天地图服务地址
瓦片地址如下(以矢量底图为例):http://t0.tianditu.cn/DataServer?T=vec_c&X=210&Y=106&L=8
确定服务地址
天地图共有 8 个服务地址,子域名分别从 t0 到 t7,如下列表所示。获取的方法和上一篇中获取百度地图服务地址是一样的,F12 查看了浏览器的通信信息:
http://t0.tianditu.com/DataServer?http://t1.tianditu.com/DataServer?http://t2.tianditu.com/DataServer?http://t3.tianditu.com/DataServer?http://t4.tianditu.com/DataServer?http://t5.tianditu.com/DataServer?http://t6.tianditu.com/DataServer?http://t7.tianditu.com/DataServer?加载路网
我们查看一个路网切片的 url 地址: http://t4.tianditu.com/DataServer?T=vec_c&x=3233&y=673&l=12,一共有四个参数,T=vec_c表示请求的是路网数据,x 表示切片的 x 轴坐标,y 表示切片的y轴坐标,z表示切片所在的缩放级别。我们使用
ol.source.XYZ加载切片,并将获取的数据初始化一个切片图层ol.layer.Tile:var tian_di_tu_road_layer = new ol.layer.Tile({ title: "天地图路网", source: new ol.source.XYZ({ url: "http://t4.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}" }) }); map.addLayer(tian_di_tu_road_layer);我们可以看到
ol.source.XYZ有一个 url 参数,表示切片地址的模板:http://t4.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z},在使用 OpenLayers 时候,用户的操作都会被转化为相应的x、y、z值,并赋予地址模板,这样就可以根据用户的操作请求需要的切片了。加载完成后,发现只有路网图片,并没有路段的名称等注记层,我们并没有做错什么,只是天地图是将路网图层和注记图层分开发布的,我们还要单独请求注记图层,然后叠加在路网上面,才会看到和百度地图一样的效果:
加载注记图层
使用同样的方法,加载注记图层,可以看到其 url 参数中,只有 T 参数变化了,cva_w 表示请求的切片类型是注记图层切片:
var tian_di_tu_annotation = new ol.layer.Tile({
title: "天地图文字标注",
source: new ol.source.XYZ({
url: 'http://t3.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}'
})
});
map.addLayer(tian_di_tu_annotation);通过加载路网和注记图层后,我们就可以看到效果了:
我们可以想象,注记图层应该是一个除了文字之外都是透明的 PNG 格式的图片,接下来我们就来加载注记图层:
加载卫星影像
天地图除了路网数据和注记数据之外,还有卫星影像切片数据,所以我们可以使用同样的方法加载卫星影像,同样, url 参数中的 T参数值 img_w 表示请求的数据类型是卫星影像切片。代码和效果图如下:
var tian_di_tu_satellite_layer = new ol.layer.Tile({
title: "天地图卫星影像",
source: new ol.source.XYZ({
url: 'http://t3.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}'
})
});
map.addLayer(tian_di_tu_satellite_layer);天地图服务参数
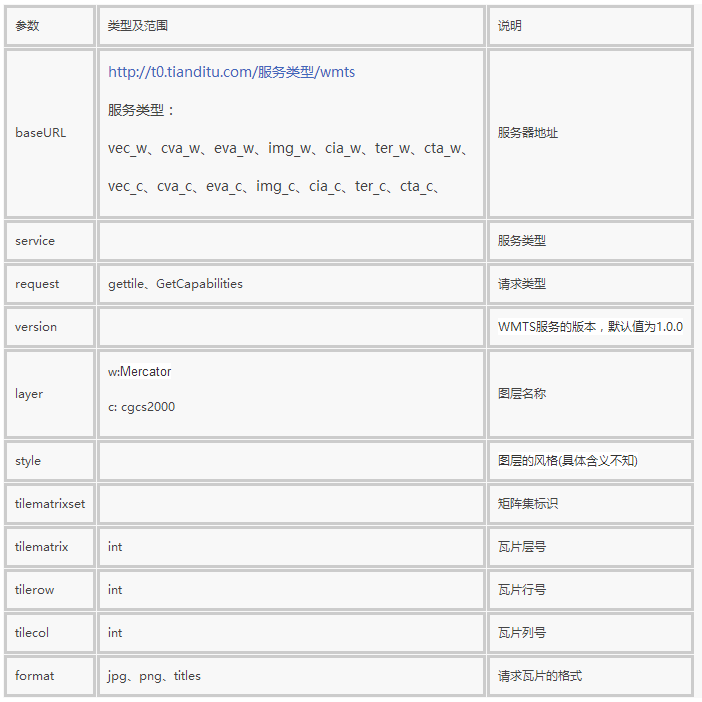
要想成功访问WMTS服务,需要为TiledWMTSLayer设置的参数有:WMTS服务地址(url)、要访问的图层名称(layerName)、访问方式(requestEncoding)和当前图层(layerName)的具体信息参数。
如某一切片地址为:
http://t0.tianditu.com/vec_c/wmts?service=wmts&request=gettile&version=1.0.0&layer=vec&STYLE=default&tilematrixset=c&tilematrix=3&tilerow=2&tilecol=4&format=tiles
其中http://t0.tianditu.com/vec_c/wmts? 为图层服务器地址
其他参数为:
GetCapabilities、Gettile