Leaflet,OpenLayers3加载ArcGIS切片(png格式,Exploded松散型)
需求
做了一个简单的WebGIS应用,不想因为加载切片就安装一台GIS服务器。于是想直接访问图片的方式来加载地图。
需解决的问题
leafletjs目前是不能够直接加载ArcGIS服务切片的,但可以借助esri-leaflet插件来加载。如果没有安装arcgis server将切片进行发布时,这些切片还是无法进行访问,这个插件是面向arcgis服务应用开发的。
leafletjs自身可以通过类似于下面这种方式直接加载地图切片:
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png')
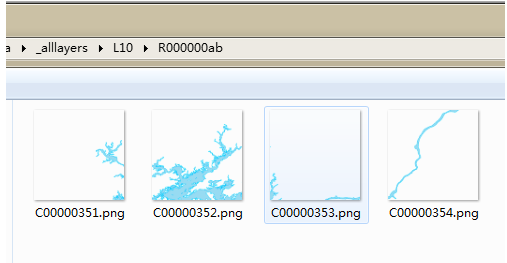
但ArcGIS切出了的切片不符合这样的格式,他们是这样的:

那么更改切片文件夹名称、切片名称显然不太合适。
解决方法
ArcGIS切片文件夹和文件名都是以16进制的形式命名的,因此我们通过重写x,y的方式,就是将原来的x,y更改为以16进制表示的形式就可以了。
其中:
切片文件夹都是以R开头的,表示row,也就是y;
切片名称都是以C开头的,表示col,也就是x.
通过leafletjs的L.TileLayer类的getTileUrl方法:
L.TileLayer = L.TileLayer.extend({ getTileUrl: function (tilePoint) { var oo = "00000000" var xx = tilePoint.x.toString(16); xx = "C" + oo.substring(0, 8 - xx.length) + xx; var yy = (tilePoint.y - Math.pow(2, tilePoint.z - 2)).toString(16);//这里减去偏移值 yy = "R" + oo.substring(0, 8 - yy.length) + yy; return L.Util.template(this._url, L.extend({ s: this._getSubdomain(tilePoint), z: "L" + tilePoint.z, x: xx, y: yy }, this.options)); } });
接下来和普通加载切片的形式一样:
var river_layer = L.tileLayer('http://192.168.9.41/ywwry/data/_alllayers/{z}/{y}/{x}.png'); var riverLayer = L.layerGroup([river_layer]) map.addLayer(riverLayer) riverLayer.setZIndex(1)
加载完成!
注意事项
参考系
这里我加载的是坐标系为EPSG4490的地图切片,所以我们在定义map时需要设置为EPSG4326.两者的切片原点都是一样的。如果是其他参考系,根据情况进行修改。
切片级别修改
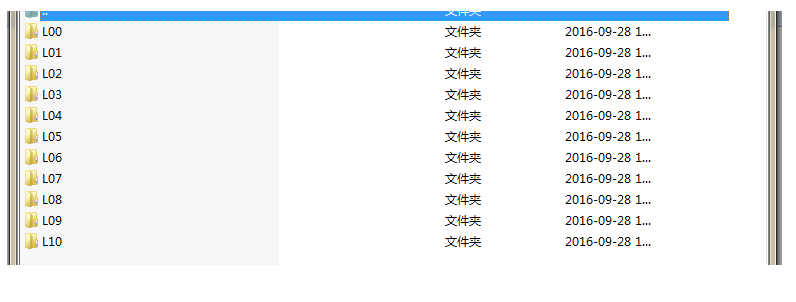
有时候切片文件夹命名不正确,比如

里面的文件夹L00在这里实际上表示的是我的第7级。
如果是这样,可以对文件夹名称进行修改,工作量不大。也可以在重写getTileUrl方法时修改代码。
切片加载时出现的行列号偏移
这个问题不容易被发现,而这里就是这种情况。 我将行列号表示为十六进制,并以arcgis切片的格式进行格式化,但总是无法加载图片。我发现当第九级时切片的y轴方向偏移了128,第八级时是64,第七级时是32.很有规律,那么我使titlePoint.y减去这个偏移值Math.pow(2, tilePoint.z - 2)就可以了。
我不知道其他人加载时会不会出现这个问题,如果出现了就应该灵活处理下。
OpenLayers3 加载切片
补充时间2016年10月19日08:42:07
- 1
- 2
现将Leaflet替换为OpenLayers3,加载同样的切片。
var riverLayer = new ol.layer.Tile({ source: new ol.source.XYZ({ projection: 'EPSG:4326', maxZoom: 17, minZoom: 7, tileUrlFunction: function(tileCoord){ var oo = "00000000"; var zz = tileCoord[0]; var z = "L" + zz; var xx = tileCoord[1].toString(16); var x = "C" + oo.substring(0, 8 - xx.length) + xx; var yy = (-tileCoord[2] - 1).toString(16); //注意此处,计算方式变了 var y = "R" + oo.substring(0, 8 - yy.length) + yy; return 'data/_alllayers/' + z + '/' + y + '/' + x + '.png'; } }) }) map.addLayer(riverLayer);
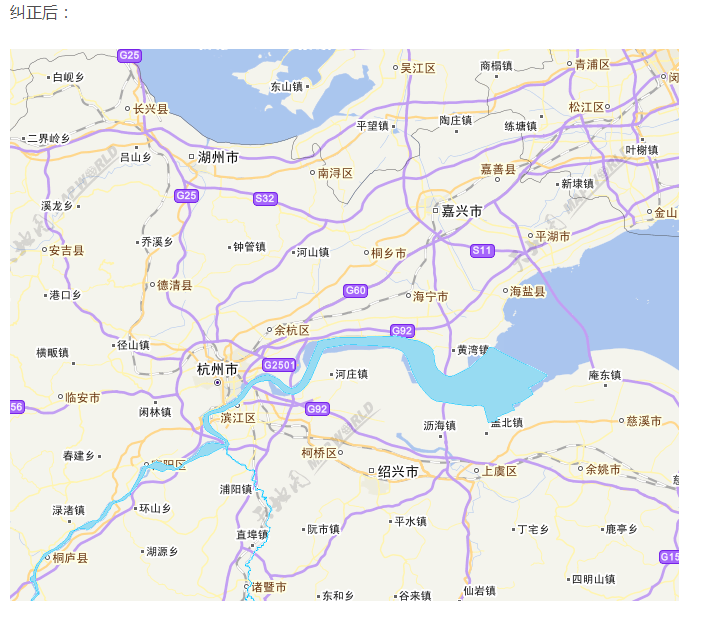
OpenLayers3 加载这种切片与Leaflet思路是相同的,需要注意的是y轴方向上的变化。比如var yy = (-tileCoord[2] - 1).toString(16); 如果不减去1的话,就发现加载的切片恰好偏移1个切片的大小。
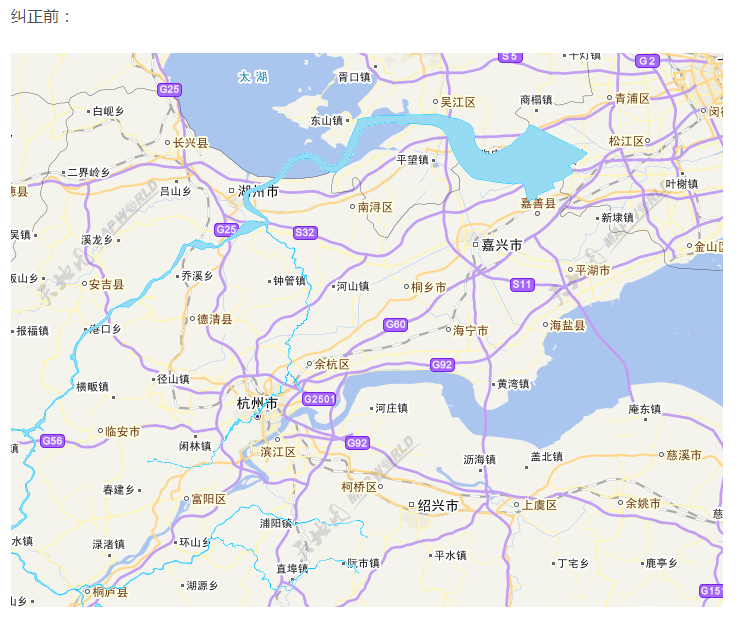
纠正前:


一定要注意观察,灵活变通。




