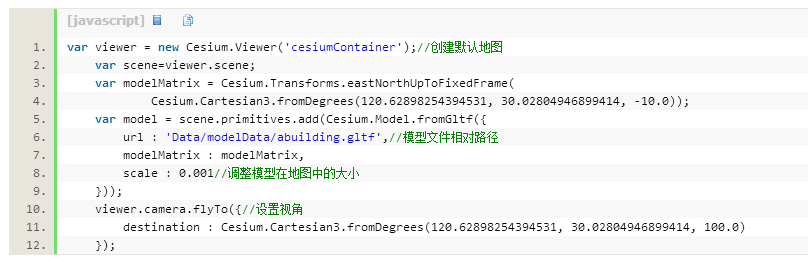
1.引入必要的js、css,创建容器

2.创建地图,在视角中加入三维模型

以下是效果图:



