Esri的开源JS项目杂谈
一提到Esri大家首先想到的是庞大的ArcGIS产品大家族,其产品包含从桌面端,到服务器/云端,再到web/移动端。作为一名极客,不聊开源逼格似乎上不去啊。其实,Esri作为一个开放的平台,不仅有稳定强大的商业软件也有很多好玩实用的开源项目。今天我们就来聊聊Esri的那些JS的开源项目。
首先要给大家隆重介绍一下Esri在Github上的主页(这年头,没个Github主页都不好意说自己是程序员)

里面有众多Esri的开源项目,不仅有JavaScript的还有C++、C#、python、Java…那为啥今天只聊JS开源,那是…其实小编是做前端的啦,嘿嘿!
通过组织内搜索,我们找到了155个JavaScript的项目,当然这里面有很大一部分都是小的实验项目,今天小编就为大家介绍几个实用的开源项目。
-
esri-leaflet
leaflet是一个轻量级的展现交互式地图的开源的JavaScript库。其官网的访问地址为:http://leafletjs.com/
Esri在其基础上扩展了这个库的服务接入能力,使其可以接入ArcGIS服务器发布的切片服务、要素服务、动态地图服务以及影像服务。这个库对于Esri来说并不是要替代原有的ArcGIS API for JavaScript,而是为WebGIS的开发提供一个新的选择,利用leaflet可以快速上手构建一个基于地图展示的简单WebGIS应用,想开发一个功能强大的WebGIS?想展示三维模型?还是老老实实用ArcGIS API for JavaScript吧!
esri-leaflet库的文档及demo访问地址:http://esri.github.io/esri-leaflet/
开源库的Github下载地址为:https://github.com/Esri/esri-leaflet

- bootstrap-map-js
提到bootstrap前端开发人员应该都有所耳闻,因其漂亮的UI和方便的调用广泛的应用于Web端的程序的界面设计(https://getbootstrap.com/)。那你是否尝试将bootstrap与ArcGIS API for JavaScript配合使用?相信大多数人使用bootstrap是采用bootstrap+jquery的形式,殊不知bootstrap早已开发出了dojo扩展模块(http://xsokev.github.io/Dojo-Bootstrap/)

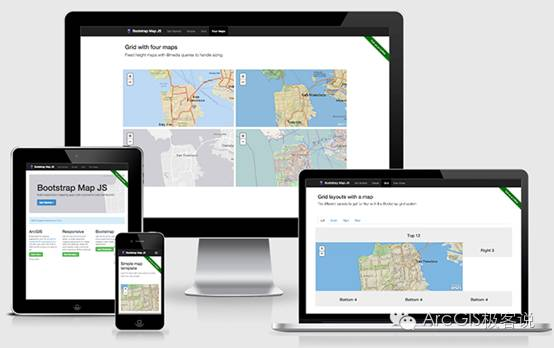
bootstrap-map-js项目在bootstrap库的基础上开发了一个轻量级的扩展插件用来构建地图应用(目前还只能用于3.x版本的ArcGIS API for JavaScript)通过bootstrap-map-js可以在地图上添加bootstrap风格的控件,并且可以实现多种屏幕尺寸应用的自适应效果。

因为ArcGIS API for JavaScript是基于dojo构建的,所以这个库的引用方式有两种,一种是dojo+jquery的方式另外一种是纯dojo的方式。
文档及在线demo可以访问:http://esri.github.io/bootstrap-map-js/demo/
开源项目下载地址为:https://github.com/Esri/bootstrap-map-js

给大家感受一下bootstrap风格的WebGIS应用,是不是跟平时的demo画风不太一样…
另外在ArcGIS API for JavaScrip 4.0中UI进一步的开放,不仅bootstrap,其他的第三方UI库也能方便的接入到应用中。
- angular-esri-map
要说今年什么前端库最火,jQuery?no,那已经成为过去时了,最火的前端库非AngularJS莫属,Angular.js 是一个MV*(Model-View-Whatever,不管是MVC或者MVVM,统归MDV(model Drive View))JavaScript框架,其是Google推出的SPA(single-page-application)应用框架,其为我们的web应用开发增加不少魔法变换。官网地址:https://www.angularjs.org/

angular-esri-map正是在此基础上对ArcGIS API for JavaScript进行封装使其可以在AngularJS中使用,Angular 1.x可以使用ArcGIS API 3.15以上版本,Angular 2.0可以使用ArcGIS API for JavaScript 4.0版本(也就是说可以支持3D展示)。
文档及demo的在线访问地址为:http://esri.github.io/angular-esri-map/#/home 。
开源项目地址为:https://github.com/Esri/angular-esri-map

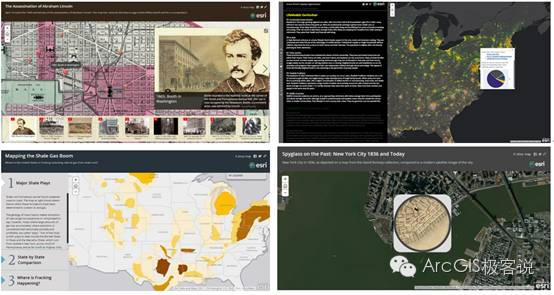
- Story Maps
还记得上个星期那一组炫酷的地图故事模板么?地图与炫酷的插图和视频声音等多媒体配合真正的将地图成为讲述故事的一种方式。

地图故事集合的访问地址:http://storymaps.arcgis.com/en/,
更让人兴奋的是,地图故事都是基于JavaScript开发的,并且其源码都是在Github上开放的,这也就意味着,你可以对地图故事的讲述方式进行自定义的修改,点击每个地图故事,最后都会有一个Github的下载页面。

点击即可进入Github的下载页面,这里我就不一一贴地址了…