如何创建离线化 mapbox sprite精灵图
在线网站的工具,只能生成精灵图,没有json配置文件。
mapbox精灵图工具
mapbox开源了一个精灵图制作工具 spritezero,这个工具可以生成精灵图和对应的json文件。spritezero 的输入文件是svg文件,输出文件是指定比例的精灵图和对应的json文件。
我自己在安装 spritezero 这个工具时总报错,翻看它的 issues 发现很多人都碰到了这个问题。原因是用到的一个类库太老了,我最终解决办法是另辟蹊径,找了一个它的docker库 spritezero-docker , 这个docker库里已经把 spritezero 的环境配置好了,直接用就行。
spritezero-docker 使用方法
下面的操作步骤是基于linux系统
-
克隆库
docker pull dolomate/spritezero
- 在当前目录创建
./data/sprites/_svg文件夹
- 把svg文件放在
./data/sprites/_svg文件夹中,svg文件的名称不要太随意,名称会被写入json配置文件,后续使用时会用

- 在当前目录执行命令,生成精灵图
docker run -it -e FOLDER=_svg -e THEME=sprites -v ${PWD}/data:/data dolomate/spritezero
- 生成的精灵图会存放在
./data/sprites文件夹中
精灵图黑框问题
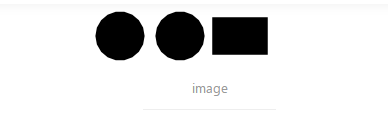
查看生成的精灵图,你可能会碰上下图中的问题:只有黑色轮廓

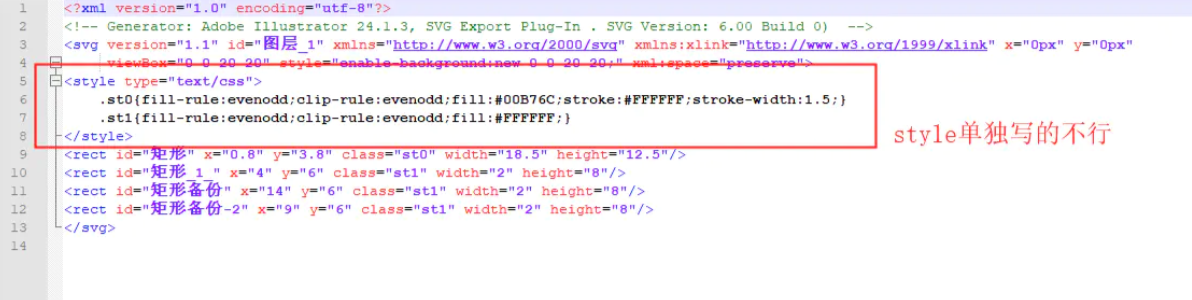
一通排查,发现上面问题的原因是:在svg代码中,style的写法问题。style单独写不行,需要内嵌到dom元素中,如下图:


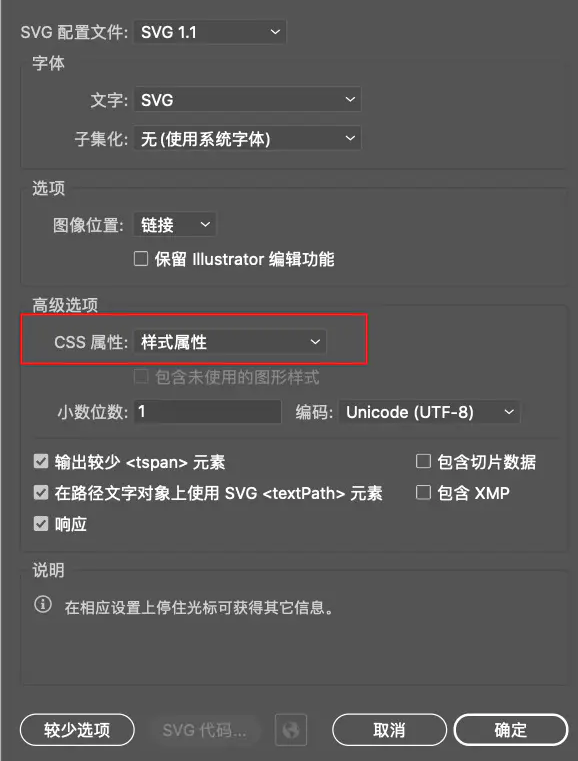
解决方法,用 AI(Adobe Illustrator) 软件导出SVG文件时,CSS属性栏选择“样式属性”,style就会内嵌到dom元素中了。下图是导出时的正确选项,更深入的可以参考这篇文章

总结:
- 在用 maputnik 配图时,如果想自定义地图符号,就要自己制作精灵图
- 网上的精灵图制作工具,普遍只能生成精灵图,没有json配置文件,而 maputnik 需要json配置文件
- mapbox开源了一个精灵图制作工具 spritezero ,生成的精灵图有json配置文件
- spritezero 在安装时会报错,原因是用到的一个库太老了
- spritezero-docker 是spritezero的docker库,已经解决了安装环境问题
- 介绍了如何使用 spritezero-docker 生成精灵图
- 生成精灵图时,如果出现黑框问题,多半是因为style的写法问题。style需要内嵌到dom元素中
- 介绍了如何在 maputnik 中使用生成的精灵图




